Oldaltérkép WordPress, helyezze be a kártyát, hogy a honlapon, 2. rész, blog Gennadiya Koroleva
Sitemap wordpress létre két példányban: HTML formátumban a látogatók kényelmét a blog és az XML formátumban a keresők jobb indexelés a honlap.
De mindkét esetben, nem elég, hogy tudja, hogyan kell létrehozni egy térképet a WordPress, meg kell helyesen helyezze be a kártyát a helyszínen, és hozzanak létre hatékonyabb felhasználására.

Térkép az emberek ezt már kitaláltam az előző cikkben. Most foglalkozik a többi, XML formátumban.
Miért van szükség a két kártya wordpress?
Plugin Dagon Desine Webhelytérkép Generátor létrehoz egy térképet két formátum HTML és XML. Az első lehetőség a célja a könnyű használni az információt a blog olvasók és a keresők második. De ha van egy blog, van egy XML térkép nem lesz elküldve.
Különösen szerencsétlen fiatal blogok indexelt egy nagy késéssel. Ezalatt az idő alatt a cikk egyszerűen „lopni” mozgékonyabb és férfiak index gyorsan, mint az övé.
Sitemap wordpress. hogy hozzon létre egy plugin Goole XML webhelytérképeknél végre XML formátumban, és azonnal elküldte a keresőmotorok minden alkalommal automatikusan egy új cikket, vagy módosítsa a statikus oldal.
Az igazság az, meg kell tudni, hogyan kell behelyezni a memóriakártyát a helyszínre, és megfelelően végezze el a szükséges módosításokat és más intézkedéseket.
A legegyszerűbb módja annak, hogy töltse fel azt vizsgálom, az előző cikkben, azt hamarosan meséljek egy nagyszerű program FileZilla. amellyel a fájlok a szerver - a jelentéktelen ügy. Ne hagyja ki a kívánt cikket - az e-mailben értesítjük.
Ide blogunkat konzol vonal Plugins. nyitott dugó, megtalálja a kívánt. nevezetesen GooleXMLSitemaps és aktiválja.
Az admin panel beállításokat tartalmazza - XML Sitemaps, nyomja meg és menj a beállítások oldalon a következőket láthatjuk:
Mielőtt a linkre kattintva meg kell, kattintson ide, hogy végre bizonyos intézkedéseket. Létre kell hoznunk, és töltse fel a szerverre a gyökér a blog, azaz public_html mappát és az üres mappákat sitemap.xml sitemap.xml.gz. ahol jön létre kártyák wordpress oldalon, és kérje meg őket, a hozzáférési jogok 777. Anélkül, hogy ez a plug-in Goole XML webhelytérképek nem fog működni.
Ezt meg lehet tenni a FileZilla programot, ha valaki nem tudja használni ezt a programot a jobb nézni az én kiadványok. A közeljövőben fogok bemutatni, hogy a munkát a FileZilla programot.
Ahhoz, hogy pontosan nem hagyja ki ezt a cikket érdekes értesítést kap e-mailben.
Menj vissza a beállításokat. kattintson a linkre Kattintson ide, hogy egy XML térkép először. Akkor olvasd el a beállításokat, és olvassa el figyelmesen. Alapértelmezésben már van rendben, de akkor avatkozik be a beállítást.
Ellenőrizze, hogy ott állt az összes jelölőnégyzetet a kategóriában frissítés értesítés:

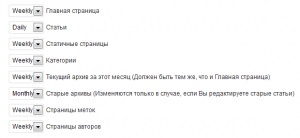
Cím alatt a Change gyakoriság, akkor a gyakoriság hívás keresőrobotok bizonyos oldalakon: rendre naponta, hetente vagy havonta. Tudod, hogy az enyém. és akkor mindig tedd heti rendszerességgel (hetente). (Milyen gyakran írsz a cikket)

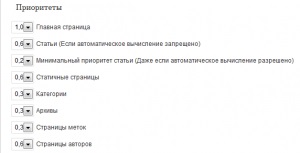
A rovatban a prioritások akkor hagyja mindent, ahogy van. Én személy szerint, hogy ezt:

Tovább bár, meg kell tenni az utat, hogy az XML térképet a beállítások dugja Dágon Desine Sitemap Generator. Ide admin panel opciók - DDSitemapGen - menj a beállítások, meg a különböző vonalak és előírja a teljes elérési utat a site map XML formátumban:
Ne felejtsük el, hogy mentse el a módosításokat, nyomja meg a gombot Record Settings-.
Most mindkét kártya wordpress létrehozott, ki a blog, és hozzanak létre. Bármilyen változás a tartalom, akkor automatikusan frissül, és értesíti a keresőmotorok ezekről a változásokról.
Oldaltérkép WordPress - a kulcsa a sikeres indexelés, ezért a hatékonyabb támogatása a blog. Teljesítsd az összes jogot. a fent leírt módon, az eredményeket pedig kellemesen örömére, biztos, hogy a blog, és helyezze be a két kártyát wordpress oldalon.
Tekintettel és a hit a sikerben Gennady Korolev.
Ahhoz, hogy olvassa el a kódot, kattintson az alábbi gombok