O táblázatok wordpress nélkül plug-inek, megjegyzi amatőr webmaster

Akkor természetesen használhatja a bővítményt, például Wp táblázat Reloader, de miért extra szállítási blog plug-inek, ha meg tudod csinálni nélkülük?
By the way, az első alkalommal, hogy elvitt, hogy az asztal az előző bejegyzésben. és én nyugtalan vele egy fél órát!
Egy gyors megoldás a problémára a többi látogató a következtetést a táblákat a rekordok WordPress, úgy döntöttem, hogy megírom ezt a bejegyzést.
Táblázat beszúrása egy WordPress utáni
Fordítási táblázat html formátumban, előre hozza létre a Word, nagyon kényelmes a programban Adobe Dreamviewer.
Most, hogy.
Nyissa meg a Word, hozzon létre egy táblázatot, és adja meg adatait bele.

Adok példát az asztal elemeket a személyes fiókot egy affiliate program, így nem fizet a figyelmet rá.

Az Új menüből válassza ki az al-HTML
A menü megnyíló ablakban válassza ki a Separation


A bal oldali panelen válassza ki a táblázatot a kód címkék
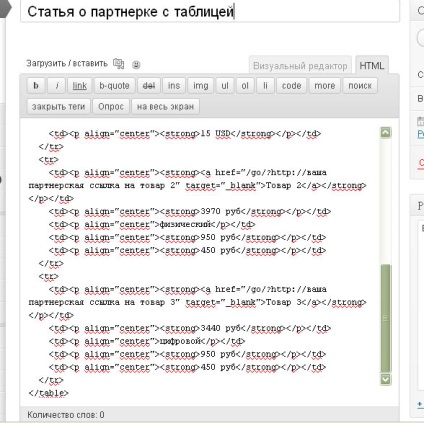
Az első sor kódtábiázatokkal olyannak kell lennie, mert ez felelős a határ az alábbi táblázatban:
Hagyjuk a többit változatlanul.
Meg kell kinéznie:


És itt van az asztalon live: