Regisztráció - a szükséges rossz

Hány ember szeretné kitölteni az űrlapokat? Azt hiszem, nem annyira. Ez nem az, amit a felhasználó szeretné a szolgáltatást - ők csak azt a jegyet, beszélgetés a barátokkal, stb És év - .. Ez olyan, mint egy szükséges rossz, akikkel foglalkozni. Tehát mi a probléma sotpravkoy formák?
Az űrlapok üzleti szempontból kritikus, és ahhoz vezethet, hogy az alacsony konverziós és ügyfélszolgálat. De ez a hely is, ahol a legtöbb felhasználó számára nehézségekkel. Mivel a tervező segíthet ebben az esetben? Hogyan hozzunk létre egy valóban figyelemre méltó alakja? Íme néhány tipp.
Mentse az adatokat
Az egyik leghasznosabb tulajdonsága a formák - a bemeneti adatok tárolási, hogy a felhasználó már ki van töltve. Ha valami elromlik, a felhasználónak nem kell újra meg minden információt. Ez a funkció különösen hasznos hosszú formában. Garlic.js lehetővé teszi, hogy automatikusan mentse az érték egy szöveges mezőt a formában helyben, amíg az űrlap elküldése.
Próbálja formában a lehető legrövidebb, vagy osszuk több szakaszban
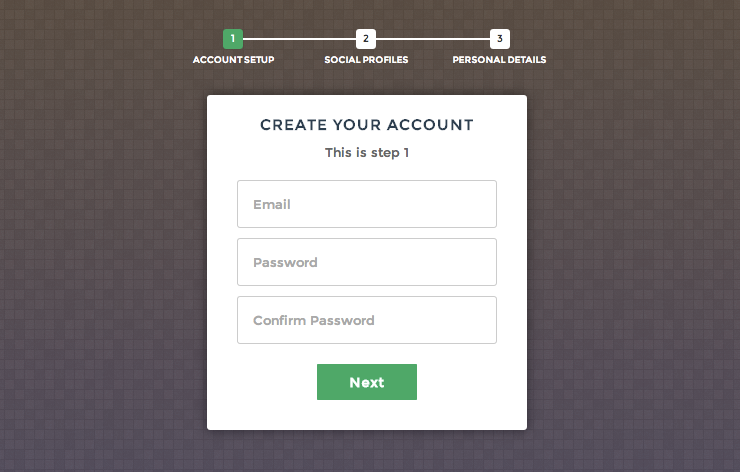
Add csak a szükséges mezőket az alakjukat - ez időt takarít meg és csökkenti a hibák. Ha a mező nem szükséges, akkor a legjobb, hogy nem jeleníti meg egyáltalán. Limit formában csak 1 vagy 2 választható mezők és egyértelműen meg vannak jelölve őket választható. Is eltávolítja az összes mezőt megerősítő, kivéve azokat, amelyek valóban szüksége van. Ha nem tud elmenekülni a hosszú forma, osszuk több lépésben és a csoport a kapcsolódó területeken.

Autofókusz az első mező beviteli űrlapon
Az autofókusz a felhasználókat a kiindulási pont az alakzat. Jelölje ki az első dobozt határ, háttérszíne, vagy mindkettő.

Kerüljük a négyzeteket, hogy erősítse Adatvédelem
Használhatja egy űrlapot, hogy regisztráljon és jelentkezzen be (de légy óvatos)
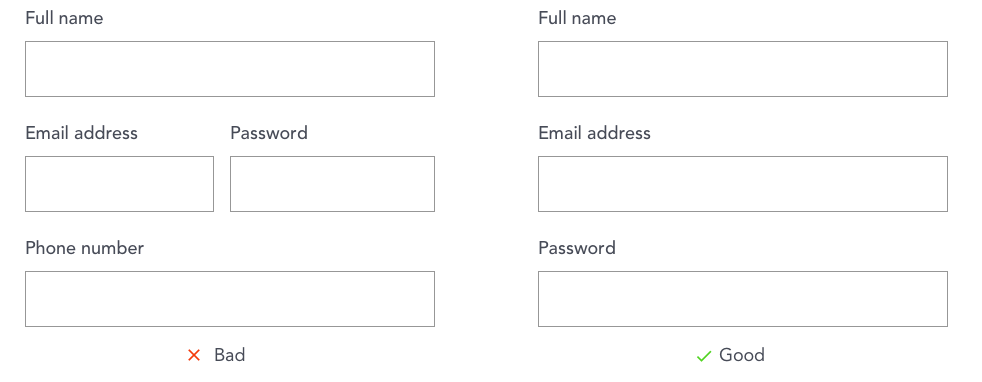
Tegyünk egy oszlop mező
Tartsa a felhasználók a folyamat azért, hogy az egyik oszlop elkerülése irányváltás. (Kivétel: rövid és a kapcsolódó területeken, mint például a város, az állam és az irányítószám).

