Rajz sebességmérő gta
Rajz GTA sebességmérő
Döntetlen egyszerű gyűrű sebességmérő
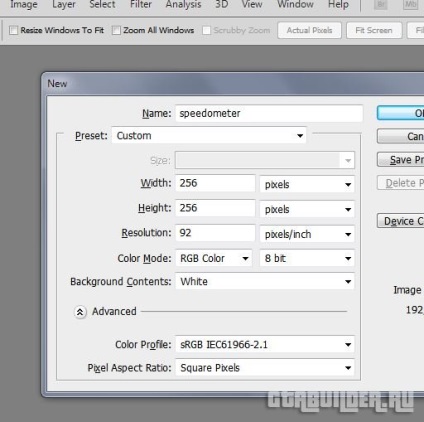
Kezdjük a legegyszerűbb talán az a hagyományos rajz gyűrű sebességmérő. Itt nem teszünk valamit púpozott de csak felhívni egy egyszerű gyűrűt. Hozzon létre egy új fájlt, mérete 256 × 256 és hívja például sebességmérő:

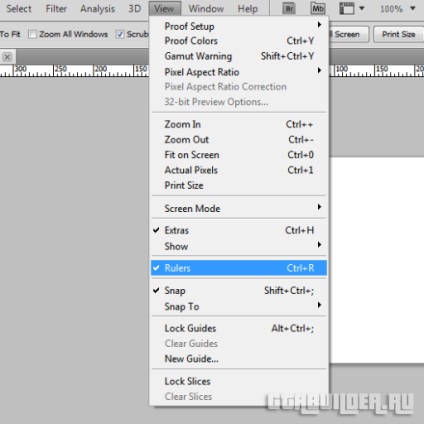
Ezután hozzon létre egy sort, hogy egyszerűsíti a mi feladatunk, hogy ezt, menjen a Nézet menüt, és tesz egy pipa a szabályok:

Akkor hogy egy vonalzót, kattintson jobb egérgombbal, és jelölje be a pixel. A vonal fog megjelenni pixel, tehát, hogy szükségünk van:

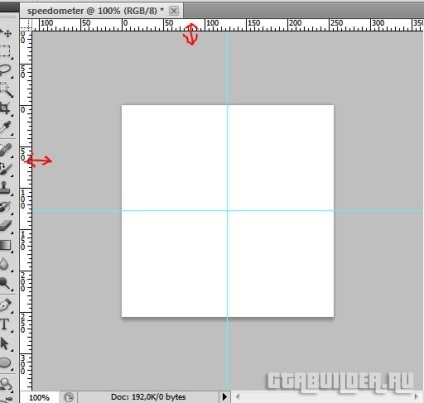
A következő egy sort a sorban a skála erre tartsa lenyomva a bal egérgombot, és húzza a vonalat, hogy a központ, akkor úgy fogja érezni, ha eléri a központtól:

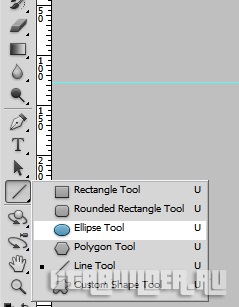
Ezután válassza ki a szerszámot a jobb oldali panelen elemzi Elipse eszköz:

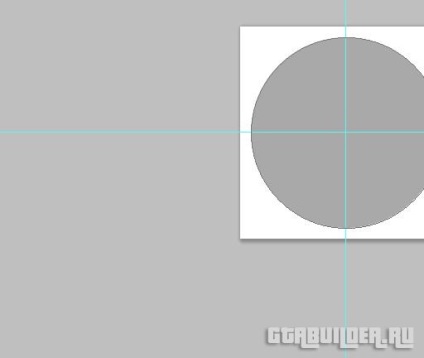
Ezután a felső rész, jobb, hogy állítsa be a méretet kínálatunkat 230 × 230, és tegyük a háttérben:
Alkalmazása után a turn egy olyan kör, akkor változhat a színe a többi, de megkérem, hogy színezni a tulajdonságokat.

