Megtanuljuk, hogy használ kereteket egy oldalra
váz egy nagyon fontos lépés a site design. Az első keret lehetővé teszi, hogy meghatározza a hierarchiát információkat, hála neki, akkor könnyebb lesz tervezni az elrendezés, hogy a felhasználó azonnal felhívta a figyelmet, hogy a szükséges információt. Ha még mindig nem használ kereteket, itt az ideje, hogy megtanulják.
Carcass - egy építészeti projekt: meg kell látni mindent egy kétdimenziós fekete-fehér megkezdése előtt, hogy házakat építsenek. Hasonlóképpen, a tervezés: nem lehet kezdeni építeni réteg képpont Photoshop, nem tudva, mi az a struktúra, a projekt.
Keretek azért fontosak, mert lehetővé teszi a fejlesztő tervezni a helyét és kölcsönhatása elemek a felület, anélkül, hogy a figyelemelterelés a szín, betűtípus választás, stb Ha a felhasználó nem tudja megérteni nachnachenie elemek a fekete és a fehér keret, akkor nem számít, hogy melyik színt végül is használható.
Mint az alapítvány egy épület, meg kell alapvetően erős, mielőtt eldöntené, hogy festeni drága festék.
1. lépés: Inspiráció
Mielőtt belevetik magukat a részletekért tekintse meg a honlapon I ♥ wirefames. Itt kap egy vizuális ötlet, hogy más tervezők létre drótvázakat honlapok.

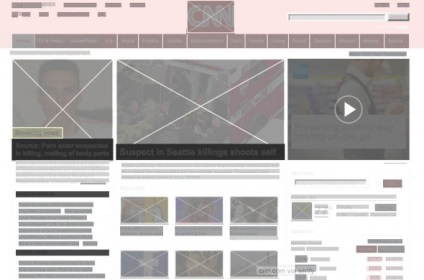
Ön is használja a kiváló Wirify alkalmazást. amely lehetővé teszi, hogy a hasított bármely változata az oldalon.

Ha állandóan figyeli a munkát más tervezők, vagy nézd meg a kereteket más oldalakon, akkor fokozatosan megérteni kinevezését keretek és hogyan segítenek megszervezni az információk a képernyőn.
2. lépés: Folyamattervezés
A tervezők megközelíteni létrehozását helyszínen keret különböző módokon. Ki kell választani a legkényelmesebb módja az Ön számára. Vannak, akik nagyon jó felhívni vázlatok és inkább nem használja semmilyen eszközt eltérő ceruza és jegyzettömb, hogy hozzon létre egy keretet. Más tervezők úgy vélik, a képkockák egészen az utolsó részlet, hogy valaki létrehoz keretek magad, amikor valaki használja speciális szolgáltatásokat és eszközöket erre a célra.
3. lépés: Válassza ki az eszközöket
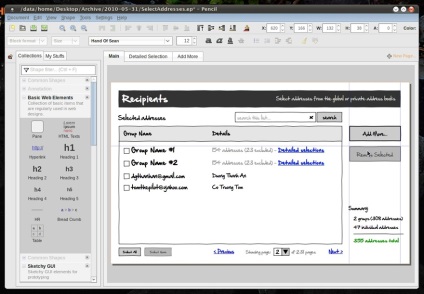
Axure - az egyik első professzionális eszköz a weboldalak létrehozására drótvázakat. Egészen a közelmúltig ez csak Windows.

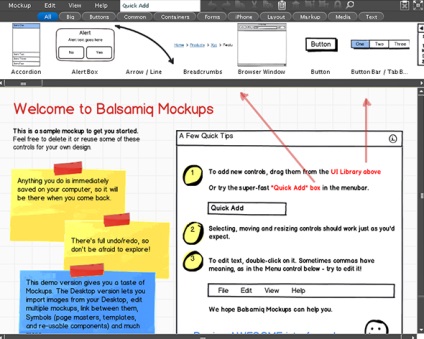
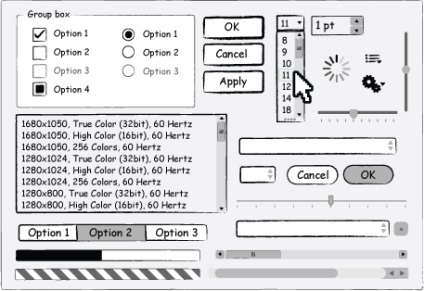
Keretek Balsamiq hasonlítanak vázlatok, úgyhogy azonnal nyilvánvaló, hogy a keret nem egy kész termék. Balsamiq egy hatalmas könyvtár újrahasznosítható alkatrészeket, hogy lehet húzni, és használja őket, hogy egyszerűen létrehozhat saját kereteit.


