Méretezés háttér, webreference
Felbontású monitorok folyamatosan növekvő vorstke weblapok figyelembe kell venni a megoldások széles skáláját. Ez különösen akkor fontos, ha háttérképet használ, amelyet vagy levágta a kis felbontású monitor, vagy éppen ellenkezőleg, nem fér rá teljesen a nagy felbontású. Az egyik megoldás, hogy ez a helyzet a skála háttérben. Persze, azt ígéri néhány bajok, mint a megjelenése torzulások és leletek a képeket, hanem bővíti az Arsenal elrendezést.
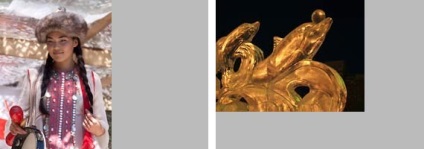
Office mérete megegyezik a tulajdonság háttér méretű. az érték, megadhatja a kulcsszavak fedelét. akkor a méret lesz, hogy szélessége és magassága illeszkedik egy előre meghatározott területen (például egy weboldal ablak); kulcsszó tartalmazzák mérleg a képet, hogy legalább az egyik oldalán a kép teljesen illeszkednek a megadott területen. Különben is, megadhatja kifejezett mérete vízszintesen vagy függőlegesen százalékában vagy más CSS egység. Ábra. 1 változását mutatja képméretet különböző értékei háttérkép méretű. Szürkével kiemelt méretű 280h200 pixel blokk, amelynek belsejében a háttérképet.

a. forrás képek

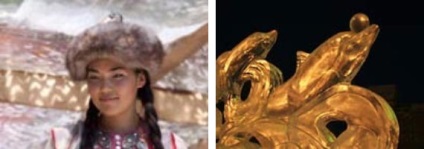
b. Jelentés fedél

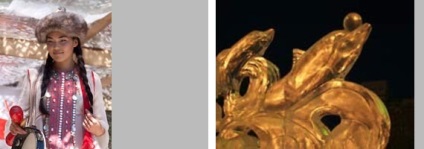
a. Jelentés tartalmaznak

A 100% érték 100%

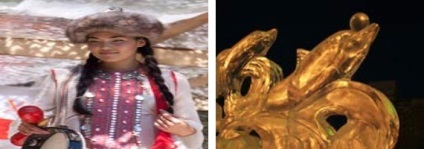
d. Value 250px
Ábra. 1. háttér képek megtekintése, attól függően, hogy az értéke background-size
Ha a két érték jelzi a méret a különbség, az első érték határozza meg a szélessége a vízszintes és a másik függőleges. Ebben az esetben az arányok figyelmen kívül hagyjuk, akkor világosan látható ábra. 1d. Ehelyett egyik dimenzió megengedett az a kulcsszó auto. akkor a böngésző számolja ki automatikusan alapján a kép arányait.
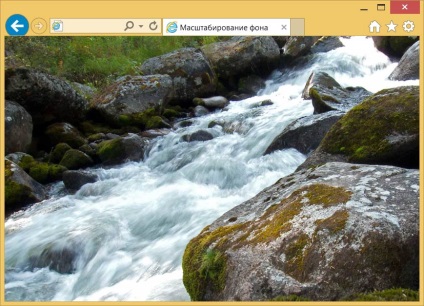
Az 1. példában meghatározott egy háttérképet, amely elfoglalja a teljes böngészőablakot.
1. példa: Háttérképét
A példa eredményét az ábrán látható. 2. Amikor az ablak átméretezi a képet fogják növelni vagy csökkenteni annak érdekében, hogy teljesen kitöltse a teljes weboldalt.

Ábra. 2. Háttér fotó