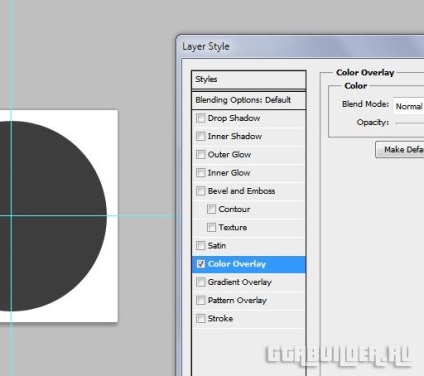
Ehhez válassza ki a réteget kör és az egér jobb menni a tétel „Keverési beállítások”, majd a Színátfedés tulajdonság beállítást a paletta szín értéke # 3e3e3e.

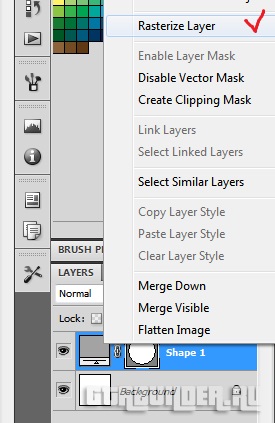
és azonnal rastiriziruem meg:

Itt a mi egyszerű gyűrűt a sebességmérő kész, akkor azonnal állítsa be a neve „gyűrű” például, és most megy a következő lépésre.
Döntetlen a sebességmérő skálájának
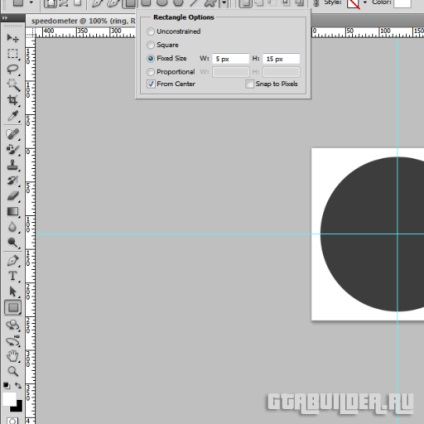
Ez az a folyamat, a legtöbb unalmas, türelem. Az elején ki fog derülni rosszul, de a jövőben a gyakorlatban akkor gyorsan megtanulják, hogy dolgozzon, mint egy skála elején lesz elég nehéz, és így tovább. Ehhez válasszuk ki a téglalap, és rögtön meg a mérete 5 × 15 px:

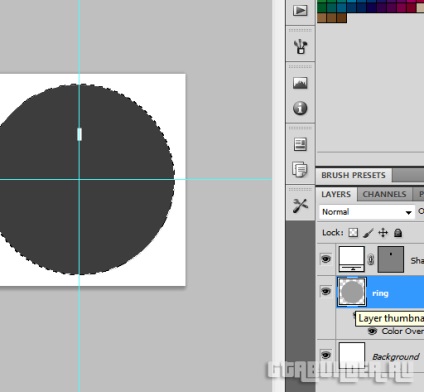
miután kijelölte a mi kis jelölje ki a réteget, ahol a kör, az egér bal és tartsa lenyomva a CTRL billentyűt:

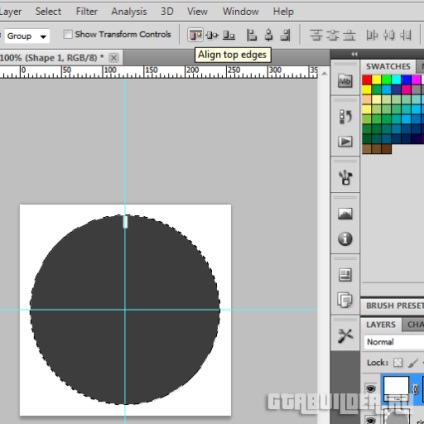
Ezután válassza ki a téglalap réteg és a Mozgató eszközzel nyomja meg a „V” és kattintson a fenti ikonra, amely egyenesbe a téglalap tetején:

Ezután nyomja meg a CTRL + F és törölje a sebességmérő gyűrűt. Aztán megint válassza ki a réteget, ahol a téglalap majd, hogy egy másolatot CTRL + J és azonnal kattints a CTRL + T - és kap egy transzformációs mód:

