Megjelenésének módosítása a görgetősáv a böngésző

A különböző operációs rendszerek, különböző alapértelmezett görgetősáv a böngésző. De szerencsére, akkor meg a saját színeket ezt az elemet, válassza ki a webhelyet a többit. Egyszer volt egy angol oldalon, és nagyon tetszett, hogy a színek keverednek a színe a helyén a görgetősáv. Tehát, ha úgy dönt, hogy egy egyéni színt görgetés, győződjön meg arról, hogy illik a színösszeállítás a webhelyen.
Ebben a cikkben megnézzük jQuery plugin lehetővé teszi, hogy egy egyéni görgetősávot a böngésző, mint a CSS tulajdonságok nem minden böngésző támogatja.
Mi jár a figyelmet ezen plug-inek, hogy változtatni a megjelenését a görgetősáv a böngészőben.
1. NiceScroll.js
NiceScroll egy jQuery plugin, ami lehetővé teszi, hogy hozzon létre egy görgetősáv hasonló iOS.

Lásd például letöltése
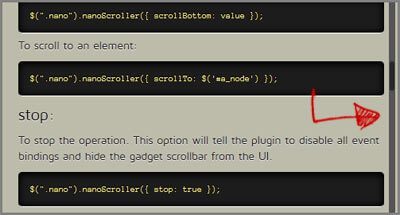
2. NanoScroll
Ez a plugin lehetővé teszi, hogy hozzon létre egy görgetősáv a honlapon a Mac OS X

Lásd például letöltése
3. jQuery egyéni tartalom scroller
jQuery plugin stílus görgetősáv a böngésző CSS segítségével.

Lásd például letöltése
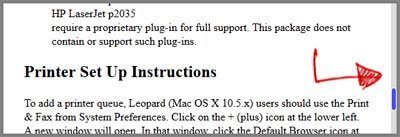
4. Apró Scrollbar
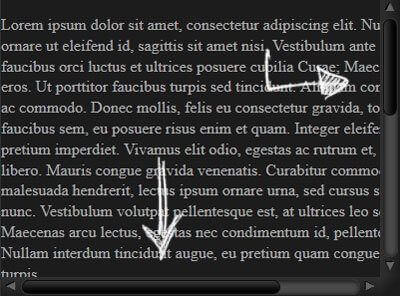
Könnyű jQuery plugint írni a jQuery könyvtár, amely megadja egy gyönyörű kilátás nyílik a scroll tartalom és a görgetősáv a fő böngésző ablakot.

Lásd például letöltése
5. Scrollbar re
Egyszerű plug-in segítségével írják jQuery könyvtár, amely megadja a szép kilátás, és lapozzuk át a tartalmát a böngésző ablakba gördítősávját.

Lásd például letöltése
6. jScrollPane
Ezzel a plugin is meg egyedi scrollbars hogy működik minden modern böngészőben. Stílusok lehet változtatni a CSS fájlban.

Lásd például letöltése
7. Scrollbar Paper
Ezzel a beépülő modul nem ad stílus görgetősáv, hogy a böngésző, de akkor meg a tartalmát keretek egy oldalon belül.

Lásd például letöltése
8. jQuery gördítősávját v2

Lásd például letöltése
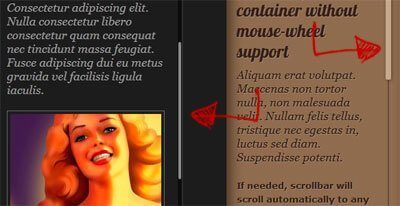
9. függőleges görgetősáv
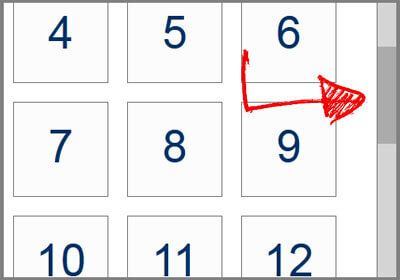
Erre a plug-in szükséges rögzíteni a magassága a tartály, mert a görgetősáv a jobb oldalon a helymeghatározás.

Lásd például letöltése
Természetesen, ha plug-inek segítségével betölti a helyszínen, hanem nézd a görgetősáv ugyanaz minden böngészőben.