Meg fogja tanulni, hogyan kell használni a Google-betűtípusok
Leírása a csatlakozó nem szabványos betűtípusok, Google betűtípusok. Ez a cikk teljes mértékben leírt folyamat, hogyan kell csatlakoztatni az új Joomla font.

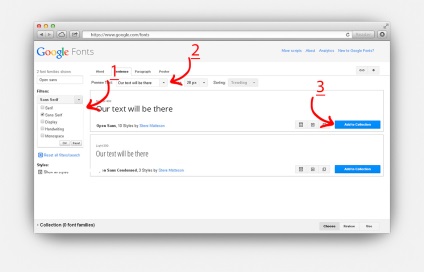
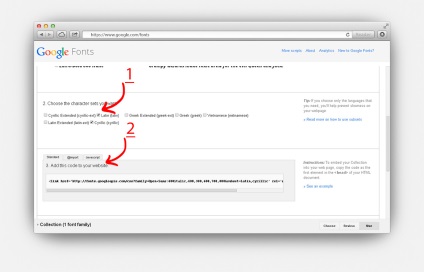
2. illik a neve kedves a betűtípust vagy válasszon a listából által javasolt (1). Lehetőség van, hogy rendezni betűtípus konkrét szempontok alapján (1). Lehetőség van, hogy adja meg a szöveget, és hogyan fog kinézni a design egy új típusát (2). Kattintson meg a kiválasztott font Hozzá Collection (3).

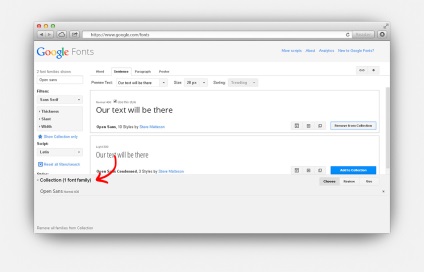
3. hozzáadása után a kiválasztott betűtípust a gyűjtemény - ez jelenik meg az oldal alján.

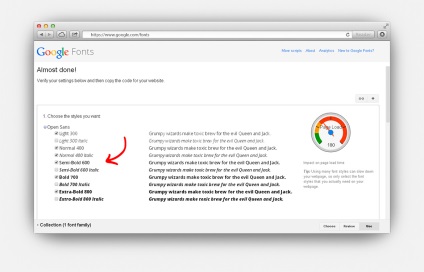
4. A következő lépés az, hogy válassza ki a szélesség (vagy több) plug-in font. Ne felejtsük el, hogy a több fontletöltés arányában a hatása a terhelési sebesség a helyszínen, hogy megmutatja a mérési panel a jobb oldalon.

5. Ha megy ki a betűtípust a szöveg cirill (például a magyar) - nem biztos, hogy tartalmazza a cirill ábécé a paramétereket a kapcsolat (1). Ennek eredményeként, akkor kap egy kész Google font embed webhelyére (2). Ha a betűtípus kapcsolódni „Standart” - a kód elé kerül a záró címke
az index fájlt (index.html - abban az esetben egy statikus oldal nélkül CMS, index.php sablon fájl - abban az esetben, munka Joomla CMS). Kapcsolódási mód kijelölése @import font - a kód be van dugva a stílus css fájlt.
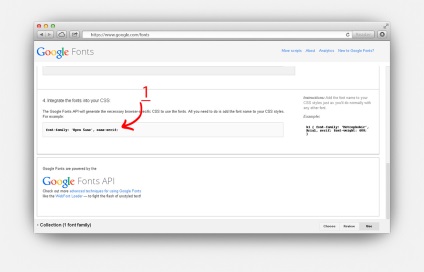
6. A betűtípust használni kívánt a css stílusokat a honlapon.

7. alkalmazása a kijelölt betűtípus család választó stílus css.
8. hozzáadása a betűtípus család a választott betűtípus Joomla sablon beállításait.
változások a sablon fájl // templateDetails.xmldobavlenie betűtípus „Open Sans” google betűtípusok közül lehet választani H1 címsor betűtípust Joomla sablon beállításait