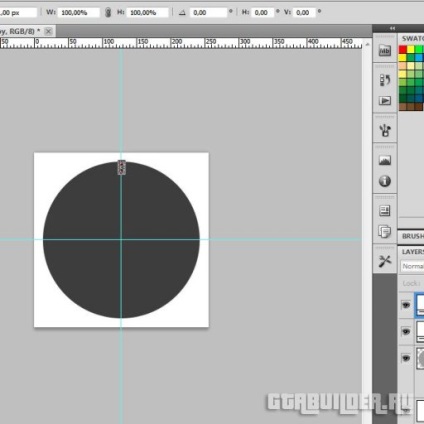
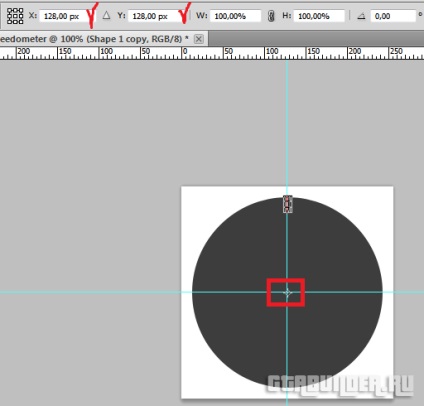
Most az ALT és az húzza rögzítési pont, pontosan X = 128, Y = 128, az alábbiak szerint:

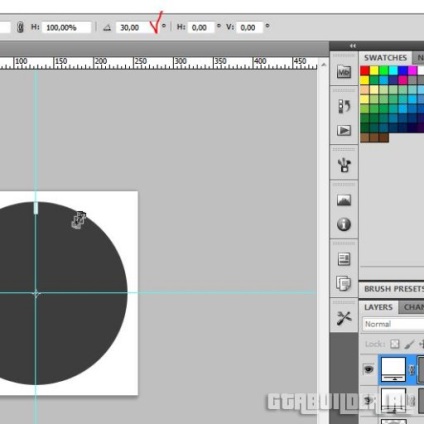
Ezután állítsa be a szöget 30 fok, és ahol a második számú, kattintson a pipa:

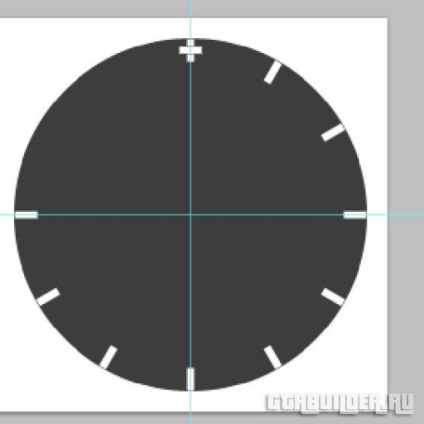
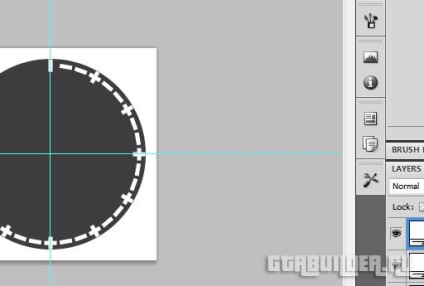
És most a legkirályabb! 3. Fogja meg a Ctrl + Alt + SHIFT és elkezd toló másik T billentyűt és nyomja meg 8-szor, mivel! Ennek eredményeként, azt látjuk, a következő kép:

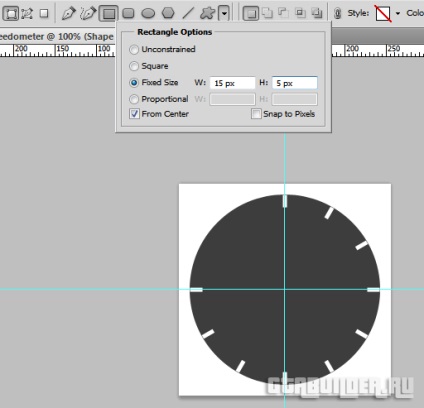
Ha minden az alább látható módon, az azt jelenti, hogy minden helyesen tette! Kiváló ható, és rakjuk egy téglalap, de különböző paraméterekkel, 5 × 15 px:

Ezután egyenesbe a téglalap, az alábbiak szerint:

Ezután hozzon létre egy ismétlődő, CTRL + J majd a CTRL + T. Ugyanezt az eljárást, amelyet ezért végeztünk egy másik négyszög TE beállított nullapont 128 és 128 már beállított fok csak a különböző értéket is szaporítjuk 10. Ezután a CTRL + ALT + SHIFT + T és kattintson 25-szer annyi, és itt az eredmény:

