Hozzon létre egy színes logó Photoshop
A fordító megjegyzése: WWDC (Apple Worldwide Developers Conference) - a világ konferencia fejlesztők az Apple platformon. Évente megrendezett California, USA.
Letöltés egy archív anyagok a leckét

A fordító megjegyzése: a kitöltési színt a réteg a háttérben függ a preferenciák, valamint minden attól függ, hogy mi a háttérben fog elhelyezkedni logotipApple.


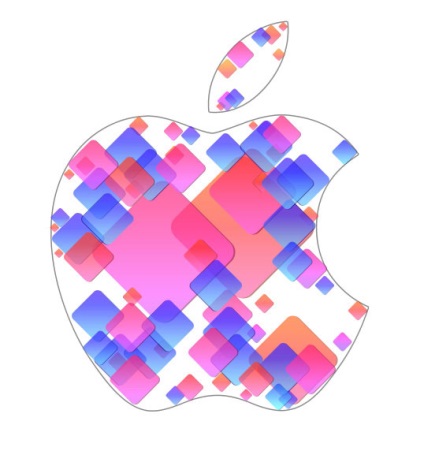
Kapunk a következő eredményt.

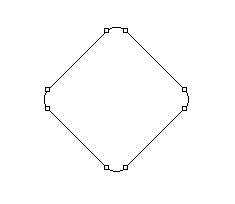
Így hoztuk létre a logó körvonala. Most adjuk hozzá a következő téren. Ebben az esetben, én választottam a téglalap eszköz lekerekített sarkokkal (lekerekített téglalap Tool (U)), a beállítások az eszköz meghatározott Sugár (Radius) 15 px, továbbra is nyomva tartásával (Shift) + Döntetlen a következő téren, amint az a lenti képen. Továbbá, a szerszám Szabad alakítás (Free Transform (Ctrl + T)), forgassa a tér 45 fok.

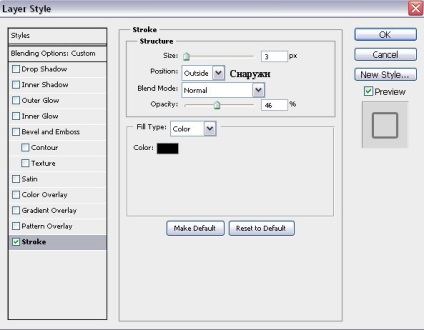
Csökkentsd a kitöltés (Fill) 0% a réteg egy négyzet. Ezután kattintson az Add a réteg stílus ikon (hozzá egy réteget stílus) alján a Rétegek paletta alkalmazni rétegstílusok Shadow (Árnyék).

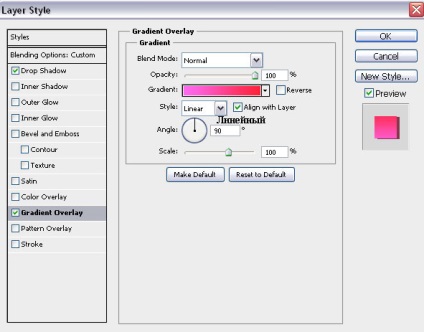
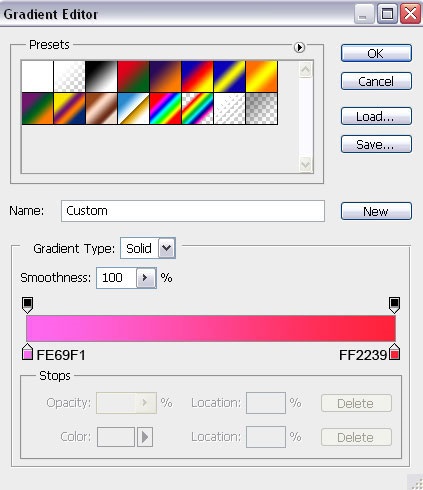
Ezután alkalmazni egy réteg stílust Gradient Overlay (Gradient Overlay):


Változás a keverési mód a réteg a tér Hard Light (Erős fény).

Megszereztük a következő eredményt.

Meg kell raszterizálni az új réteget. Ehhez hozzon létre egy új réteget a tetején egy négyzet, majd válassza ki a két réteget, majd nyomja meg a (CTRL + E), hogy egyesítsék őket együtt. Most, a Lépés eszköz (Move Tool (V)), el tudjuk helyezni a doboz belsejében a logó körvonala. Amikor a Mozgatás eszközt (Move Tool (V)), tartsa (Alt) + húzza a dobozt, hogy hozzon létre egy másolatot a téren. Készítsen néhány négyzetek. Az eszköz Szabad alakítás (Free Transform (Ctrl + T)), változhat a méretei a négyzetek.

