Honlap készítő lecke 3 Első lépések - sprintsite

Első lépések a kivitelező oldalak REG.RU weboldal építője. Ebben a leírásban, akkor vegye fel a sablont a honlapunkon, és megtanulják, hogyan kell hozzáadni a szöveget és képeket a honlapunkon építője.
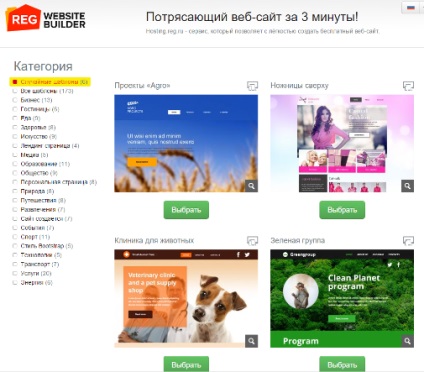
Amikor először kezdi el a weboldal készítő weboldal készítő - azt kérjük, hogy válasszon ki egy sablont a jövőben a projekt.

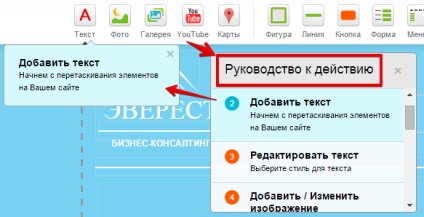
Miután felvette a megfelelő sablont, és úgy döntött, (), mielőtt megnyitná a létrehozott honlapon. Miután a „Guide to action” az első kilövési segít, hogy ne hanyagolja el ezt a pontot. ez egy nagyon jó asszisztens, hogy megtanulják a tervező és az összes finomságok!

Adjuk hozzá az első szöveget
Megjegyezzük, hogy az összes modul (elemek) konstruktor (felett található munkaterület) létesítettünk, hogy a munkaterület ugyanazon elv.
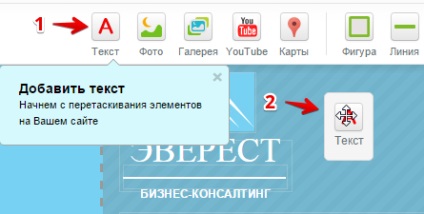
Ahhoz, hogy hozzá semmilyen modult, a mi esetünkben ez lesz a „text” (), akkor tartsa lenyomva a bal egérgombot (


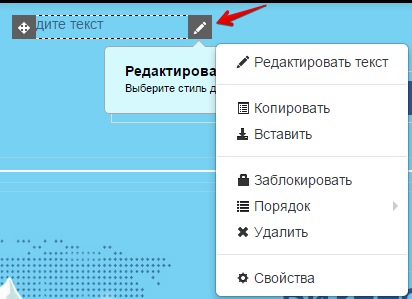
A kezdéshez meg kell szerkeszteni a kurzort az egérrel a hozzáadott modul, mi a helyes ceruza ikon (), kattintson rá (


Ha az előző menüben válasszuk a „Tulajdonságok” ebben a bekezdésben, akkor változtatni a paramétereket, mint például a méret a szöveges mezők, padding körül a szöveget, amely bemutatja a szöveg bizonyos oldalt az oldal, stb
Munka Képek
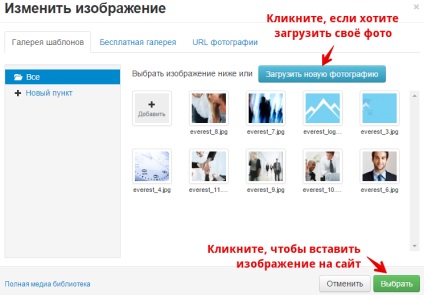
Szükségünk lesz a „Photo” menüben (,), húzza azt a munkaterületet. Miután húzza a modult a munkaterület megnyitása „Képgaléria” előtted (automatikusan). Itt lehet kiválasztani az egyik javasolt képeket (már feltöltött a honlapon (a minta) a tartózkodás), vagy feltöltheti a saját képét.

Miután kiválasztott egy képet, kattintson a gombra „Select” (jobb alsó), a kép jelenik meg az oldalon.

