Szervezése termékkategóriák

Hello, kedves blog olvasói LifeExample. Sietek, hogy ha jó hírt egy új lecke sorozat írás egy online áruház a kezüket. Ami az utóbbi anyag a témában, ez történt sok újítás és változtatás. Legtöbbjük kiterjed a belső kód optimalizálása és a CMS fejlett struktúra.
Ebben a tutorial azt fogja mondani, csak a fő fejlesztések, mint például:
Első pillantásra úgy tűnik, hogy a változás nagyon egyszerű és nem bonyolult megvalósítani, de higgye el, hogy nem.
Hagytam magam megszakad ezen a ponton, és egy nyilatkozatot.
Van mondanivalója érdekes!
Tisztelt programozók, a projekt már régóta túllépett a vágy csupán foglalkozni technológia webes programozás, és a gyakorlat végrehajtását. Ebben a tekintetben, azt egyre inkább kezdett gondolkodni a fejlesztési projekt globálisan.
Azt hittem, mind a havi, és végül arra a következtetésre jutott, hogy szükséges, hogy a projekt több mint egy blogbejegyzést, és adja meg bármilyen nevet.
A kiválasztás a név volt némi probléma, mert minden szép domének régóta lakott vagy vásárolt viszonteladók. Néhány nap múlva a válogatott nevek, találtam egy tisztességes név, amit a projekt!
Már a bejegyzett domain moguta.ru. és hamarosan az összes hír a projekt fog megjelenni ott.
Ezen kívül a csoport VKontakte elérhetővé vált ma: MOGUTA.CMS
De ez még nem minden!
Felkérem az együttműködés
Mindenki, aki érdeklődik a projekt fejlesztése MOGUTA.CMS azt javaslom, hogy csatlakozzon a soraiban fejlesztők.
Milyen előnyöket kap, aki a csapat:
- Az igazi tapasztalatcsere;
- Lehetőség létrehozni;
- Az eredmény: egy kész, gyors, modern CMS fejleszteni egy online áruház;
- Nyilvános tekintetében.
Ezen túlmenően, a jövőben szeretnék regisztrálni jogi személy, és munkahelyeket az egész csapat, illetve a helyzetét a fizetést. Persze, ez nem lesz hamarosan, és nincs garancia arra, hogy az általános akarat, minden attól függ, a tevékenység a válasz az én meghívást.
Tehát ha egy iskolásfiú, egy diák, vagy csak egy okos fickó - ne hagyja ki a lehetőséget, hogy csatlakozzon a soraiban fejlesztők, és az idő múlásával, a mi csapatunk lesz a hely a becsület a CMS piacon. (Elég optimista! 🙂)
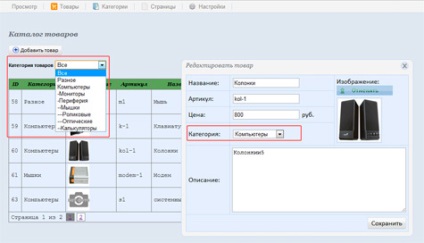
Térjünk vissza a leckét ...


A létrehozott táblázat: kategória, akkor kell számolni a területen:
Én szándékosan nem teszi a modul modell, hiszen működéséhez szükséges az egész rendszer, és az úgynevezett kívül Controller (MVC felidézni elvek).
Ez a fájl tartalmazza több tucat hasznos funkciók:
Néhány fenti módszerekkel optimalizálni és csökkenteni az egyik, ám a kis időt gondolkodni és fejlesztése, abban a pillanatban adok amim van.
Most katalógus modell két módszer is látható:
- getPageList () - generál, és kiadja a termékek listáját az oldal navigációs a nyilvánosság számára részben;
- GetList () - generál, és kiadja a termékek listáját az oldal navigációt admin része a helyszínen.
A különbség köztük az, hogy számos különböző formában lapszámozásról. Ez annak köszönhető, hogy a végrehajtás a admin AJAX technológiát.

Minden technikai eleme ennek a komponensnek van elrejtve a fájlt admin \ section \ category.php. valamint a script \ admin \ category.js.
Megjegyzés ezzel a verzióval, bevezettem szerkezetében bekövetkező változások és kölcsönhatása a rendszerfájlokat. Admin mappa már tartalmaz egy könyvtárat listájában. amelyek feldolgozása szkriptek minden admin menüt.

Egyébként a webhely gyökérkönyvtárába a script is volt némi reform, amely szerint a fájl felelős admin Chas található most helyénvaló admin könyvtárban.

Általában ebben fogom befejezni elbeszélni, mit tettek az ajtó a leckét, és ösztönözni mindenkit, hogy az oldalon moguta.ru. töltse le a legújabb verziót MOGUTA.CMS. azaz Ugyanezen CMS. Mi említett egy cikksorozatot „Az írás egy online áruház php”.
Ui Azt már régóta gondoltam, és majdnem meg volt győződve, hogy ezzel a leckét, letöltheti a forráskódot által kifejlesztett CMS fizet egy névleges díjat, de a józan ész azt mondta, nem erőltetni a dolgokat. Ezért, akkor töltse le a forrást, vagy moguta.ru vagy ezen a linken:
Ezen felül, akkor add összeg a projekt fejlődését. Mint te, hogy az összeg a projekt fejlesztése, leiratkozni a posta. Mindazok, akik nem maradhat közömbös a fejlődés a rendszer kap egy meglepetés ...
Sorolja fel a nap WebMoney pénztárca: R221502812131

Zdravstvuite u menya takaya oshibka kogda ya nazhimau na knopku oformit”, kérem, segítsen nekem
Warning: mysql_fetch_array () elvárja, 1. paraméter legyen forrás, logikai megadott Z: \ home \ localhost \ www \ Application \ modellek \ product.php on line 40
Figyelem: Nem lehet módosítani header információk - headers already sent by (output kezdődött Z: \ home \ localhost \ www \ Application \ modellek \ product.php: 40) Z: \ home \ localhost \ www \ lib \ smalcart.php on 19. sor
Figyelem: Nem lehet módosítani header információk - headers already sent by (output kezdődött Z: \ home \ localhost \ www \ Application \ modellek \ product.php: 40) Z: \ home \ localhost \ www \ Application \ vezérlők \ sorrendben. php on line 15
Helló Megértem, hogy egy hülye kérdés. Próbálom mozgatni a boltba egy mappában eshop. És egyszer csak repül, mondja az AMP-ta, ahol meg kell változtatni az utat?
Helló
Szembesül egy ilyen probléma.
Figyelmeztetés: mysql_fetch_array () elvárja, 1. paraméter legyen erőforrás, logikai megadott C: \ OpenServer \ OpenServer \ domének \ project.ua \ Application \ modellek \ product.php on line 40
függvény getProduct ($ id)
<
$ Result = parent :: query ( "SELECT * FROM WHERE termék id = ''", $ id);
if ($ product = mysql_fetch_array ($ eredmeny))
return $ termék;
>