Ismerete (1. rész


Knockout - ez nem helyettesíti a jQuery; Magam lelkes rajongója ezt a könyvtárat. De nehéz, hogy az összetett felhasználói felületek segítségével egy jQuery. Ez az egyik dolog, hogy csak hozzon létre egy jó felület, és egy másik dolog -, hogy élessze fel azt, hogy a dinamikus, a képesség, hogy az adatok rendezésének, és így tovább.
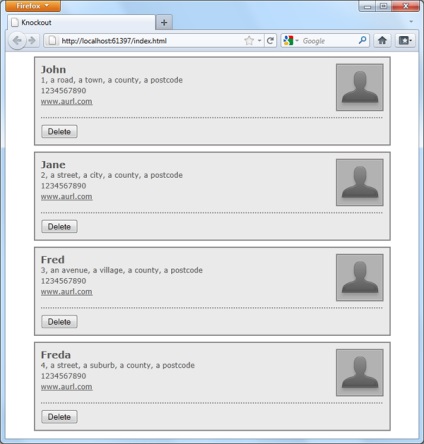
Ebben a leírásban fogunk létrehozni egy felhasználói interfészt, amely tartalmazza a nevek listáját, amit később lehet szűrni és rendezni. Knockout.js fog játszani a szerepét a közvetítők között az oldal és így megkönnyíti a munkánkat a UI.
1. forduló Főoldal
Knockout használ architektúra (MVVM) Modell - View - reprezentációs modellt. Névjegyzék és egyéb elemek az oldal, ahonnan ez lesz, lehet helyezni kilátás. Maga az adat jelenjen meg lehet jeleníteni a modellben. A harmadik összetevő, a modell képviselet - valójában az állam a felület bármely adott időpontban (kombinációja adatok és bemutatása már alkalmazott interaktív elemek).
Kezdjük létrehozásával a munka könyvtárba. Először hozzon létre egy mappát kiütéssel, és azt - három könyvtárat: css, img, js. A css mappában tárolja a stílusokat, hogy fel fogjuk használni a mi felületen a kép img, JS scripteket. Kezdjük azzal, hogy a js mappát kell dobni a következő három fájlt:
Most hozzon létre egy oldalt, és tartalmazza a fájlokat:
Mentse a fájlt index.html gyökérmappájába kiütéssel. Ez a kód egy HTML5 dokumentum. Knockout természetesen működik más változat, de ez a sorozat órák fogjuk használni különleges tulajdonságai, amelyek nem HTML4.01. Mármint attribútumok előtaggal adatok *.
Továbbá, a mi példánkban fogjuk használni egy stíluslapot. Mert ez nem a CSS bemutató, nem leszek ezt a kódot. Minden megtalálható a forrás.
A fő script
Ezután létre kell hozni egy js fájlt, amelyet található a fő funkciót. Hozzunk létre behavior.js fájlt, és helyezd el az alábbi kódot:
Mentsd el a fájlt. Ebben a kódot, egy függvényt definiálunk, amely elsősorban peredaom jQuery objektumot, hogy az alias $ jel.
Aztán, mi határozza meg az objektum modell. Ebben a példában az adatok modell kerül bemutatásra formájában a szokásos sor, de senki sem zavarja a jövőben, hogy őket ebben a formában valamilyen internetes szolgáltatást. A tömb tartalmaz egy sor tárgyak, melynek szerkezete hasonló a kapcsolatok asztalra leendő tárol. Amellett, hogy a szöveges mezők, mindegyik objektum tartja deleteMe módszer, amelyet arra terveztek, hogy távolítsa el az objektumot a modell.
Modell, ahogyan erről már korábban említettük, olyan adatokat tartalmaz, megjelenik az aktuális idő. Ezért, miután a létesítmény a modellben a ko.observableArray () metódus, hogy az adatokat a tömb bemutatásához modell. Megfigyelők módszerek (megfigyelhető *) - ez egy alapvető fogalom knockout.js;
Miután létrehozott objektum modell ábrázolása, mi tesz egy vesszőt, ami után a jövőben, tudjuk írni a többi beállítást.
Mindezek után, az általunk használt ko.applyBindings () metódust annak érdekében, hogy képesek legyenek együttműködni a bemutatása a modell. Ezek a módszerek is szokás alkalmazni adatkötéseket, amelyek még nem azonosították. Tesszük ezt a jövőben.
Kerek 2. Hozzon létre egy nézetet
Most, hogy van egy modell és a modell a képviselet, tudunk összpontosítani fájl létrehozásával, ahol a bejegyzés kerül sor, a helyettesítés és kimenet. Knockout nagyon könnyen integrálható jQuery plugint tmpl. Adjuk hozzá a következő kódot a div csatlakoztatása előtt js file:
Először is, mi csak egy üres div id = „emberek”. Megjegyzendő, hogy ez az elem volt felszerelve attribútum -data összerendelésű. Ez az attribútum azt mondja knockout.js, milyen adatokat kell csatolni ezt az elemet. Ha telefonál ko.applyBindings () metódus csak ugyanaz, és ez a kötődés történik meg, ami már mondtam. Szintén ebben a tulajdonság azt adja meg a sablon nevét, melyben az adatok jelennek meg.
mi is írja a foreach beállítás nevének az objektum, amely tárolja adatainkat. Természetesen tudjuk kihasználni a különleges egység> átjutni a tömb, de jobb, ha megszokja a kieséses-rekordokat. Mivel a konfiguráció a modellben alkalmazott módszer megfigyelő observableArray, knockout.js tudja követni a változásokat egy tömb tárgyak és azonnal frissítik a kijelzőn az oldalon. Alkalmazásának másik előnye foreach beállítások: ha megváltoztatja a modell csak az új vagy megváltozott rekord át kell vezetni a sablont, és megjelenik. Amikor egy szabványos sablon rekord> Ez az eljárás hatással lesz az összes bejegyzést a modellben.
Közvetlenül azután, hogy meghatározzuk div létre kell hozni egy sablont. Itt adja meg, milyen adatokat kell megjeleníteni mindegyik ismétlésnél. Mivel a tartály select elem
Ennek eredményeként a kódlapot kell kinéznie:

Cool, nem?
3. forduló: hozzáadása adat
Most, hogy megvan a képessége, hogy az adatok törlésére, itt az ideje, hogy írjon a funkciót, hogy bejegyzéseket. Illessze be a következő kódot a meglévő üres div.
Az első link elem nyitó alakú, hogy egy új rekordot. Aztán minden úgy fog működni, mintha csináltuk a jQuery, de csak egy különbség - mi kell csatolni egy különleges esemény, amikor rákattint. Kötődni rendezvényeink bemutatásához a modell már csak meg kell adnia a nevét, a felvezető módszer.
Kérjük, figyeljen látható opció: displayButton. Név displayButton állítani a modell ábrázolása, és felelős a megjelenését a link elemet.
Ezt követően, a tartály