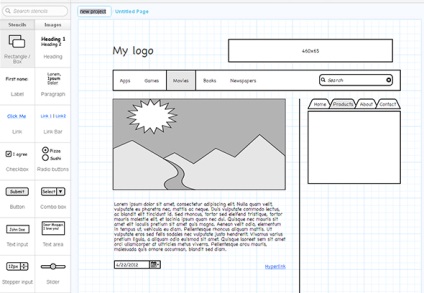
Moqups - egy csodálatos app létrehozására drótvázakat. Abban a pillanatban, a projekt fejlesztés alatt áll

Vázlatos Illustrator drótvázak - kész vázlatok egy oldalra keret



Sok tervező szívesebben használják erre a célra, nevezetesen az Illustrator, mivel lehetővé teszi, hogy az export fájlokat szerkeszthető PSD rétegek, valamint a transzformáció és tárgyakat mozgatni könnyen.
4. lépés: A rács
* Az a tény, hogy egy ilyen rács és mit esznek, tudja olvasni ezt a cikket
Ahhoz, hogy megmutatja, hogyan lehet manuálisan létrehozni egy honlapon keretet fogunk használni, Illustrator, de lehet választani más eszközökkel, a legfontosabb dolog most -, hogy megértsék létrehozását technika.
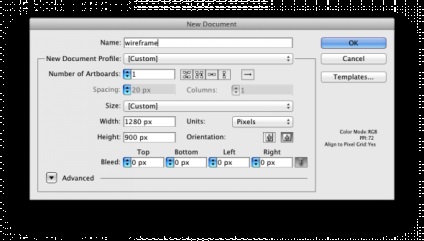
Először is, meg a dokumentum méretét.

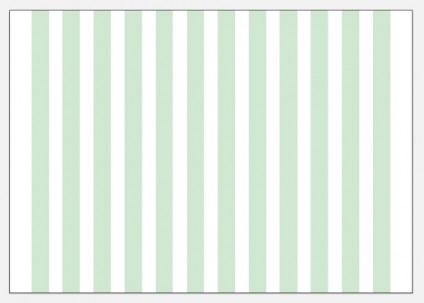
Helyezzük a letöltött mintázatot a dokumentumban.

Sok rácsok sablonok letölthetők, de ha érdekel, hogy testre beállításokat, és hozzon létre egy adaptív sablont használja responsify.it.
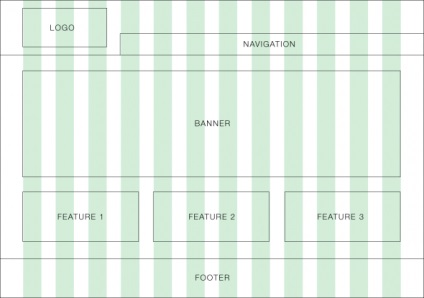
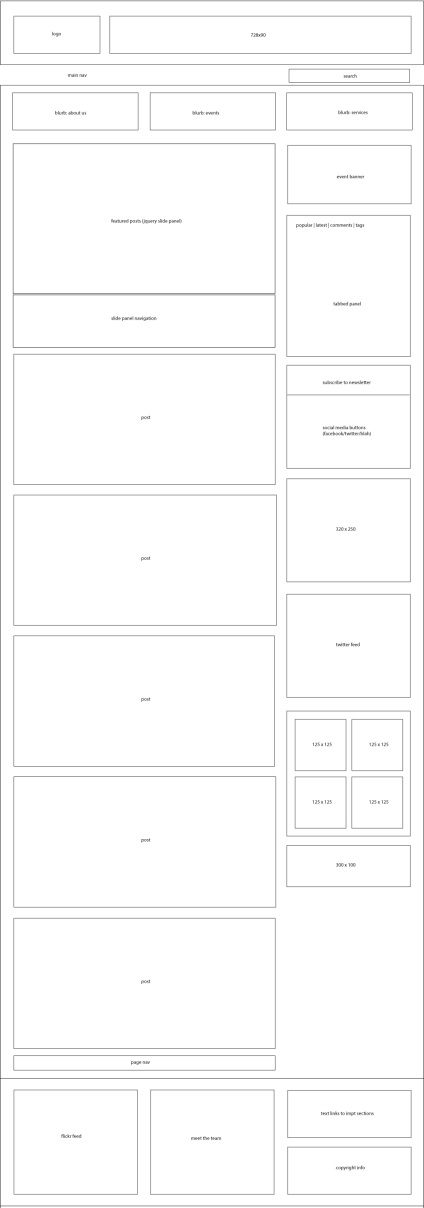
5. lépés: meghatározása a blokkok pozícióját

