Hogyan működik a Web - a tanulmány a webes fejlesztés, MDN
Ez az elmélet nem olyan fontos az írás web kódot a rövid távon, de hamarosan lesz igazán kihasználni megértése, hogy mi folyik a háttérben.
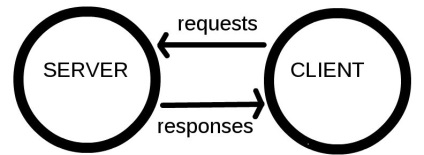
Az ügyfelek és kiszolgálók
Számítógépek csatlakozik a hálózathoz, az úgynevezett kliensek és szerverek. Az egyszerűsített rendszer hogyan hatnak egymásra, a következőképpen nézhet ki:

A többi eszköztár
A kliens és a szerver, amit a fent leírt nem tárja fel az egész pontot. Van egy csomó más komponensek, és leírjuk az alábbiakban.
És most képzeljük el, hogy az interneten - ez az út. Az egyik oldalon az út az ügyfél, ami otthonában. A másik oldalon az út egy szerver, ami egy bolt. Szeretné megvenni valami.

Amellett, hogy a kliens és a szerver, azt is meg kell figyelni, hogy:
Mi is történik?

Korábban használtam a „csomag”, hogy leírja a formátum, melyben az adatokat továbbítja a szerver a kliens. Mi van szem előtt van? Alapvetően, ha az adatokat az interneten keresztül, ők küldtek formájában ezer apró darabokra, hogy a sok különböző felhasználók letölthetik ugyanazon a helyszínen odovremenno. Ha a honlapon, hogy küldjön egy nagy darab, akkor csak egy felhasználó lehet letölteni egyszerre, és ez nyilvánvalóan tenné az internet használata nem hatékony és nem túl boldog.
Lásd még:
köszönöm
Köszönjük! Kérjük, ellenőrizze a mappát „Beérkezett üzenetek”, hogy erősítse meg az előfizetést.
Ha korábban nem erősítette meg az előfizetés a hírlevél a Mozilla, akkor meg kell csinálni. Kérjük, ellenőrizze a postaládájába, vagy spam a postafiók látni, hogy ez nem volt egy levél tőlünk.
Elrejtése a hírlevelet
Miért MDN másképp néz ki?
MDN változik, mely kizárólag a dokumentációt webes technológiákat. Mindegy nagy tartalmat, hogy itt maradjon; mi változás csak a vizuális elemek és a navigációs segítségével gyorsan megtalálja a dokumentációt az internetes technológiát.
De ne aggódj, MDN és a Mozilla még mindig együtt. Sőt, mi frissíteni csak a design MDN többször, hogy megfeleljenek az új logó és színek Mozilla.
Bővebben az újratervezés a poszt a blogunkon. Köszönjük, hogy a MDN!
Hide üzenetet az újratervezés