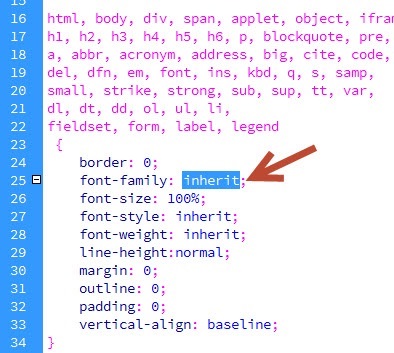
Property Value css örökli
Tovább értelmében CSS tulajdonságokat, amelyek gyakran találkozott, amikor dolgozik stílus CSS - ezt az értéket örököl.

Lássuk, mi a jelentése és hatása adja ezt az értéket.
örökli az angol. fordítja örökölni. Tulajdonságok lesz rendelve ez az érték, örökli az értéke azonos tulajdonságokkal bír szülő.
Ebben a példában, bár a gyermek egység nem lett beállítva semmilyen konkrét érték egy ingatlan határán, öröklik az értéke kölcsönzött paraméterei ingatlan a szülő.
De van még egy sor CSS tulajdonságokat, amelyek automatikusan kölcsön értékének megfelelő tulajdonságaival a szülő. Például egy szín tulajdonság:
Nézd meg a gyermek egység nincs hozzárendelve színtulajdonságokkal azonban a szöveg blokk egy gyermek is lett vörös.
Így vannak számos CSS tulajdonságokat öröklő tulajdonságait a szülők, és van néhány tulajdonságok, amelyek nem öröklik.
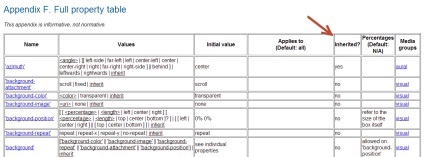
Ahhoz, hogy megtudja, melyik jellemző tulajdonságokat örökölt, és melyek nem, akkor nézd meg az alábbi táblázat tartalmazza:
Ez a hivatalos listája CSS tulajdonságok, amely képviselteti magát a leírásban.

Megjegyzés: a grafikon Örökölt
Igen - ez azt jelenti, hogy az alapértelmezett tulajdonság öröklődik a szülő.
Nem - az ingatlan nem örökölt egy szülő.
Így az örökli érték - ez a módja annak, hogy változtatni a viselkedését a CSS tulajdonságok területén öröklés, amely az alapértelmezett.