js modernizr könyvtár - a felhasználás és alkalmazási köre
Nikel-blog.ru »HTML és CSS» JS Modernizr könyvtár - a felhasználás és alkalmazási köre

Amikor végre Modernizr html oldalt, ez határozza meg a támogatást, ha az aktuális böngésző CSS3 funkciók, mint a box-shadow, border-radius, @ font-face, border-image, RGBA (), és így tovább, valamint HTML5 funkciók mint audio, video, localStorage tárolására, és új típusú elem attribútumai .
Konfigurálása és telepítése Modernizr
Nézzük először a hivatalos honlapon. A fő oldalon, azt javasoljuk, hogy töltse le a legújabb kiadás.

Lehet választani a két lehetőség közül: teljes, tömörítetlen változat részletes vizsgálat - Fejlesztés és saját konfigurált változata, amely csak azokat a teszteket, hogy szükség van - Termelés (akkor hozza létre az eszközök segítségével a helyszínen).
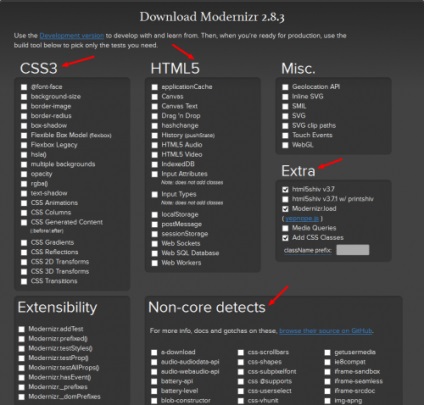
Termelés kattintson a gombra, és melyik komponensek állnak az bekerüljön a forgatókönyvet.
Ezek az alapvető tulajdonságait CSS3, HTML5 képességeit, SVG, geolocation képességek stb Sőt, itt van egy blokk nem lényegi Érzékeli ahol a tesztek megtalálhatók azok a tulajdonságok, amelyek nincsenek hozzárendelve az alapvető, például, vannak CSS- és az SVG-szűrők.
Az extra blokk kiválasztott azokat a funkciókat, amelyek általában benne vannak az alapértelmezett script - html5shiv (tanítja IE6-8 ismeri HTML5 tag), Modernizr.load [], hozzá CSS osztályok

Ha már egyszer a vizsgálatokat, kell végezni, generálni a forgatókönyvet. Most letöltheted. Connect nem nehéz Modernizr oldalon egyszerűen helyezze a címkék között fejét.
Nézzük soronként, mindazt, amit képvisel.
- Az első rész tartalmazza a vizsgálati technológia / vagyon tesztelni kívánt (földrajzi)
- A második szakasz igen akkor fordulhat elő, ha a technológia támogatja (a letölthető források - a forgatókönyv, vagy style css, ami ott van feltüntetve (geo.js))
- A harmadik rész dehogy. Ez akkor történik, ha a technológia nem támogatott (a betöltött erőforrás - a forgatókönyv, vagy style css, ami ott megjelölt (geo-polyfill.js))
Ebben a példában, attól függően, hogy mi van ágyazva a böngésző geolocation vagy nem tölt be különböző szkriptek. Ezzel vagyunk így nem kell letölteni extra kódot, és javítja a teljesítményt.
Természetesen nem ez a legösszetettebb például jelen lehetnek mellett egyéb szakaszok:
- Mindkét szakasz. tartalmaz forrásokat, hogy lesz betöltve minden esetben,
- teljes rész. Ez akkor történik, amikor az összes erőforrás van betöltve.
- terhelés listájában. egyszerű letöltés egy forrás
Érdemes megjegyezni, hogy a forrásokat lehet tölteni nem csak egy, hanem egy egész sor szögletes zárójelben.
Itt egy példa egy bonyolultabb kódot tartalmazó html-oldalt. Amint itt látható először végzett tesztek és ingatlan fontface cssgradients, ha a vizsgálatokat nem telt el, a tömb betöltődik Script1.js források és style.css. Ezután a teszt csstransforms tulajdonság, ha nem sikerül betölteni Script2.js, míg egy sor források „app.js”, „extra.js” terhelt egyébként. Amikor az összes erőforrás töltik funkció végrehajtásakor.