Mikrorazmetka vagy hogyan lehet minél több forgalmat a webhelyére
A fejlesztés az internet, a változó és jelentési eszközök a hálózaton. Egyikük - a kivonatok.
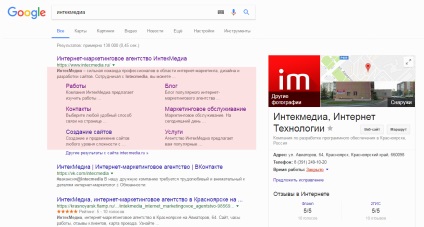
Töredék - egy darab információt talált dokumentum megjelenik a keresési eredmények között, és lehetővé teszi, hogy a szükséges információkat nélkül is megnyitja a dokumentumot. Ez automatikusan kialakul, és mindössze a cím alatt talált oldal. Például:

Ugyanakkor önmagában töredéket jelenhet meg másképp. Így fog megjelenni a keresési eredmények között olyan eszköz, például mikrorazmetka.
Küldetése -, hogy a keresőrobotok alapvető információkat az oldalt, amely lehetővé teszi, hogy javítsa az információ tartalma a kódrészletet, és hogy a felhasználó további ismereteket a helyén, cég, szolgáltatás, stb
Számos módja van, hogy képviselje mikrorazmetki. Mindegyikük saját, úgynevezett „szótár” - egy sor speciális szabályokat, osztályok és módszereket, amelyek székhelye a forráskódot, és azt jelzi, hogy a bejáró fontos információt az oldalon.
A főbb mikrorazmetki hely
Minden típusú mikrorazmetki speciális célokra. Választása határozza meg a szótárban, és ez attól függ, hogy hol és mikor kerül felhasználásra.
A leggyakoribb szótárak ma:
Open Graph
Ahhoz, hogy a Open Graph, hogy adjunk a forráskód egy sor kötelező címkék:
- Pontosabban a cég neve;
- Egy sokkal részletesebb leírása az oldal és telepített tartalom;
- A fényképek, hanem a véletlenszerűen az oldalt.
Ezzel jó kijelző növeli CTR (arány a kattintások száma a találatok száma) SOC. hálózat, és növeli a látogatók száma. Például egy külföldi cég bevezetése után Tumblr Open Graph protokoll átmenetek száma a Facebook nőtt, több mint 200%.
A Open Graph különösen fontos, hogy az oldalak kapcsolódó olyan témákban, mint: sport, vendéglátás, női portálok, filmek, alkalmazások és játékok, főzés, könyvek, televízió, és a zene.
Használata nélkül Open Graph protokoll kártya webhely így néz ki:

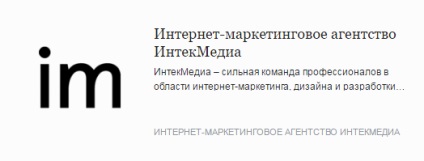
Segítségével az Open Graph, kapsz egy hasonló kártyát:

Schema.org
Ez egy sor osztályok, amelyek leírják, hogy milyen típusú kivonatok és azok tulajdonságait, jelenleg számuk több száz. Folyamatosan munka színvonalának javítása, új funkciókat, finomítani a meglévőket.
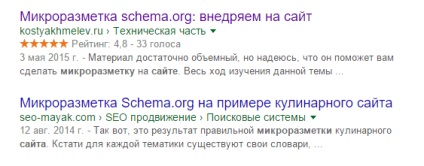
Itt látható a honlapon jelölési szótár schema.org:

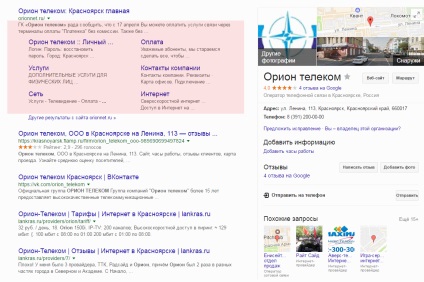
1. Szervezet

Ez az opció lehetővé teszi, hogy megértsék, hogy a vállalat számára, és mit csinál. Ezen a képen a töredéket a felhasználó, hogy az átmenetet, azonnal megkapja a megfelelő oldalra.
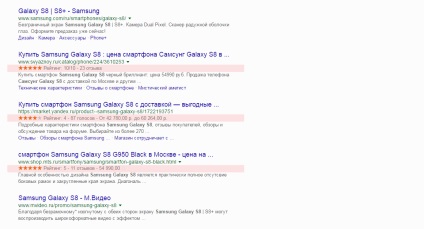
2. Termék

Ennek köszönhetően a részletet, hogy nem megy a helyszínen lehet tanulni az áru értékét és értékelések, ami jelentősen szűkíti a keresést.
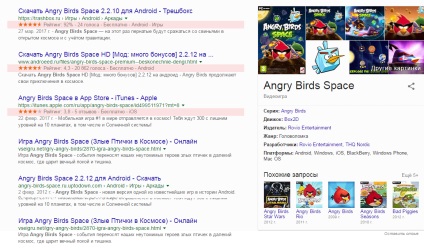
3. Mobil alkalmazások

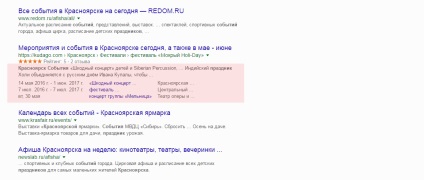
4. Események

Ez kódrészlet megjeleníti a dátumok, nevek és helyek a tervezett tevékenységek.
5. „morzsa”

Ez a fajta navigáció a felhasználó, hogy megértsék, hogy bármilyen része a helyszínen is be, és gyorsan navigálhat a menüben szinten.
Microformats
Annak érdekében, hogy ellenőrizze, hogyan néz ki mikrorazmetka az oldalon, akkor használja a következő forrásokat:
ők csak adj egy linket a honlapján.
Összegezve
Először is, arra lehet következtetni, hogy mikrorazmetka növeli a hitelességét a helyszínen a keresők. Mi adja meg a keresési robot az alapvető elemei a helyszínen, anélkül, hogy a félelem, hogy van valami baj, vagy próbál elrejteni valamit egy webes robot, amely minden bizonnyal hatással van a minőségi helyszíni indexelés és rangsorolás.
Másodszor, a megfelelő beállítás, azonosítani tudjuk a részlet a szállítás, így azonnal a forgalom növekedéséből az erőforrás oldal megváltoztatása nélkül pozíciókat. Végül, a megnövekedett forgalom növekedéséhez vezet a kibocsátás az egyes oldalak és a honlap egésze.
Harmadszor, a használata mikrorazmetki lehetővé teszi, hogy befolyásolja a viselkedési tényező - CTR (click through). Számának növelése adások az oldalon után az alkalmazás mikrorazmetki, segít megérteni, mi volt az oldal érthetőbbé és vonzó a látogatók számára, mint más oldalakon.