Annak egyértelmű fejléc
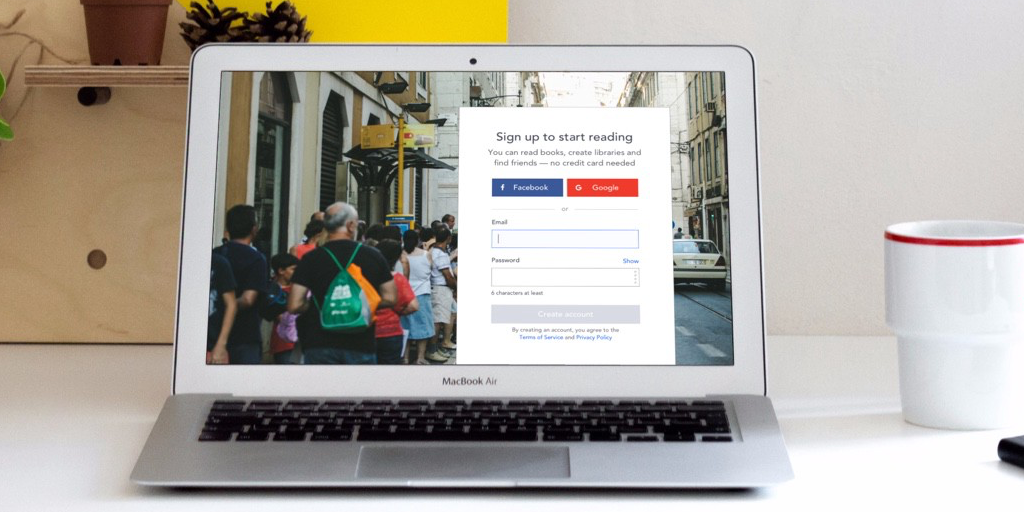
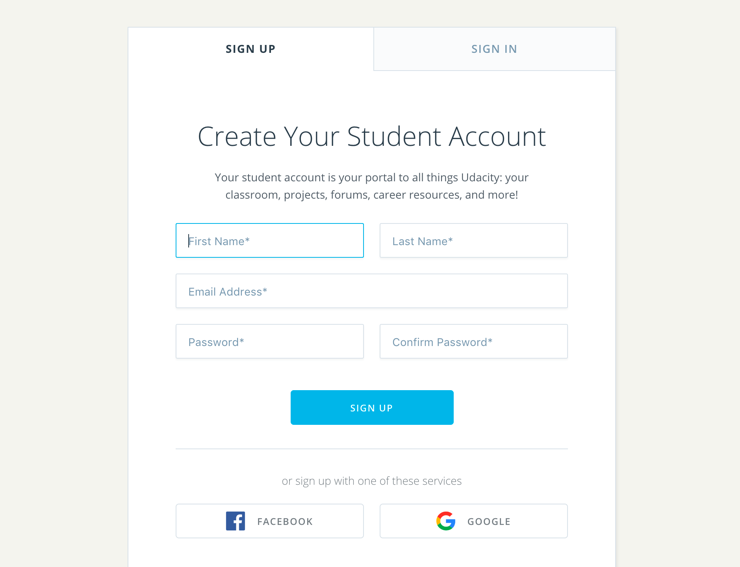
A jó design kezdődik a szöveg, jó alakú kezdődik a neve. Rövid és ügyes cselekvésre bizonyítja, hogy az előnyök a felhasználók űrlap kitöltésével, és motiválja őket. Ahhoz, hogy a bizalom azt mutatják, hogy a felhasználói adatokat védi, hozzon létre biztonsági jelvények. Kép: New York Times
bemeneti
Beviteli mező - alapeleme semmilyen formában. Egyszerű bemenet több részből áll: egy beviteli mező, az aláírás helykitöltő.
beviteli mező
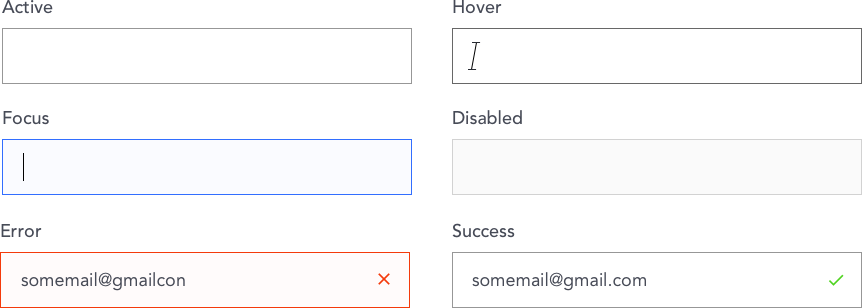
Általában a szövegmezőbe 6 kimondja: az alapértelmezett kurzor irányítása, fókusz, hiba, a siker, és nem aktív.

Az aranyszabály - összehangolja a tetején a jel, mivel azokat olvasni gyorsabb. A rövid forma általában használt kifejező ikonok helyett aláírásokat. Egy másik módja annak -A szerszám tippek, mind az anyagi design. Az aláírás legyen rövid és érthető mikrokópiáit. A kapitalizációja kezdőbetűiből Csak az első szó, vagy a nagybetűs első betűjét minden szó a mondat - ez rajtad múlik, de ne a következetesség nevét aláírásokat. Csoport kapcsolatos aláírások és a területen - egy aláírás mellett a mezőket, amelyekre vonatkoznak. Form címkék
Placeholders
Placeholders - egy csipetnyi, hogy a felhasználók megértsék, hogy milyen típusú és formátumú adat lehet beírni. Kerüljük a töltőanyagok, mint aláírást, így a kompakt forma. Ez kiválóan alkalmas a rövid formák 2-3 mezőket, de nem a hosszabb formák. Amikor a felhasználó belép információk terén, töltő eltűnik, és a felhasználó nem tudja ellenőrizni, hogy belép a megfelelő adattípust. Kerülje a helyőrzők mint aláírások
Legyen óvatos a jelszó mezőt
Felhívtam a figyelmet a jelszó mezőt, mert megvannak a maga korlátai és trükköket.
Lehetővé teszi a felhasználóknak, hogy a jelszó
Ez segít a felhasználóknak, hogy ellenőrizze a jelszavakat, mielőtt elküldi.
Itt található az Ön megbízható jelszó
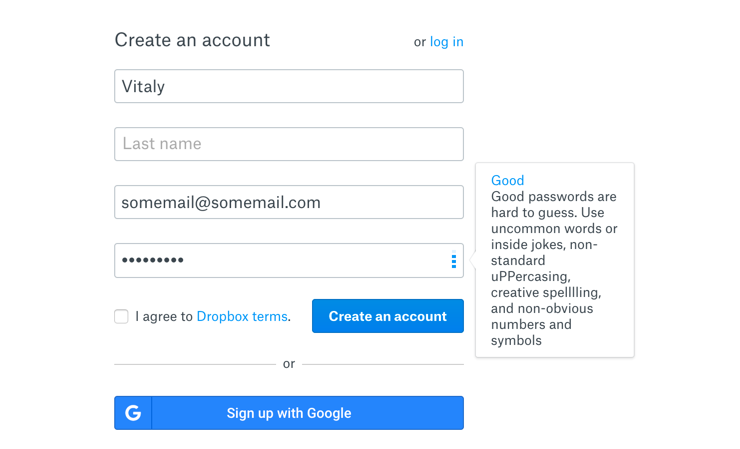
Jó jelszavakat nehéz kitalálni. Mutassa be a felhasználóknak összetett és megbízható jelszavát, és hogy kell-e, hogy ez nagyobb kihívást jelent.

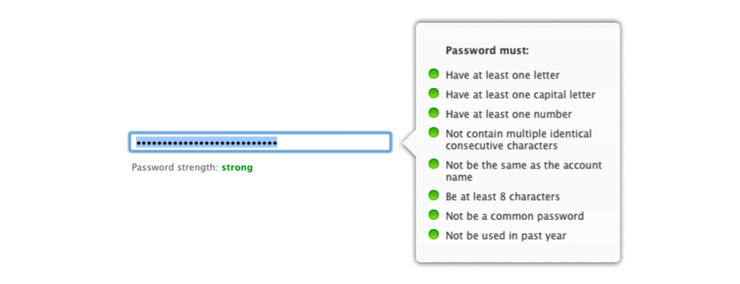
Itt található az Ön igényei szerint, hogy a jelszó küldés előtt
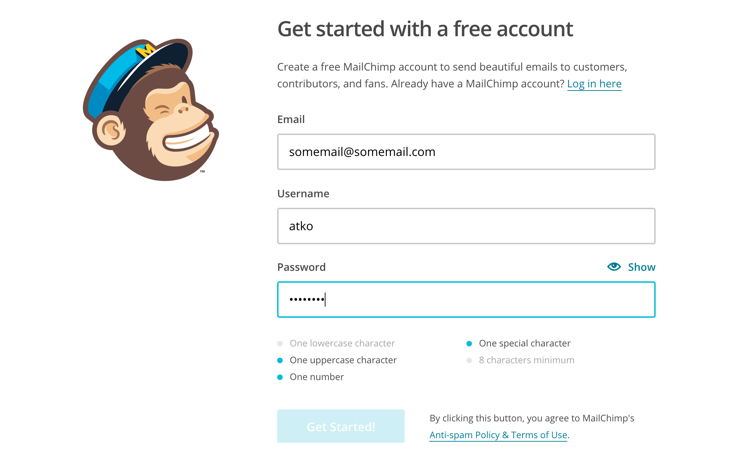
Ha a szolgáltatást igényel speciális jelszót követelményeket, mutassa meg nekik, mielőtt elküldi az űrlapot.

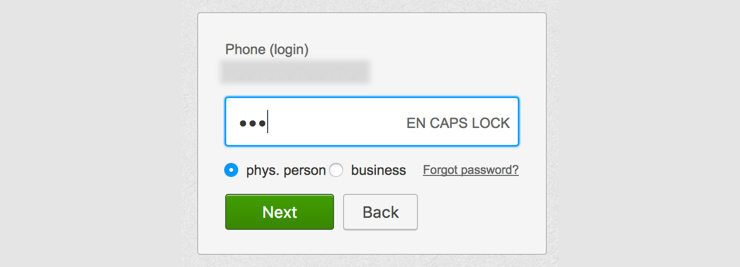
A felhasználók figyelmeztetése chtoCapsLockVKLYuChEN
Ez segít megelőzni a gyakori hiba, hirtelen, nyomja meg a Caps Lock billentyűt a Shift billentyűt.

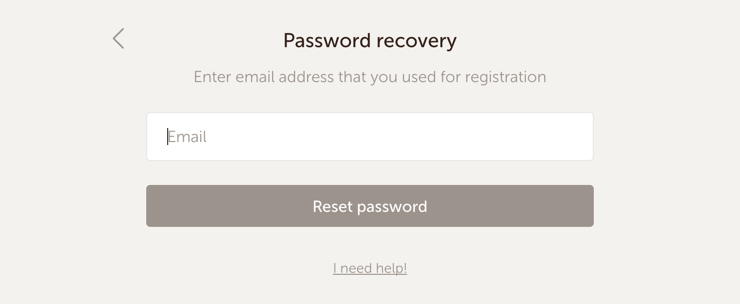
Készítsen egy funkció „Elfelejtette jelszavát?” nevezési lapok
Az emberek gyakran elfelejtik jelszavaikat (és én is), így megkönnyítik az emlékeztetőt vagy jelszó visszaállítás.

Készítsen funkcióbillentyűk
Hívás gomb jobbra
Ahelyett, hogy a Submit közös aláírás formájában gomb pontosan kell leírni pontosan teszi a felhasználó számára - Hozzon létre egy fiókot, jelentkezzen be, és így tovább ..
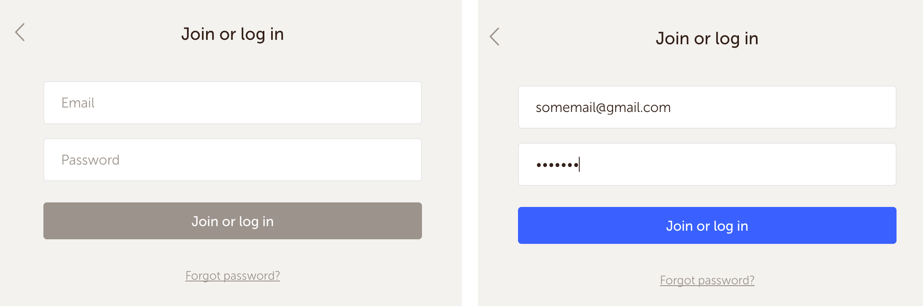
Tedd gomb inaktív, amíg minden szükséges bemeneti adatok nem kerülnek kitöltésre
Ez egy másik módja annak, hogy vizuálisan ellenőrzi a bemeneti küldés előtt.

