list-style tulajdonság regisztrációs listákat
Az ingatlan List-style - gyors- tulajdonságok, amelyek meghatározzák az összes golyót stílusok listája terméket. Ezek a tulajdonságok egyaránt vonatkoznak számozott felsorolások - ezek külön kell megvizsgálni. Gyors- nem tartalmaz semmilyen külön tulajdon, de a sorrendben a nyilvántartást kell tartani: a típusú marker - a pozícióját - az utat a képet.
Terjedelem *: listákon, és bármely más, melyek az ingatlan értékét az a Display list-item.
List-style-type
Tulajdonság állítja marker típus lista egyes elemeihez. markerek különböző típusú felsorolásjeles és számozott listákat.
• lemez - marker pont.
• kör - marker kör.
• tér - a tér marker.
• tizedes - arab számokkal 1, 2, 3 ....
• tizedes vezető nulla - arab számokkal kezdődő zero: 01, 02, 03 ... 09.
• Lowel-római - római számok kisbetűvel.
• felső római - római számok a felső regiszterben.
• Lowel-latin - kisbetűk: a, b, c ....
• felső latin - nagybetűvel: A, B, C ....
• Örmény - örmény számozás.
• Grúz - grúz számozás.
• none - törlését.
• örökölni - örökli a szülő elem.
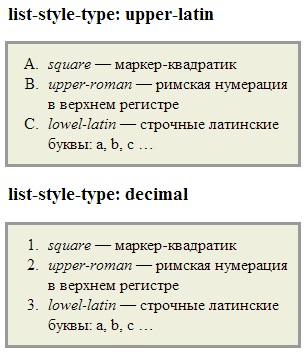
A példában két eltérő vagyoni értékek list-style-type:

List-style-position
A tulajdonság határozza meg a helyét a marker elem. Vagy egy marker az elem belsejében, vagy azon túl.
• belülről - egy jelzés található egy lista elem.
• kívül - egy jelzőtábla kívüli szövegmezőt.
• örökölni - örökli a szülő elem.
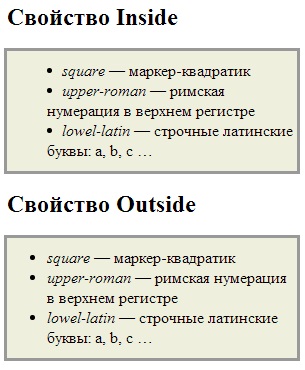
A példa világosan mutatja értékek közötti különbség belül és kívül tulajdonságok list-style-position:

List-style-image
Az ingatlan az útvonalat határozza meg a kép, amely szolgál majd a marker elem számozott vagy felsorolásjeles listában. Hely marker képeket lehet szabályozni tulajdonságait List-style-position.
• URL - az utat a képfájlt.
• none - törli a kép-marker, például a szülő elem.
• örökölni - örökli a szülő elem.
A példában használt mint marker kis kép, amely bizonyítja a lehetőségét tulajdonságok list-style-image: