Javascript - ez
előfeltételek



Eltekintve Brendona Ayka részt a fejlesztés [11] társalapítója [12] Netscape Communications Mark Andrisin (Eng.) És társalapítója a Sun Microsystems Bill Dzhoy. hogy időben befejezi munkáját a nyelvét, hogy engedje el a böngésző, a cég lépett együttműködési megállapodás, hogy dolgozzon ki [13]. Elindultak a cél, hogy egy „ragasztó nyelv” alkatrész egy webes erőforrás: a képek, plug-inek, Java-applet, ami hasznos lehet a webes tervezők és programozók, akik nem magasan képzett. [11]
népszerűség
nyelvi funkciók
A nyelv hiányzik ilyen hasznos dolgokat. [26] például:
3]. amely automatikusan követi a függőségeket és telepíti őket.
Szemantika és a szintaxis
A szerkezet a nyelv
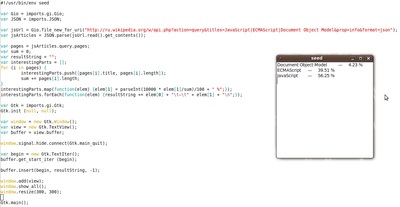
Böngésző Object Model
Böngésző Object Model - brauzerospetsifichnaya a nyelv [30] [37]. amely a réteg a mag és a Document Object Model [38]. A fő cél az objektum modell böngésző - Management böngésző ablakot, és azok interoperabilitásának biztosítása. Mind a böngészőablakot képviselő tárgy ablakot. központi objektum DOM. Az objektum modell böngésző jelenleg nem szabványosított [39] [30]. Azonban, az előírás a WHATWG fejlesztési [38] [Specifikáció 4], és a W3C [29] [5 Specifikáció].
Eltekintve ablak kezelése, a böngésző objektum modell, a böngésző általában támogatja a következő szervezetek [39] [38]:
Document Object Model
A Document Object Model - alkalmazás programozási felület HTML és XML dokumentumok. [40] Szerint a DOM, a dokumentum társítható egy fa tárgyak, amelyek számos közös tulajdonsággal rendelkeznek, amelyek lehetővé teszik számukra, hogy a különböző manipulációk:
- fogadó egységek,
- változás egységek
- változó kapcsolatok a csomópontok között,
- eltávolítása csomópontok.
Beágyazása egy weboldalon
Hely egy oldalon
Script, amely megjeleníti a modális ablak, egy klasszikus felirattal «Helló, világ!» A böngészőn belül:
Az épületen belüli elhelyezkedés tag
A HTML specifikáció definiálja attribútumok meghatározására használt eseménykezelőkkel [specifikáció 7]. Használati példa:
A bevezetése külön fájlba
Tulajdonságai a script elem
amelyek szintén jelen dokumentumban meghatározott szánt gyakorlati haszna, akkor előnyben kell részesíteni.
Az eredeti szöveg (angol nyelven).
A média típusok,
amelyek szintén jelen dokumentumban meghatározott, célja a közös használatra, és meg kell használni.
alkalmazási körét
webes alkalmazások
Böngésző alapú operációs rendszerek

Példa munkamenet eyeOS
könyvjelző
Custom script a böngészőben
Kezeléséhez egyéni szkriptek használt Mozilla Firefox kiterjesztés Greasemonkey; Opera [50] [51] [52] és a Google Chrome-ot [53] szolgáló eszköz támogatja az egyéni szkriptek és a lehetőséget, hogy végre valami Greasemonkey szkript.
szerver alkalmazások
Nyelvek írásbeli és a motor platform
mobil alkalmazások
Alkalmazott szoftverek

Tárgymanipulációs alkalmazások
Office alkalmazások
Microsoft Office
OpenOffice.org
Informatikai Oktatás
A nyelv bevezető értéket, amely lehetővé teszi, hogy összekapcsolják a tanítási számítástechnika ((Eng.) Computer Science) intenzív gyakorlás programozási széltében alkalmazott technológiák [82]. A nyelvének oktatását az iskolában, hogy hozzon létre egy kiindulópont a webes programozás. használja a tanulságokat a kreatív projektek. [83] Megfelelő természetesen lehetővé teszi a mélyreható szinten a tanulmány a számítástechnika, és van értelme, hogy tartalmazza a választható kurzusok mélyreható képzés szintjét [84].
(Úgy véljük, hogy JScript .NET célja a részvétel más tagjainak ECMA)
Egy új forma írás hasonló funkciókat egy tipikus Lambda kifejezések. generátorok (Eng.), új módszerek iteratív feldolgozási tömbök csökkentik () és reduceRight () [89].
1.8.1 (Gecko 1.9.1, Firefox 3.5)
Beépített támogatás a JSON, getPrototypeOf () módszer Object. Módszerek trim (). trimLeft (). trimRight () a string [90]
Az Opera is saját debugger - Dragonfly [95].
Kifejlesztett egy webes alkalmazás a Firefox, akkor hibakeresés a Firebug kiterjesztés. Venkman (Eng.).
tesztelő eszközök
Kapcsolat más nyelveken
interferencia
- hagyományos öröklési
- dinamikus ütemezés módszerek Smalltalk-style / Objective-C,
- psevdostatichnaya gépelés.
végrehajtás
kölcsönhatás
böngésző támogatása
tesztcsonagok
biztonság
Ezen túlmenően, a böngésző gyártók teszik további korlátozások válaszul a visszaélés zajlik. Úgy tűnt, különösen, a tilalmat a nyitó az ablak mérete egyik oldalon kisebb, mint száz pixel [149].
cross-site sebezhetőség
XSS sebezhetőség is előfordulhat, mert a hibák által a fejlesztők a böngésző [151].