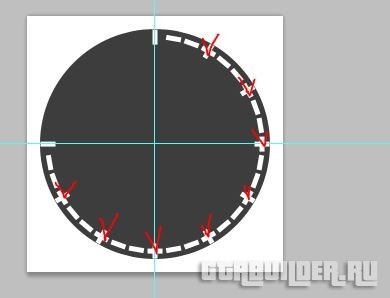
Ok, ez kész. Most rasteriziruyte ezt a réteget, és most járni radír és felesleges stroke, és ez a következő szempontokat:

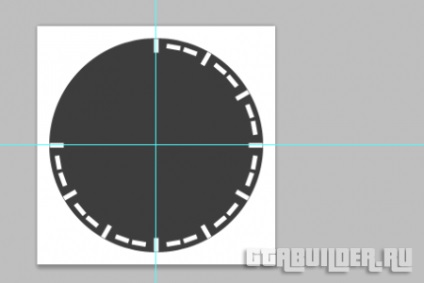
Általában, mint ez képesnek kell lennie:

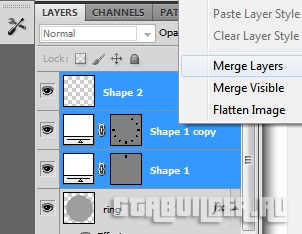
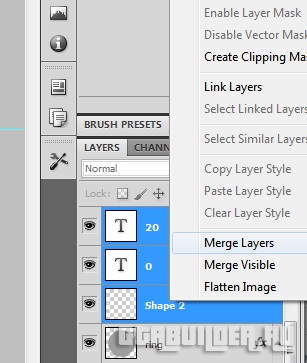
Csak töröl minden eszembe, amit nem lett volna blot különben ez lesz, akkor nem szép. Nos mindez tekercset, és kattintson a Rétegek egyesítése akkor ezáltal egyesíteni rétegek:

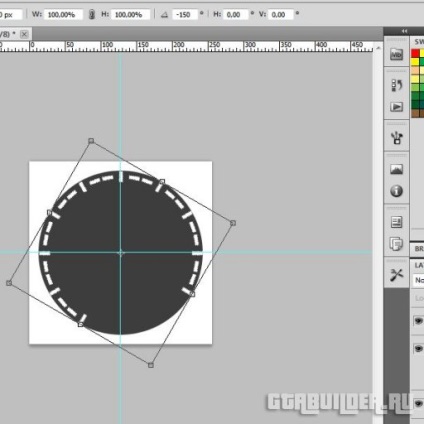
Most ismét nyomja le a CTRL + T, és indítsa el a tárcsa forgatásával egy -150 fokos a referenciapont 128-128:

Nos, ez mind nagyon unalmas folyamat befejeződött, akkor most folytassa a következő.
Végrehajtás számok GTA stílusát a sebességmérő
Végrehajtja a számok mellett a mérleg, sőt, lehet más, de meg fogjuk csinálni kézzel, mivel ezek a módszerek csak bonyolítja a teljes feladat. Kezdeni, töltse le a font a stílus GTA Vice City és elkezd fel a számokat.
Úgy döntünk Pricedown (1. hosszabbítás) (ez a telepített font gta, amit letöltött felett a méret) 20 pt az alábbiak szerint:

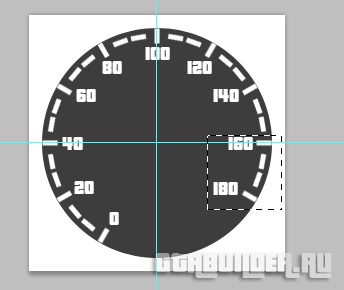
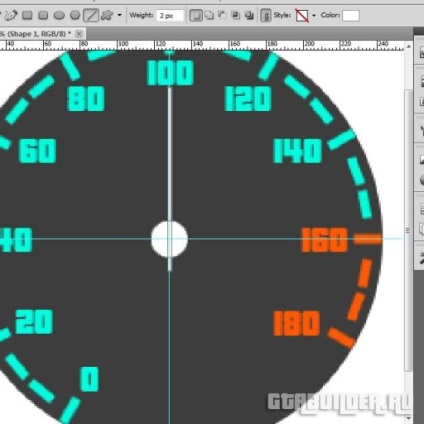
Nos, minden kezdődik, hogy regisztrálja a számokat 0-180, 20, kiderült:

