Html fejléc és típusok
Az utolsó óra néztük alapjait HTML és kötelező most is ismerős a többi tag, és megvizsgálja, hogyan lehet létrehozni HTML fejlécet.

Egy HTML dokumentum fejlécében játszik nagy szerepet. Középpontjában a figyelmet a látogató, és ösztönzi őt, hogy olvassa el a cikket, vagy valamilyen anyag, fontos szerepet játszik az oldalak kereső optimalizálás t. Hogy. A keresők figyelni, hogy a szöveg között aláírt fejléc címkéket, és így tovább. D.
Kapcsolódó tartalom:
HTML fejléc 6 szinten, amelyek mindegyike nagysága eltérő. A cím megteremtése tag felelős

a legkisebb. A képen látható az összes fejlécet az 1-től a 6..
Főleg a fejlécek a magasabb szinteken, ez nagyon ritkán használt címek a 6. és 5. szintet. Nézzük ezt a címkét gyakorolni, és egy címet a HTML-oldal. Nevezzük ezt, például a „tesztoldal” és vonatkoznak rá a címet az 1. szinten.
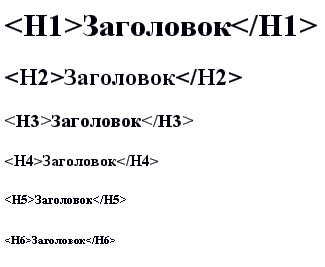
Ehhez a honlapunkon forráskódot, amit létrehozott html alapjait leckét. közvetlenül a címke után
Helyezze be az alábbiakat. Minden kód így fog kinézni:Akkor próbálja megváltoztatni a számot a címke cím 1-6, és hogyan az érték a szöveg meg fog változni. Ne felejtsük el, hogy minden egyes változtatás után a kódot, html, hogy mentse a fájlt, és a módosítások megtekintéséhez frissítenie kell a weboldal a böngészőben. Ugyanakkor a szöveg méretét a címet tag határozza meg a kitöltés, és a szöveg félkövér.
Anyaga elő portál: webmastermix.ru
Ahhoz, hogy nézd meg az alábbi anyagok: