Munka szöveget html (anyag kezdőknek)
Munka a szöveget HTML (anyag kezdőknek). 3. lecke
A 2. lecke, ha már megpróbálta a saját, hogy készítse el az első, egyszerű weboldal.
Ebben a leckében megtanulod, hogy működjön együtt a szöveget, nevezetesen azt, hogy jelölje ki a szöveget dőlt betűvel, hogy a szöveg félkövér, aláhúzott, áthúzott, hozzon létre fejlécek egy weboldal, módosítsa a betűtípust és betűméretet, és így tovább.
Megpróbálok nem tölti a nagy adatok azt mutatják, csak az alap, amit a leggyakrabban találkozni. Az korai szakaszában ismeretség a HTML alapjait, akkor elég ebből.
Alapvető címkék dolgozó szöveget.
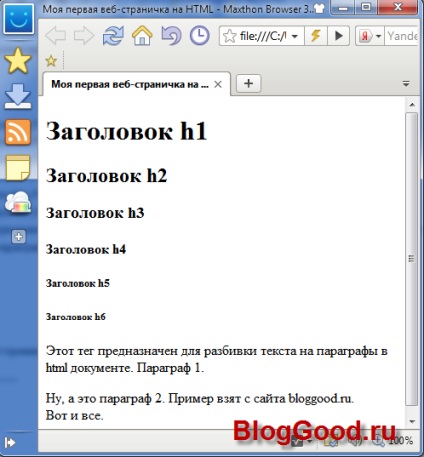
- Ez a címke tervezett felosztása szöveget bekezdésekre html dokumentumban.- - ezeket a címkéket úgy tervezték, hogy hozzon létre egy címsor 1-6 szinten a html dokumentum.
- Ez a címke átviteléhez használt vonalon html dokumentum.
Azt javaslom, hogy nézd meg egy példát:
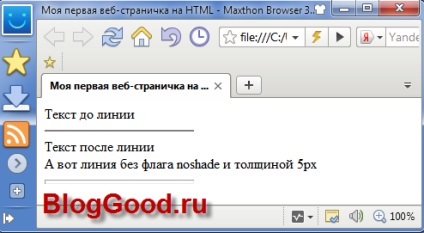
Itt egy példa az eredmény.

HTML attribútumokat.
Mi az a „tag”, akkor már tudom, és ez az, amit a „tulajdonítja a html» Tudd meg most.
Szóval
Attribútumok html - ez mellett a címke a szöveg elrendezését. Az attribútumok építik be a címkét. A példa fog látni:
szöveg itt
P - a paragrafus.
align = „center” - egy attribútumot az címkéhez
egy további szabályt.
Szerintem érted, milyen tulajdonságokat html.
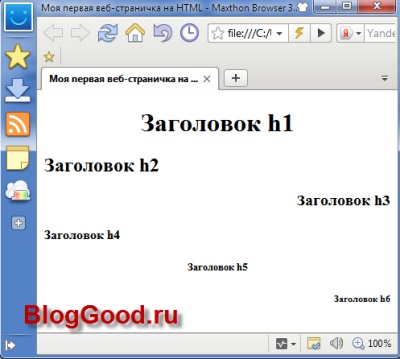
Attribútumok «H1, H2, H3, H4, H5, H6»
Összehangolni a fejléc vízszintesen, használja a «align» attribútumot.
align: center | bal (alapértelmezett) | jobb

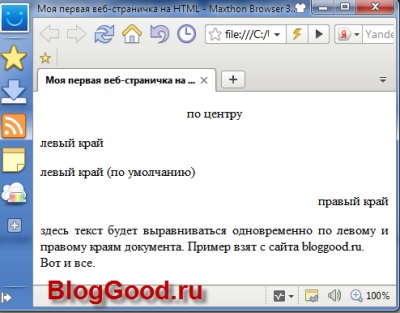
Attribútumok «p»
Összehangolni a fejléc vízszintesen, használja a «align» attribútumot.
align: center | igazolja | left | jobb

A lényeg.
Nézzük egyesíteni az összes példát össze, és az eredmény:
További címkék dolgozó szöveget.
A további címkék, a webmester adhat az oldalt egy speciális fajtája, nevezetesen jelöld ki a szöveget félkövér, dőlt, aláhúzott, áthúzása megállapítása felső és az alsó index, adja meg a betűk méretét és színét, illesszék be a szöveg egy választóvonal fölött.
- Ez a címke a szöveg kijelöléséhez vagy szavak félkövér betűstílus. vagy ( ).
- Ez a címke a szöveg kijelöléséhez vagy a dőlt betűs szavak.
- Ez a tag célja, hogy kiemelje a szöveget vagy a szavakat.
- A szöveg át van húzva.
- a szöveg az index (X 2)
- szöveget kisbetűs (H2 O)
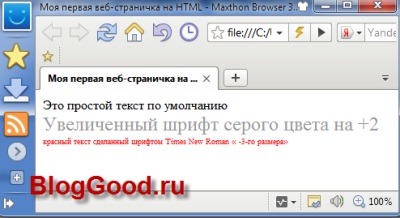
- Ez a címke célja, hogy módosítsa a szín, méret és stílus font a szövegben.
- Ez a címkével helyezzen be egy vízszintes vonalat a szövegben.
Azt javaslom, nézzünk egy példát:
Attribútumok «font»
SIZE - a méret a szöveget. Az érték 1-től 7 Lehetőség van arra is, hogy a beállítási értékeket a felfelé vagy lefelé az „+” jel és a „-”.
Szín - a szöveg színét.
FACE - a szöveg betűtípusa.
Azt javaslom, hogy nézd meg egy példát:

Attribútumok «HR»
HR: szélesség | méret | összehangolása | noshade | szín
Szélesség - vonal hossza. Adott méretű (px /%).
SIZE - vonalvastagság (px).
ALIGN - vonal a vízszintes igazítás. Mi jellemző «align» rendelkezik a szükséges értékek:
bal - igazítsa a dokumentumot a bal oldalon.
jobbra - igazítsa a dokumentum a jobb oldalon.
center - középre igazítást a dokumentum (ez az alapértelmezett).
NOSHADE -zakraska a folytonos vonal.
SZÍN - a vonal színének (csak akkor működik az Internet Explorer).

Most összekapcsolják ezeket a példákat össze, és az eredmény: