Létrehozása mobil oldalon és alkalmazásba jquery mobil
Hozzunk létre néhány oldalt az első alkalmazás. Az összes lap lehet helyezni egy HTML oldalt. Azonban mindegyikük külön-külön a
Egy oldal tartalmazhat három fő elemből áll: cím, tartalom és pince.
Be kell használni kapcsolatok href = „# id” navigálni az oldalak között. ahol #id - az azonosító az oldal, ahova akar menni.
Amellett, hogy a data-szerep fontos paraméter az adat-témát. amely meghatározza az említett elem felel meg az alapértelmezett. Összesen öt beépített témák és más alapértelmezett témát. Ők meg vannak számlálva: a. b. c. d. e. Egy listát az összes téma megtalálható a hivatalos honlapján jQuery Mobile. Az alkalmazásunkban fogjuk használni a témája a «b».
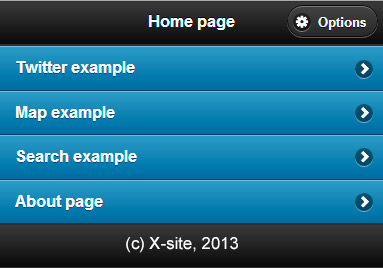
Tehát hozz létre egy honlap a mi alkalmazás, amely tartalmazza a menü átmenetekkel más oldalakon. Ehhez használjuk a kulcsszó lista
- A kiegészítő attribútum-role = „listview”.
A fejléc hozzá egy gombot a ikon beállításait. Erre a gombra kattintva nyissa meg a másik oldalon a különböző alkalmazás beállításait. A fényképek fogaskerekek adunk segítségével adat icon = „fogaskerék”. és a helyét a jobb oldalon a fejléc rendelkezik ui-Btn jobb osztályban.
Most össze az összes eredmények és kap a kódot a főoldalon:

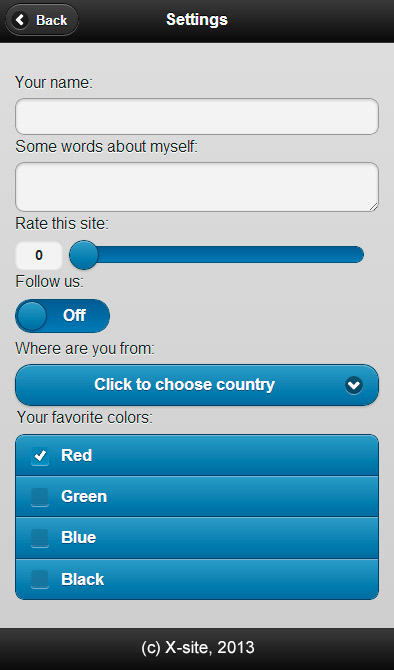
Most hozzon létre minden más oldalakon. Kezdjük a beállítások oldalon. Az oldal maga csak egy dugó és nincs igazi akció nem végez, de a például megnézzük a különböző kütyük érintés formákat biztosítunk jQuery Mobile.
Javasoljuk az alábbi űrlapot, hogy helyezze belsejében egy speciális tartály:
Most rendezni ezt a tartályt a különböző elemek formájában.
Add csúszka létre minimális és maximális érték is:
Egy másik tipikus mobil űrlapelem - a kapcsoló:
Most, adjunk hozzá egy mezőt egy lehetőség a stílus a mobil eszközök
Néhány ellenőrzések lehet kombinálni blokkok, így például néhány négyzeteket:
Kaptunk a beállítások oldalon. Felhívjuk figyelmét, hogy a cím automatikusan létrehoz egy gombot, hogy visszatérjen az előző oldalra. Ez történt annak a ténynek köszönhető, hogy az attribútum adatok-add-back-gmb = „true” adunk az oldalt.

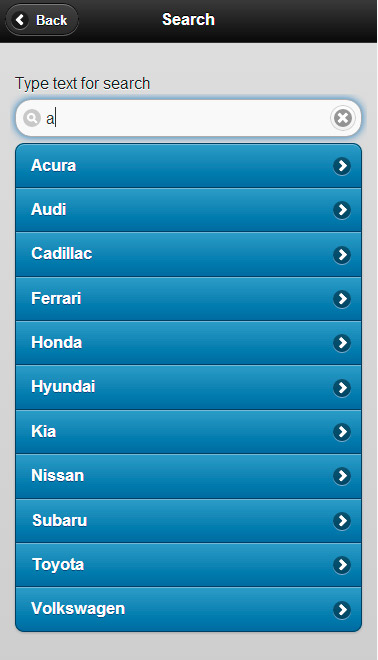
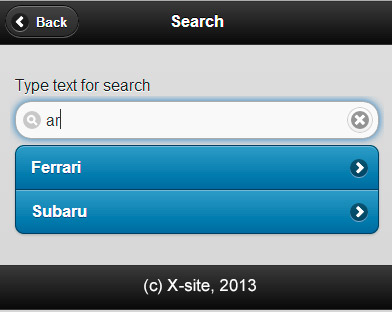
Most hozzon létre egy kereső oldal. Ebből a célból, javasoljuk, hogy használja a jQuery Mobile Widget Ready „mezőben az automatikus kiegészítés”.


Add különleges hatásokat. Például, átmeneti hatások az oldalak között. Mert ez a meghatározás az oldalt felvenni kívánt adatokat átmenet = „slide”. ahol a dia = nevét az átmenet animáció. A teljes lista átmenet megtalálható a hivatalos honlapon.
Ez csak egy kis része az összes lehetőséget, amelyek képesek jQuery Mobile. Ha van sürgős szükség és olcsó mobil változata vagy az alkalmazás az Ön weboldalán, akkor jQuery Mobile remek megoldás erre a problémára.