Most, megjelölve az egyes számot, pontosan erre a nyilak a billentyűzetet, az egeret, és mozgassa a számokat. Mi történne, mint ez:

Jól van, most válassza ki a számokat, majd egyesíteni a rétegeket, jól van, minden készen áll a skála:

Üzleti színskála
Most a mi feladatunk, hogy a teljes telefonos szín, és ahol az arány 160-180, ne mondjuk egy vöröses árnyalatú. Mert ez az izolátum ezen a területen, és nyomjuk meg a CTRL + C és azonnal illessze réteg CTRL + SHIFT + V:

És a fő réteg, egyszerűen távolítsa el a gumiszalag számok, valami nem lenne kövér hatás:

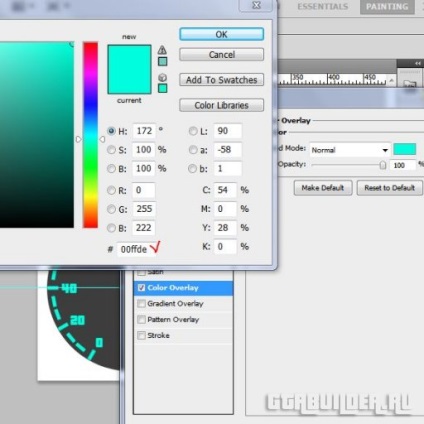
Ezután megyünk Keverési beállítások, és válassza ki a Tulajdonságok Színátfedés és állítsa be a kék szín, amelynek kódja # 00ffde csak jobb illeszkedés design.

És azt is, hogy a második réteg, ahol vágni a számokat, 160-180, de ez határozza meg a színkódot # ff5a00. Ennek eredményeképpen megkapjuk a következő kép:

Elvileg tehát virággal eldöntheted, ahogy tetszik, de ez egy konkrét példa, így válasszon egy színt az ízlésének.
Megvalósítás mutató nyilak
Nos, végül maradt meg a nyilat jelző, megint nem zamorachivatsya és egy egyszerű nyíl. Ehhez válassza ki a Elipse (kör), és betette a központban, amelynek mérete 20 x 20 képpont:

Ezután válassza ki a vonal eszköz (vonal) a mérete 2px és tegye alatt a közepén a kör. SHIFT + húzás egy ilyen sort, hogy a skála:

Távolítsuk el azokat a sorokat, létrehoztuk az elején, és most már nincs szükség.
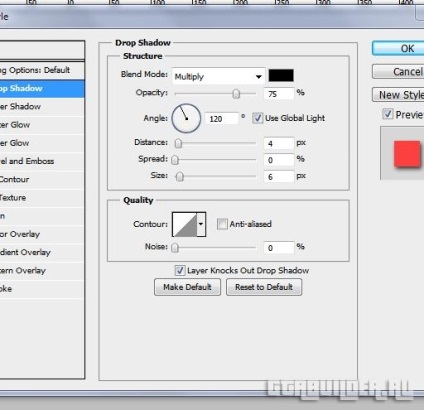
Nos, minden további rasteriziruyte, ahogy mindig is tették, és azonnal menjen a keverési lehetőségeket. Válassz egy színt overlay funkció és a szín # fc4040. Is megy Drop Shadow ingatlan és ad egy kis árnyékot a nyíl:

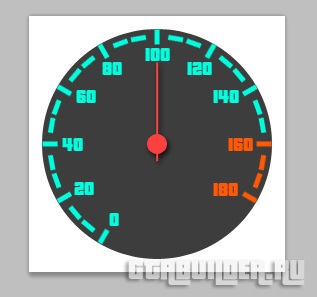
Nos, ez minden, amit már elvégezte az sebességmérő, hogy a végén, felnéz:

Azt hiszem, egy kezdő, nem rossz történt. Akkor azt hiszem, hogy hogyan fogják vizsgálni, hogy mi a következő lecke, kell 2 textúrák, ő sebességmérő és nyíl is, ami mozog a programozás után. Tehát drága barátaim, ebben a leckében megtanultuk, hogyan kell felhívni egy egyszerű sebességmérő, kívánok sok sikert a modding, és nem hűvös divat GTA Vice város.