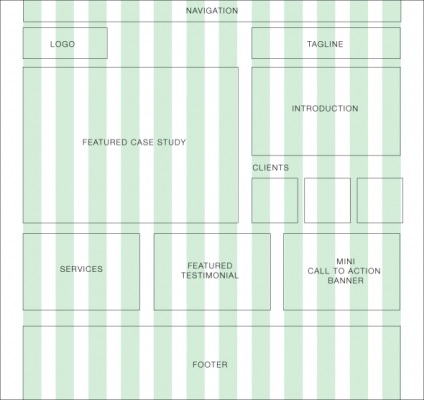
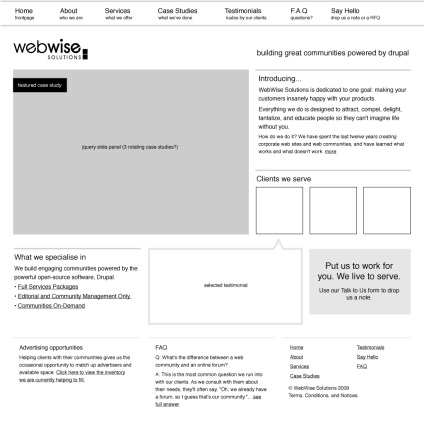
Néha céljától függően és a cél helyszínen, hogy dolgozzon, akkor még több kreatív ötletek a munkádban, de ne felejtsük el, hogy mentse az adatokat a memória hierarchiát. Itt egy példa a szokatlan helyszínen keret technológiai vállalatok:


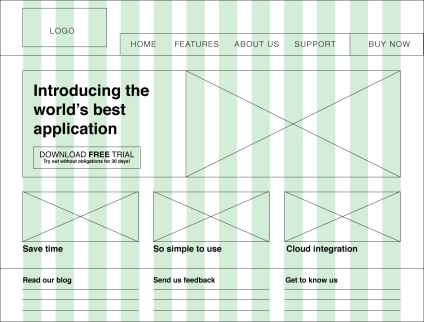
6. lépés: meghatározása az információs hierarchiában és tipográfia
Miután elhelyezte a konténerek, lassan indul új tartalommal jobb struktúra az információt. Általában ugyanaz: a kívánt információt közvetíteni a közönség egyértelműnek kell lennie, még a fekete-fehér keret.
A különböző betűméretek az elején - egy nagyszerű módja annak, hogy különbséget tenni a különböző szintű tájékoztatást.

Ne félj kísérletezni ebben a szakaszban. Talán, ha a munka egy keretet részletesebben, meg fogja érteni, mi hiányzik.

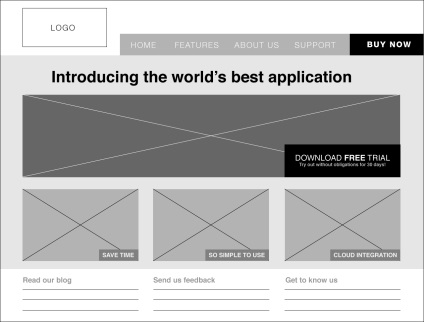
7. lépés: Fúró segítségével szürkeárnyalatos
A teljes körű szürke árnyalatok segíthet meghatározni az erejét a vizuális elemek segítsége nélkül a színpaletta, és segít létrehozni a tervezés a jövőben.

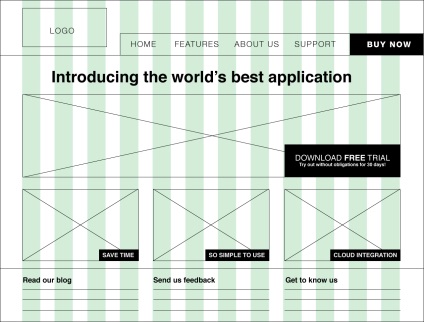
8. lépés: Fekete-fehér elrendezés
Ez a lépés nem kötelező, de lehet, hogy ez egy próbát. Add meg további részleteket a keretben. Ezen a ponton lehet választani egy betűtípust és megtudhatjuk, hogy ideális méretű.

9. lépés: Transzfer a fekete és a fehér keret az elrendezés a helyszínen
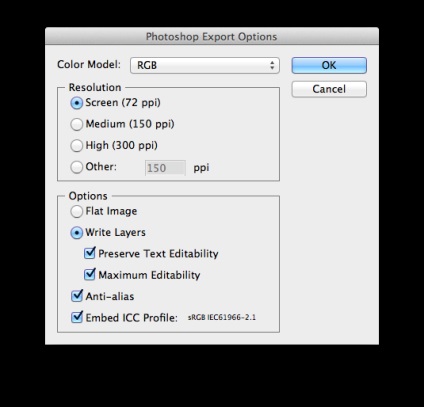
Mint korábban említettük, az oka, hogy sokan szívesebben használják Illustrator létrehozni csontvázak, hogy tudja exportálni a fájlokat a PSD szerkeszthető rétegek:

Export és elkezd dolgozni az elrendezés. Itt egy példa megvalósítása ezen az oldalon: