Mi css3
CSS3 specifikáció - tagadhatatlan, a jövőben ezen a területen dekoratív design weboldalakat, és a fejlődés korántsem teljes. A legtöbb modul még javítani és módosítani, és sem a böngésző nem támogatja az összes modult. Ez azt jelenti, hogy a CSS3 éli a ugyanazokkal a nehézségekkel, mint a HTML5. Webfejlesztők kell dönteni, hogy milyen funkciók használatához, és mit kell figyelmen kívül hagyni, és hogyan kell kitölteni a tátongó lyukakat a böngésző támogatja.
CSS3 specifikáció nem része a HTML5 specifikáció. E két szabványt dolgoztak egymástól külön, különböző emberek dolgoznak, különböző időpontokban, különböző helyeken. De még a szervezet W3C ösztönzi a webfejlesztők használni HTML5 és CSS3 részeként együtt egy új hulláma a modern web design.
Végre CSS3 egy weboldal, és a nagy, használatával három stratégiát:
1. stratégia: használja, amit tudsz
2. stratégia: hogy hogyan lehet javítani a lehetőségeit CSS3
Azok rajongók CSS3 csatakiáltás: „oldalak nem ugyanúgy néz ki minden böngészővel.”
A böngészők, amelyek támogatják a border-radius tulajdonság, hogy használni fogja, a régebbi böngészők csak figyelmen kívül hagyja azt, így a sarkok szögletes keretek:
Ami támogatja a CSS3, Internet Explorer nagy nyúlbéla ezen a területen. Van egy militáns kisebbség webes tervezők, akik úgy vélik, hogy a webes tervezők figyelmen kívül kell hagynia ezt a böngészőt, és használja CSS3 képességeit, amint elkezdenek működni más böngészők. De hogyan mást gyakoroljon nyomást a Microsoft, és serkentik a javítása az interneten?
3. stratégia: add biztonsági megoldások alkalmazásával Modernizr könyvtár
Részleges felhasználásával támogatja a CSS3 képességek egy jó ötlet, ha a webhely nézni, és nélküle. De néha nem ezt a képességet, hogy könnyű elveszíteni egy fontos része a tervezés a honlapon, vagy a helyszínen nézhet csak csúnya. Vegyük például, hogy mi történne, ha használja a multi-színű keret csak támogatja a Firefox:


Néha ezt a problémát meg lehet oldani úgy, hogy egy pár tulajdonságait a megfelelő sorrendben. Itt az alapvető módszer az, hogy telepítse az első általános tulajdonságait, és a számukra új, melyek felváltják a korábbi tulajdonságait. Ha ez a megközelítés működik, és ez megfelel minden böngésző - régi böngészők használni az alapértelmezett beállításokat, míg az új böngészők felülírják ezeket az új beállításokat. Ezután, egy példa E módszer alkalmazása helyett a hagyományos háttér gradiens:
Az eredmények alkalmazása e szabály az alábbiakban mutatjuk be:
Fent: böngészők, hogy nem értik a CSS3, használja az első része a szabálynak a fejléc és festett szilárd háttér sárga. Alul: böngészők értik CSS3 felhasználásával a második része a szabályok és töltse ki a háttérben sugaras színátmenet.
Bizonyos esetekben, a stílus tulajdonságait a helyettesítés nem működik, mivel által létrehozott kombinált tulajdonságait. Egy példa a kombinált tulajdonságait többszínű keretben. többszínű hatás meghatározott határ-szín tulajdonság, de csak akkor jelenik meg, ha telepítve van egy nagy keret vastagsága révén a tulajdonságok border-enként. A böngészők nem támogatja a multi-színű keret, a vastag keret az azonos színű, függetlenül a vágások a szem színét.
Ezzel a könyvtár, megadhatjuk egy alternatív stílust beállításait böngészők nem támogatják stílustulajdonságok hogy a használni kívánt első. Tegyük fel, hogy létre kell hoznunk két változatban a keret fejlécében. Azt szeretnénk használni lekerekített sarkok böngészők, amelyek támogatják ezt a funkciót, és a kettős határ böngészők, amelyek nem támogatják ezt a funkciót. Jelölést ad a lapra Modernizr script, akkor használja a következő kombinációt stíluslap szabályok:
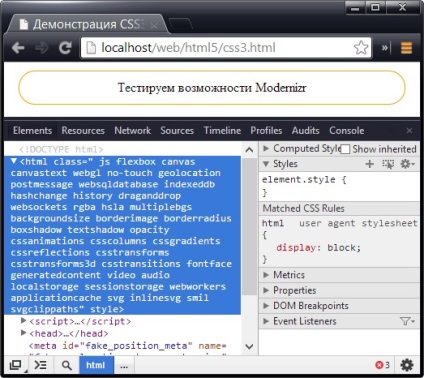
Ezek a szabályok a következők. A gyökér elem oldal ki attribútum class = "no-js":

A jelenléte ebben az osztályban lista nélkül no előtag azt jelenti, hogy ez a böngésző támogatja a megfelelő lehetőséget. Ha az osztály megadott előtaggal megfelelő használatának lehetőségét ez a böngésző nem támogatja. Ebben az esetben, egy példa a futó Chrome legújabb verzióját, ezért támogatja szinte az összes jellemzőjét.