Helyes használat elsődleges és másodlagos gombok
Ha van két gomb - elsődleges és másodlagos, akkor vizuálisan megkülönböztetni őket, hogy csökkentsék a számos lehetséges hibákat. A fő gomb tekintettel annak fontosságára, legyen jobban látható.
Kerülje a gombok „Reset” és a „Mehet!”
azt Automation
felhasználói Automation megelőzi a hibákat, csökkentve a mezőt ki kell tölteni.
- Automatikus kiegészítés szöveges mezők, város és az állam alapján irányítószámot vagy adatokat a helymeghatározás.
- Válassza ki a kártya típusát a megadott hitelkártya számát.
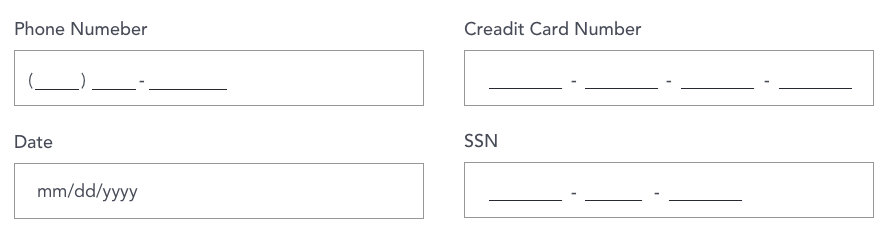
A formázás mezők beviteli maszkok
A probléma kijavításához, a beviteli maszkot input formázott adatmezőket. beviteli maszk automatikusan beilleszti a megfelelő formátumban a területen.

mezők korlátai
És ne feledd, hogy ellenőrizze a hiba
1. A beépített teszt
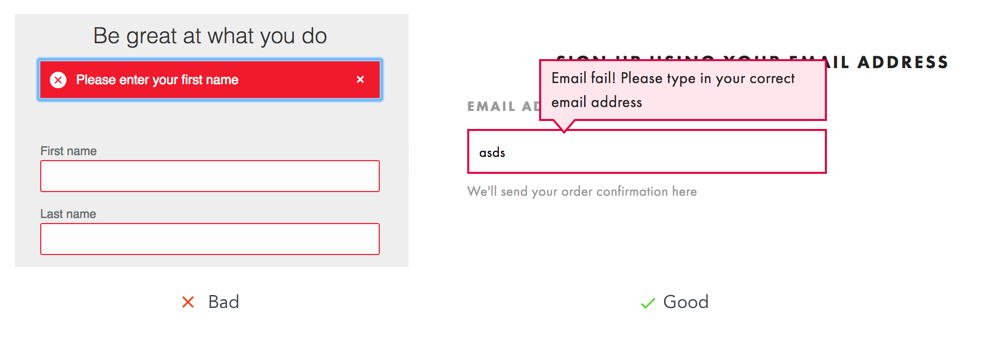
Kerülje összefoglaló hiba, keresse meg a hibaüzenetet melletti beviteli mezőbe. Itt található hibaüzenet egy területen egy időben.

2. A tiszta mikroformák a hibaüzenetet
Meg kell mondani, hogy miért a felhasználók az információs elutasítják, és hogyan kell megjavítani. A hang hibaüzenetek legyen udvarias és profi.
3. Ellenőrizze a mezőket számos követelményt küldés előtt

4.Vydelyayte mező hibák színes ikonok és a szöveg
Tedd egy hibaüzenet világosan látható, használja a különböző módon választhatja ki, hogy - a szín a szöveg és egy ikon.
következtetés
Ahogy látható, a jó regisztráció - egy bonyolult dolog, ez nem csak egy jó felhasználói felület. Hogy javítsa a felhasználói élményt, a tervező meg kell gondolni minden részletet a folyamat. A szabályos formájú növelheti átalakítás és csökkenti ügyfélszolgálat.