Plugin JCE médiabox - felugró ablakok
Ma nézzük meg:

Konfigurálása a plugin JCE médiabox

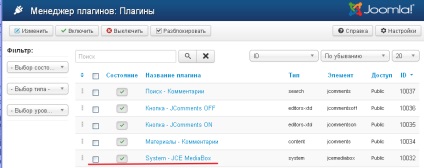
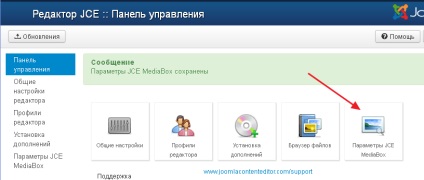
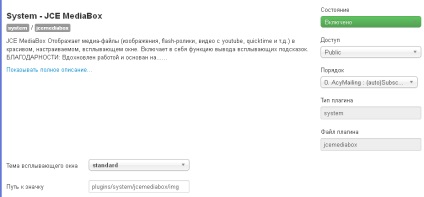
Ezek a paraméterek beállítását és a „Plugin Manager” - a bővítmények listáját megtalálja „System - JCE médiabox”, amely kattintva megnyílik egy ablak a plugin beállítások JCE médiabox.

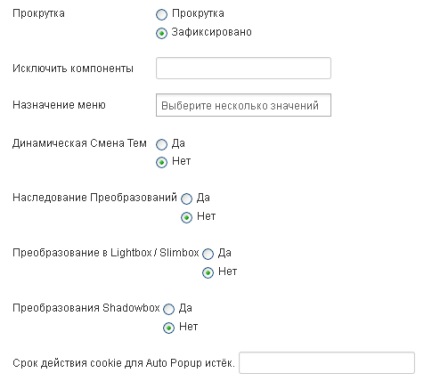
- Topic pop-up ablak - a témaválasztás megjelenik egy pop-up kép (Standart, Squeeze, árnyék, fény.) Az alapértelmezett a "standart", és ez a téma, akkor hagyja.
- Az útvonal a ikon - a relatív útvonalát fájlokat ikonok JCE Mediabox.
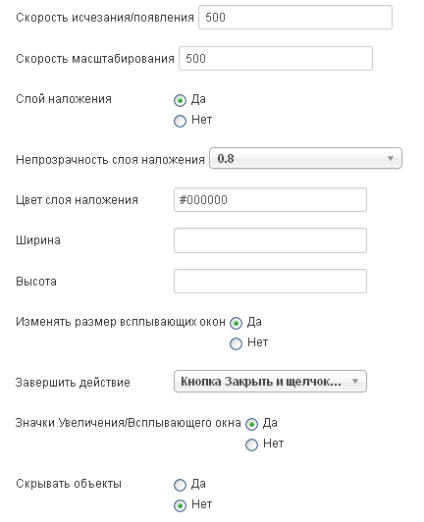
Pop-up beállítások:


