Hogyan változtassuk meg a kurzort a css

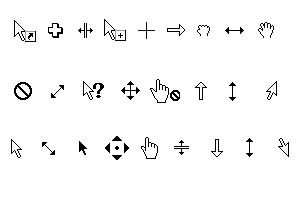
Valószínűleg már látott sok különböző kurzorok különböző weboldalakon. Mi mást is mondhatnék, az első példa, amely az egyik legnépszerűbb és eszembe jut, ha lebeg a kurzor megváltoztatja a link. Ezután a kurzor egy kéz mutatóujjával. Itt ma fogok mondani, a CSS tulajdonságokat, amelyek segítségével módosíthatja a kurzor, ha mozog, hogy egy adott elem. Ha módosítani szeretné a kurzor típusa, van egy CSS tulajdonság kurzort. Mint látható, az összes logikailag érthető, már csak azt kell kivenni az értékeket, amelyeket megtehetsz az ingatlan.
Az érték a kurzor
Továbbra is csak azért, hogy végre egy kis példa, hogy végre tanulni az ingatlan. Ehhez írjuk be az alábbi kódot:
Vigye a kurzort
Alkalmazzuk CSS stílusokat a bekezdés:
Meg tudja nézni, hogy kapsz, ha fel a kurzort szövegbekezdést. És ez az, most már tudod használni a tanulmány tulajdonságainak a gyakorlatban.
5 legújabb friss cikkek:


Szia kedves barátaim, ma fogunk tanulni egy másik téma szentelt a CSS nyelv. És megtanulják, hogyan kell végrehajtani tooltips CSS.

Ma megnézzük egy másik lehetőség, hogy megadja nekünk a CSS3, azaz beszélhetünk pszeudo-osztályok célt. mi ez szükségünk lehet, és úgy vélik, az egyik legnépszerűbb módja annak alkalmazását.
