Hozzon létre egy szikra hatása Photoshop otfotoshopit!
Az Exchange személyes üzeneteket. Ebben a feljegyzésben fogunk összpontosítani, hogy hogyan privát üzenetet küldeni a Facebook-on a chat-panel. Hol találok IM? Nézd meg, hogy a jobb oldalon van egy oszlopot egy listát a barátok: chat. Chat megjelenjen minden Facebook oldalán. Ha a chat nem jelenik meg a jobb? Egyes monitorok.
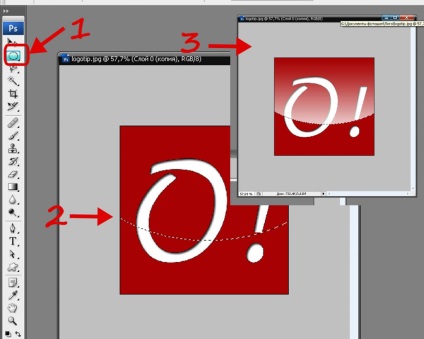
Ahogy ígértem, én is beszélni, hogyan kell létrehozni a Photoshop aranyos ikon a blog.
Most megtudhatja, hogyan lehet csillogó hatást. Ez a hatás gyakran látható a képeken a gombok, panelek a szöveget. Úgy néz ki, érdekes, és hozzon létre egy egyszerű, fontos, hogy foglalkozik a színátmenetek.
Már van egy kép, amelyen szeretnénk létrehozni ezt a hatást. A rétegeket kell vonni.
1. Hozzon létre egy ismétlődő réteg.
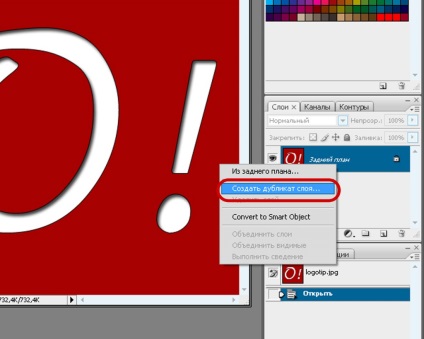
Először hozzon létre egy réteget a háttérben. Ha ez nem történik meg, akkor lehetetlen megváltoztatni a réteg stílus. Ezután hozzon létre egy ismétlődő réteg: jobb klikk a réteg, és válaszd a „másolat”.

2. gradiens felülíró a réteget, amely az alján.

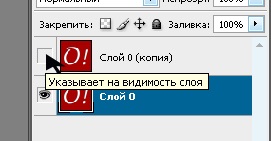
Aktiválja az alsó réteg és a felső ideiglenes letiltása. Kattintson glazik a sejtben az ágy mellett: „Sleep szemet!”. Most, a felső réteg nem látható, és láthatjuk az összes változások zajlanak az alján.
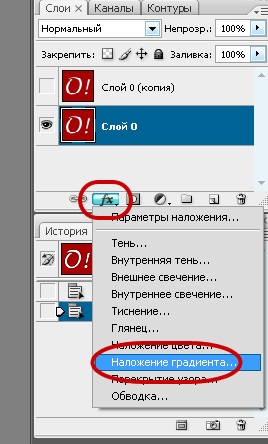
Továbbá, a "Layer Effect" válassza ki a "Gradient Overlay".

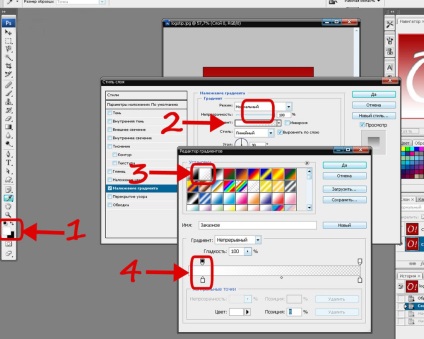
Most válasszuk ki a kívánt gradiens árnyalat.

3. Vágjuk a felső réteg része.

Aktiválja a felső réteg, biztos, hogy felébredjen (kattintson glazik).
- Válassza az eszközt „ovális kiválasztása.”
- Nyúlik át egy ágy, megragadva egy kicsit több mint a fele a képet.
- "DEL" push.
Lehet választani a különböző alakzatokat vágni: íves, egyenes, hullámos. Közvetlenül nem használja a téglalap kiválasztásnál. Ahhoz, hogy egy hullámos vonal, használhatok egyéni alakját.
Kész. Mentse a megfelelő formátumban.
mi ikon ragyog most. Hogyan, hogy ez bármilyen érdekes formájú, én megbeszéljük a következő tanulságokat.