Partíció létrehozásával - a kérdés-válasz - a helyszínen a plugin wordpress
Mégis lehetséges ebben a szakaszban dobja mélynyomó kérések (gyűjtő nagyobb forgalmat), amely jönnek a helyszínre, mert a kérdések lehetnek komolytalan, vagy azt, hogy nem készít a teljes cikket.
De itt óvatosnak kell lennünk, hogy ne üres oldalként. Ha létrehoz egy kérdést, hogy volt legalább egy minimum 300 szöveges karaktert, és biztos, hogy válaszoljon, nem egy kisebb térfogatú.
Az egyik oldalon már végre ezt a rendszert kérdéseket és válaszokat, és jól működött. Ezért úgy döntöttem, még egy pár helyek, és nem párhuzamosan írni ezt a cikket formájában részletes utasításokat.
Követelmények a szakasz kérdések és válaszok
Kezdeni, hogy meghatározza, milyen problémákkal állunk szemben:
- Bármely regisztrált látogatóként adhat egy kérdést a helyszínen;
- Nem csak az admin, de bárki válaszolni a kérdésre;
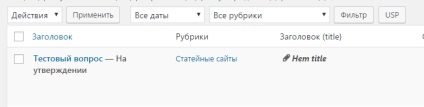
- A hozzászólások a felhasználók kap az adatbázis oldalon, mint a normál cikkek, külön fejezetben (vagy alapszelvények a rendszergazda kérésére);
- Hozzászólások kell esnie mértékkel;
- Így a felhasználó hozzáadhat egy képet egy bejegyzést;
- A kérdés nem kellene esnie formájában a bejelentés a honlapon, hogy ne szennyezze azt;
- Szükségem van a képesség, hogy kiadja az utolsó blokk, vagy a legtöbbet beszélt kérdéseket bármely helyen a helyszínen.
Ha van egy oldal a WordPress (és a legtöbb webmesterek az adott CMS azok stateynikov), akkor rájössz, hogy minden lehetséges segítséget a bővítmény és egyes kézi szerkesztést.
Azt hiszem, hogy bárki adhat ez a plugin a WordPress, telepíteni és aktiválni. Tehát nem fogok lakik ezen. Csináljuk és kész. Majd írok róla alábbi beállításokat. mert valóban van egy csomó, és vannak árnyalatok.
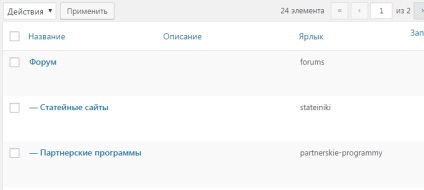
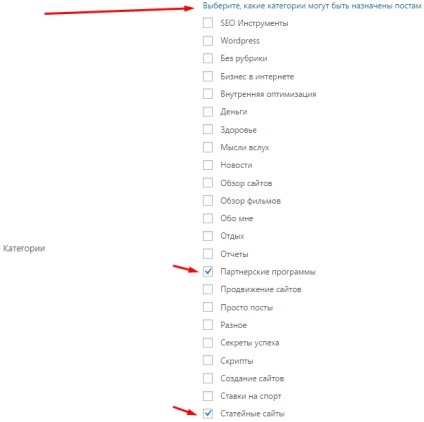
Készítsen egyedi oldalakat és szakaszok
Szemléltetik a blog, így ne menj el. és én nem lő a másik valamiféle honlapján.

Miután létrehozta az oszlopokat, azonnal látják ID (mutat a link alján a böngésző fog megjelenni, itt képernyő) és rögzíti magát. I. 78, 79, 80.

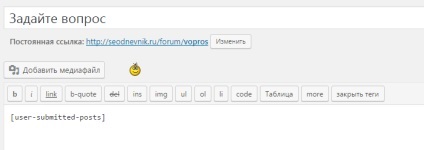
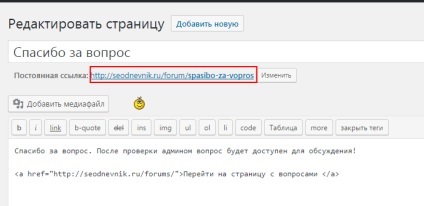
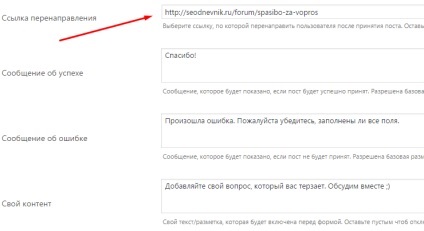
3. lépés: Hozzon létre egy új oldal, amelyen a felhasználó átirányításra kerül hozzáadása után az üzenet. Ez nem kötelező, (átirányítható az általános rész), de én a kényelem a felhasználó. Továbbá, ha van egy plugin All in One SEO Pack, majd tegye a tilalmat az oldal indexelését.


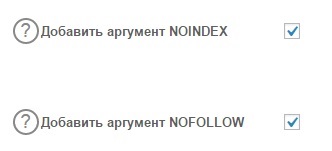
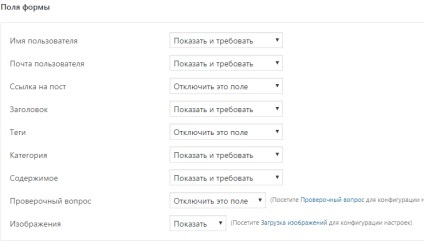
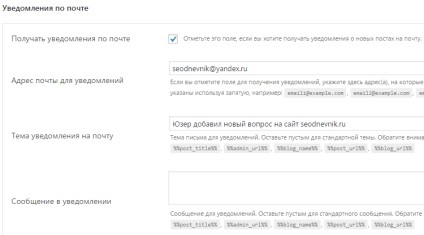
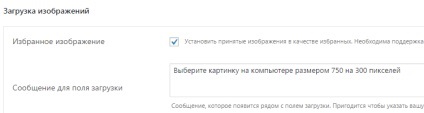
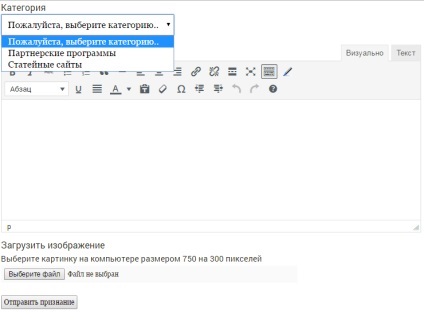
Meg kell távolítani minden felesleges. Menj be a plugin beállítások lapon bontsa «Plugin beállítások» és tegyen meg mindent, ahogy van képük.

Ha a screenshotok nem talál néhány területen, ez azt jelenti, hogy nem kell, hogy hozzanak létre, vagy nem feltétlenül.


Lehetővé teheti hozzáadásával képeket hozzátéve üzenetét, és a megfelelő beállításokat, és nem zavarja.


Mentés és megy tovább.


Csináltam egy doboz körül a szöveget területen, hozzátéve, hogy a style.css stílus:
Nem rossz, de még mindig van a kreativitásnak. Például módosíthatja a gomb felirata, ami meglehetősen furcsa az alapértelmezett.

Eltávolítjuk üzenete megkötését egyedi oszlopokat a fő
A hozzászólások a felhasználók nem jelennek meg a fő, a functions.php fájl hozzá ezt a kódot:
Ha nem szeretné, hogy ők is nem esnek RSS, majd másolja be a kódot (ahelyett, hogy a fent):


Nos, nézzük végre a terveinket.
Meg kell, hogy ezt az értesítést, és a gombok csak a bejegyzésekben és egységek jönnek létre, hogy a felhasználók.
Ezért kell újra igénybe WordPress funkciókat.
Nyissa meg a single.php fájlt (talán akkor a másik), amely felelős a következtetést a böjt és ki megjelenése után a fő tartalmat (keresse a vonalat the_content funkciót, és helyezze után):
* 78,79,80 változtatni az ID annak oszlopokat.
Stílusok lehet venni a style.css fájlt, de ebben a példában nem zavarja.
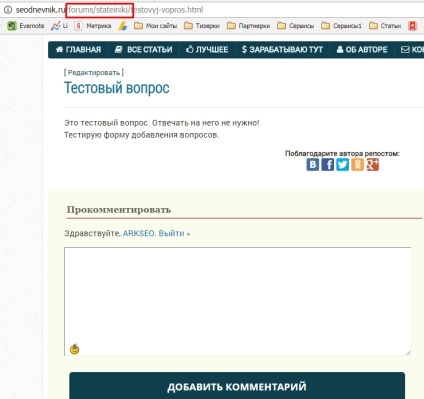
Kapunk a következő eredménnyel:

Nyomtató gomb „Tegye fel kérdését”
A style.css hozzá stílusok referencia. Pusztán a vizsgálati felvázolt ilyen stílusok:
Kap egy link „Tegye fel kérdését” formájában egy gombot, amely oldalra irányít át a formában.

Ugyanígy meg lehet következtetni a gombot a poszt az oldal (ha szükség van rá ott), vagy a menüben, aki linket.
Ez minden. Ebben a cikkben bemutattam, többé-kevésbé egyszerű lehetőség, de akkor dopilivat gombok és formában. Tudod, hogy egy külön oldalon, és intézkedik fejezetek stb