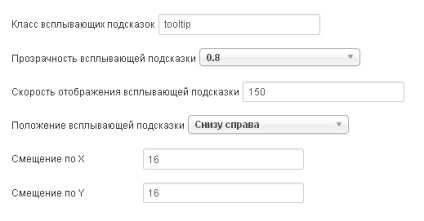
Beállítás tooltip

- Class tooltips - Az osztály nevét használják a stílus a tooltip
- Átlátszóság tooltip - háttér transzmittancia tooltip (átlátszó = 0, átlátszatlan = 1)
- Sebesség kijelző tooltip - előfordulási arányának segítséget ablak ezredmásodperc
- A helyzet a tooltip - tooltip viszonyított helyzete a kurzort (bal felső, jobb felső, top-v_tsentre, bal alsó, jobb alsó, alsó-v_tsentre)
- Offset X - elmozdulás tippeket az X tengely mentén, a pixel, viszonyítva a kurzort
- Offset Y - elmozdulás tippeket az Y tengely, a pixel, viszonyítva a kurzort
Ebben a beállítások JCE médiabox végünk, ne felejtsd el menteni a beállításokat, és hogy hogyan kell használni a gyakorlatban.
Hogyan hozzunk létre egy pop-up ablak képpel szöveges link
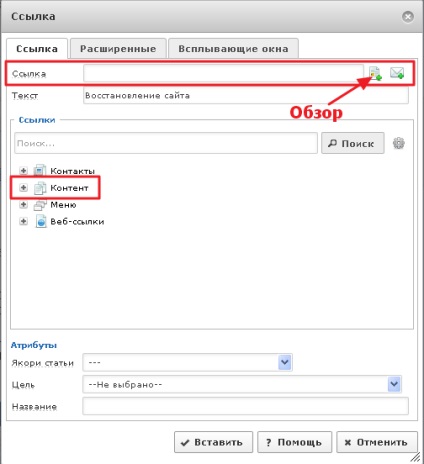
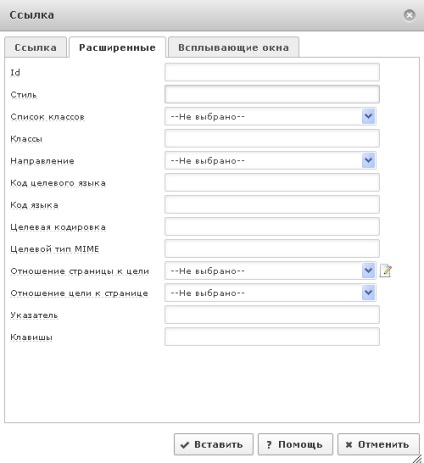
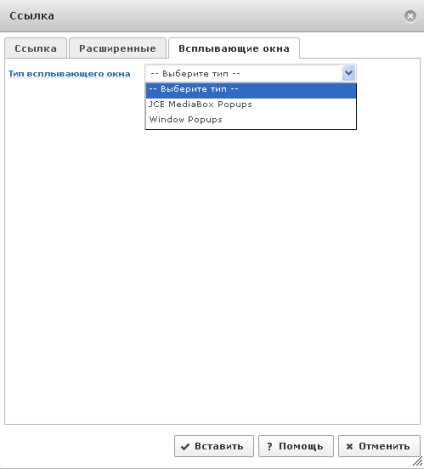
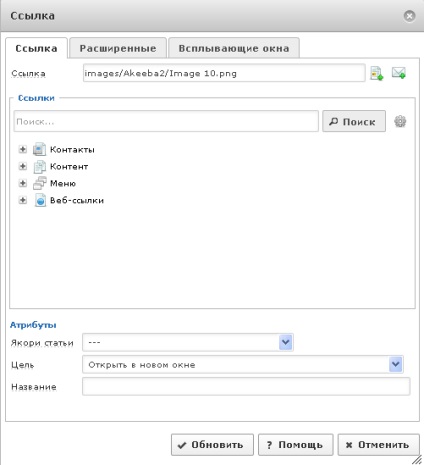
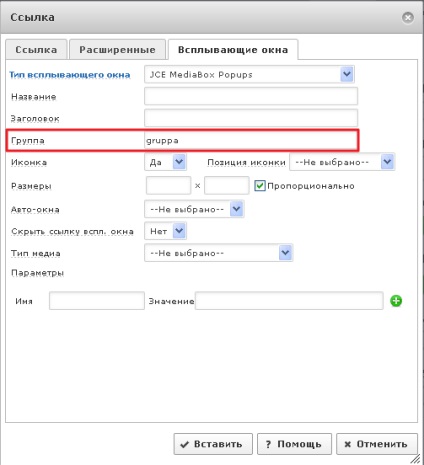
Megnyitja a modális ablakot, amelyben van 3 lapok.


A fenti mező kitöltése nem kötelező.
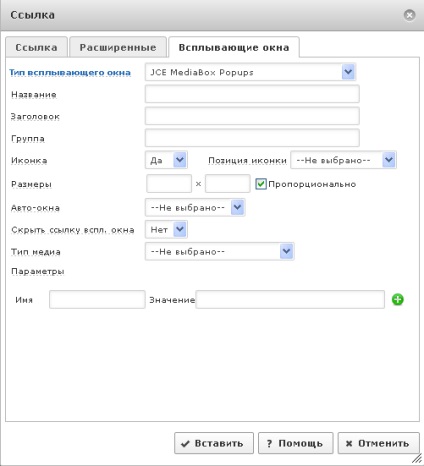
Tab „Pop-up” - ez az a fogunk létrehozni egy pop-up képek és médiatartalmat.