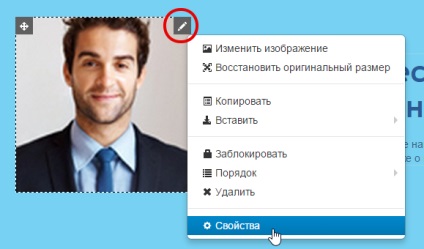
A „Tulajdonságok”, akkor, ha szükséges: levelet „alternate text” a kép (alt attribútum) dönt, hogy bizonyos oldalakon, konfigurálja a zoom, ha rákattintunk, stb
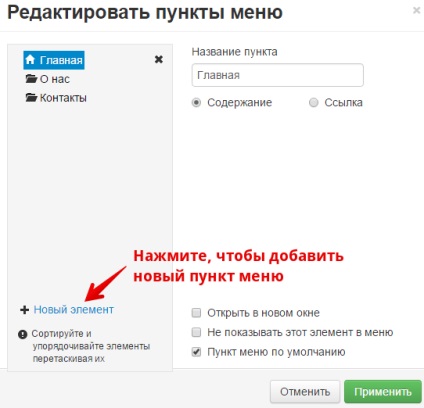
Az egyik legfontosabb pont: Hozzon létre egy menü oldalak

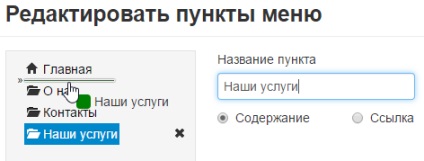
Annak érdekében, hogy mozgassa a terméket, hogy hozzon létre egy menü a kívánt sorrendben, vigye a kurzort a kívánt menüpont, a kurzor megjelenése megváltozik egy nyílra egy kéz (), tartsuk lenyomva az egér gombját (


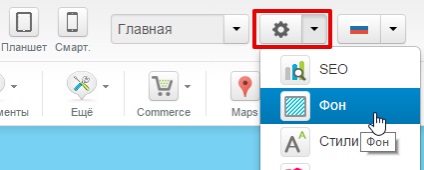
Megváltoztatni a design a létrehozott webhely

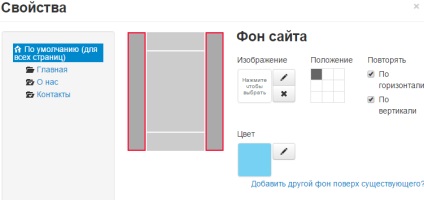
A menüben meg lehet változtatni a hátteret az egész oldal, vagy egy adott oldal. A háttérben felvehet bármilyen képet, vagy válassza ki a megfelelő háttér színét.

Érdemes megjegyezni, háttér használata kép jobb, legalább 1280x720, és ne túl világos képek.
SEO weboldalán promóciós
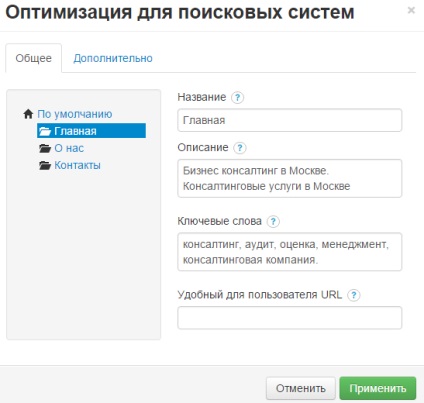
Most mondd felhasználók a webhely, megmagyarázni, mi keresőrobotok webhelyén, és kinek kell bemutatni.

Egy példa arra, hogyan néz ki a keresőkben.
Ne hanyagolja el ezt a pontot az egyik legfontosabb szakaszait a munka és a saját honlapján létrehozott.
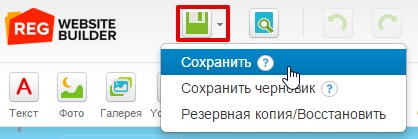
A módosítások mentéséhez és közzéteszi a honlapján

Ez minden, most már ismeri az alapvető modul az oldal, és tudja, hogyan kell létrehozni oldalak, és közzéteszi a honlapján.