Megkettőzése rétegek a tereken, mi vonatkozik más értéket Fill (Kitöltés).
A fordító megjegyzése: az eredeti réteget egy négyszögletes töltési értéke 0% volt ismétlődő rétegek a négyzetek töltse érték 70%.
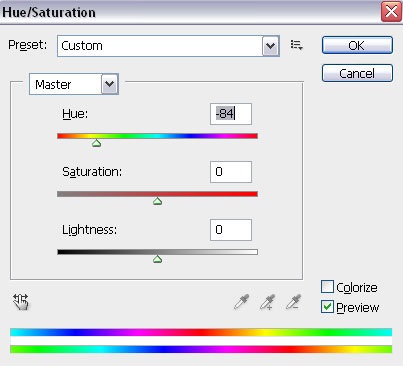
Továbbá azt is változtatni a színét a lapban.
Ebben az esetben hozzon létre egy ismétlődő réteg egy négyzet (adja meg a Move eszközt (Move Tool (V)) + lenyomva tartja az (Alt) + egér húzza a keretet hozzon létre egy ismétlődő réteg). Ezután nyomja le a (Ctrl + U) és a párbeszédablakban korrekció Hue / Saturation (Hue / Saturation), mozgassa a csúszkát lehetőség Hue (Hue) balra változtatni a színárnyalat a térre.

Most, két példányban a réteg egy kék négyzet. Hely kettős kék négyzetek, amint az a lenti képen:
A fordító megjegyzése: ne felejtsük el, hogy változik a méret a négyzetek ismétli.

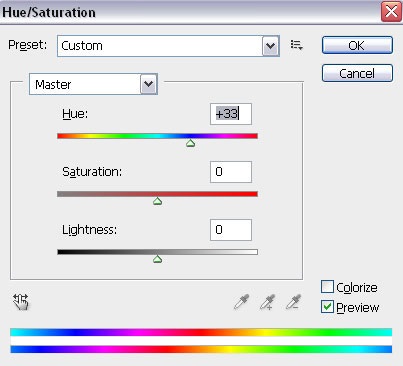
Folytatás hozzá terek, ezúttal egy másik szín. A szín megváltoztatásához használja ugyanazt a parancsot korrekció Hue / Saturation (Hue / Saturation). Most, ismételten két példányban a réteg a tér, a technikát alkalmazva a fent leírt.

Megszereztük a következő eredményt.

A rétegeket kell elhelyezni, hogy a négyzetek egyik a másik után. Továbbá, mi jön vissza a réteg az első négyzet, kétszeres réteg (a szerszám mozgását (Move Tool (V)) + gombok (Alt)). Ezután módosítsa a színes négyzetek segítségével korrekciós Hue / Saturation (Hue / Saturation (CTRL + U)).

Most, ismételten két példányban a réteg a tér, a technikát alkalmazva a fent leírt.

Folytatás hozzá kis négyzetek, különböző színekben. Ismétlődő az első réteg egy négyzet, azt a technikát alkalmazva a fent leírt. És akkor, állítsa be a színes négyzetek kétszeresen korrekció Hue / Saturation (Hue / Saturation (CTRL + U)).

Megszereztük a következő eredményt.

A fenti eljárás alkalmazásával, adjunk hozzá több négyzet, különböző színekben.

A központi része a logó, akkor adjunk hozzá egy színes négyzetek nagyobb méretű. Alkalmazás ezekre rétegek különböző átlátszósága (Opacity), és a különböző keverési módok, mint overlay (Overlay), Hard Light (Hard Light), a Soft Light (Soft Light). Változik a mérete négyzetek segítségével Free Transform (Free Transform (Ctrl + T)).

Most távolítsa el a réteg a logó körvonala.

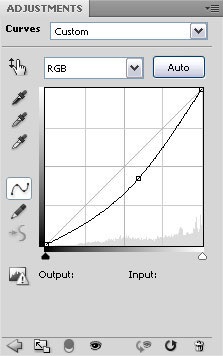
Az ikonra kattintva „Új korrekciós réteg vagy kitöltési réteget» (Új kitöltés vagy korrekciós réteg) az alsó rétegek, add korrekciós réteg Curves (Görbék) az összes réteget. Állítsa be a görbe, amint az a lenti képen, hogy tartsa egy kis színkorrekció.


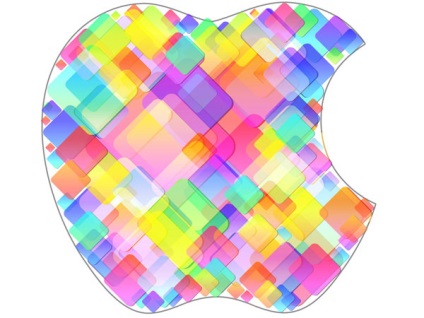
Gratulálunk, már befejezte a tutorial!
Add-ons:
23422
előfizetők:
70 000 +
Felhasználói élmény:
329573
A többi projekt:
bejegyzés
Regisztráció postán