A „Lakosság” fülre, válassza ki a legördülő listából JCE médiabox előugró ablakokat.

Töltse ki a mezőket „Név” és „tárgy”, hogy a pop-up ablakban.
„Csoport” amíg a töltelék, akkor létrehozásához használt pop-up csoport (galéria).
„Ikon” - on / off mutatja a felhasználó egy kép egy kis nagyító, ami arra utal, hogy a link megnyílik egy felugró ablakban. Válassza a "Yes".
„A helyzet az ikon” - a legördülő listából válassza ki a hely, ahol az ikon megjelenítéséhez a hegyével.
„Méretek” - Meghatározza szélességét és magasságát a pop-up ablakban, a pixel, a kép nem kötelező.
„Auto-windows” - pop-up ablakokat, automatikusan megnyílik az oldal betöltésekor alapján a kiválasztott paraméterek:
Single - otkrytza egyetlen böngésző munkamenetet.
Állandó - nyitott pop-up folyamatosan átmenet során az oldalak között.
„Elrejtés linkre felugró ablakokat.” - elrejti linkek pop-up és a gyermekek. Ez akkor hasznos, ha létre képgalériában egyetlen link.
"Media Type" - jelzi a média típusa szeretnénk megjeleníteni a pop-up ablak: belső linket, external link, Youtube Video, Vimeo videó, IFrame, videó az Adobe Flash, audio MP-3, videó mp-4, Windows Media Player, stb .
Azokon a területeken, „Név” és „Érték” megadhatja az információt, hogy jelenik meg az alábbi megjegyzések popup.
Kitöltése után az összes fület, kattintson a „Beillesztés”.
Hogyan hozzunk létre pop-up hatás (album) kép

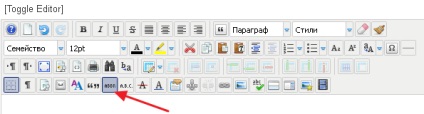
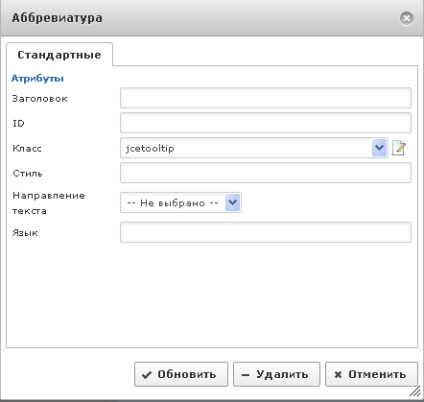
tooltips

A pop-up ablakban a „Cím” mezőbe írjuk be a szöveget a javaslatok közül, és válassza ki a „Class” - jcetooltip.

Kattintson az „Update” és a frissítés után szakaszok a helyszínen látjuk tippeket, ha lebeg a kurzort a kívánt szót.
Pop-up galéria a képek a JCE
A JCE médiabox létrehozhat egy galériát a képek, ha megnyit egy képet, és a nyilakkal tekintheti meg az alábbi képet.
Legyen egyszerű. Hozzunk létre egy példát még egy kép, lebegnek. És mind a linkeket a „Csoport” ír ugyanolyan csoport nevét latin betűkkel vagy számokkal. Felvettem gruppa.

Fontos, hogy ez a csoport regisztrált és azokat a fényképeket szeretné használni ebben a galériában a képek bárhol lehet az oldalon, de az oldal. és nem a helyszínen.
Tehát obazom egy képet, akkor kötelező a galéria a képek is megtekinthetők a nyilak segítségével.



A következő cikkben fogom mondani, a legkényelmesebb, hogy adjunk egy pop-up kép bővítmény JCE Image Manager Extended.
Helló Nem értettem, hogyan kell használni ezt a plugint, hogy a pop-up ablak jelenik meg, amikor egy weboldal?
Ehhez a beállításokat a felugró ablakokat JCE médiabox egy speciális területén auto-box. Ebben a környezetben van 2 féle:
Helló Prompt kérjük-e, hogy egy esetleges késés az automatikus pop-up ablak?