Ezek az osztályok lehet illeszteni a szelektor stylesheet szűrni stílusok beállításait attól függően nyújtott támogatás. Például, ha a böngésző támogatja a border-radius tulajdonság választó .borderradius fejléc lesz minden elemét
De itt van egy bökkenő abban a tényben rejlik, hogy Modernizr nyújt osztályok csak egy bizonyos részét CSS3 funkciókat. Ebben részhalmaza tartalmaz néhány, a legnépszerűbb és a fejlett funkciók CSS3, de nem multi-színes doboz, mint ez a funkció csak támogatja a Firefox böngészőt. Emiatt a legjobb, hogy tartózkodjanak a sokszínű keretek terveiket, legalábbis ebben a szakaszban.
Stílusok, amelyek egy-egy konkrét böngésző
A fejlesztés az új CSS tulajdonságok gyakran szembesülnek azzal a dilemmával a tyúk és a tojás. Annak érdekében, hogy a képességek fejlesztők kell visszajelzések és észrevételek ezekről a lehetőségekről a böngésző gyártók és webes tervezők. De ez a böngésző döntéshozók és webes tervezők nyújthat ilyen visszajelzések, észrevételek, meg kell, hogy ezeket az új lehetőségeket és tökéletlen.
Ez létrehoz egy ciklus tesztelésére és visszajelzést a vizsgálatok eredményeit, amelynek eredményeképpen számos fejlesztést vegye végső formáját. De a szintaxis és a végrehajtási képességekkel változik a ciklus során. Ez a helyzet ad okot, hogy egy bizonyos kockázata olyan izgalmas, új lehetőségeket tájékozatlan webfejlesztők nem veszik észre, hogy a jövőbeli verziói a standard megváltoztathatja a szabályokat úgy, hogy ez a funkció nem működik a weboldalakon.
Ennek elkerülése érdekében a böngésző fejlesztők által használt rendszer a fejlesztők előtagokat (szállító előtagokat). változtatni a nevét tulajdonságai és CSS funkciók, amíg még fejlesztés alatt áll. Vegyük például egy új sugaras színátmenet tulajdon. Ahhoz, hogy használni a böngésző a Firefox, telepíteni kell razrabotochnuyu változata az ingatlan, amely az úgynevezett -moz-sugaras-gradiens. Prefix Fejlesztő -moz- (rövid Mozilla - egy szervezet, mely a Firefox projekt) jelöli egy tulajdonság a Firefox böngészőt.
Minden böngésző saját fejlesztő előtag:
Előtagok böngésző gyártók
Bár előtagokat böngésző gyártók rendkívül megnehezítik az életét webfejlesztők, van egy jó ok a használatukra. Más böngésző döntéshozók támogatásával bővíti képességeit különböző időpontokban, gyakran a különböző előzetes verzióinak azonos specifikációjú. Bár az összes böngésző támogatja ugyanazt a szintaxist a végleges változat, a szintaxis a szolgáltatásokat és funkciókat, amelyek specifikusan az egyes fejlesztők, gyakran eltérő.
Ezért, ha azt szeretnénk, hogy használja webhelye sugaras színátmenet ma, úgy, hogy helyesen jelenik meg a böngészőkben (például az Internet Explorer 10), akkor kell használni egy felfújt CSS szabállyal:
Használata előtagokat böngésző gyártók - összetett és nehéz feladat. A webfejlesztők megoszlanak a vélemények arról ilyen előtag szükséges rossz, hogy a legújabb és legjobb tulajdonságait, illetve a nagy figyelmeztetés, hogy körültekintő fejlesztők nem velük kommunikálni. De biztos lehet benne, egy dolog: ha nem az előtagot a fejlesztők, néhány CSS3 funkciók ebben az időben nem lesz elérhető.
- Gyenge böngészőtámogatások „okos” jellemzői CSS3.
- Egy kis mennyiségű eszközök létrehozására animációk kódot, így a fejlesztő, hogy írja be a kódot kézzel.
- Az a lehetőség, animációk, átmenetek és a CSS3 átalakulások sokkal alacsonyabb, mint a Silverlight és a Flash-t.
Flash és a Silverlight
- Kiváló IDE, hogy az összetett animációk és effektusok (Expression Blend, Adobe Flash).
- Az a képesség, hogy hozzon létre rendkívül összetett animációk és átmenetek, beleértve a létrehozását háromdimenziós jelenetek és játékok.
- A jelenléte egy programozási nyelv, amely megkönnyíti a kódolás (Flash - ActionScript, a Silverlight - C #).