Hogyan lehet optimalizálni a képek és fotók az online áruház honlapján, hozzon létre online áruház magukat
A bal oldali kép a optimalizálása, és a jobb után.

Én is nem találja a 10 különbség, mert egyszerűen nincs. Tulajdonképpen mi a teendő?
Már a kezdet kezdetén meg fogjuk érteni, hogy miért is kell csinálni?
Végtére is, küzdünk a fotók minősége a kártyák az árut és a helyszínen általában, de kevesen gondolnak, mi ez ahhoz vezethet, hogy a negatív következményeket. Gyakran látok raktár tulajdonosai, hogy feltölteni a képeket 5 MB után azonnal a fotózásra, hogy a bolt, és aztán csodálkoznak, miért saját helyén, amíg betöltődik.
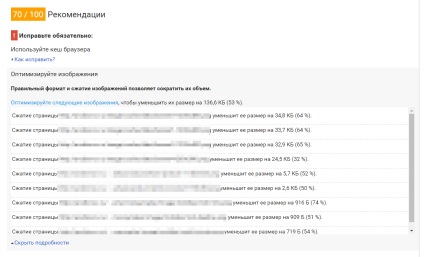
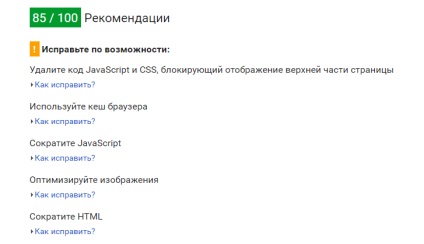
És ez már nem csak a felhasználók számára, azt is sikeresen „cross cut” és a keresők. Például, a Google a Google PageSpeed kiváló szolgáltatást, amely könnyű megtalálni ezeket a hibákat, és hozza a rossz pontszámot az oldalon:
Sokan azt hiszik, hogy ez csak egy ajánlás a Google, de a vizsgálatok azt mutatják, hogy a sebességet a helyszínen közvetlen hatással van nemcsak a rangú a keresőkben, hanem az értékesítés egészére, mert a lassú munka hely, és könnyen bánt a felhasználó.
Ezért a mai cikkben szeretnék, hogy meséljek egy egyszerű módszer, hogy optimalizálni lehessen a képet. és a feltöltés után őket a helyszínre. A hiba „bűn” szinte az összes helyet, hogy ebbe a munkámat.
Nem kell csatlakoztatni bármilyen modult az oldalon, mint minden optimalizálási fogják elvégezni a számítógépen csomagot. Ez azt jelenti, nem kell feldolgozni minden kép kézzel.
És hogy szükséges-e, hogy optimalizálja a kép?
Annak érdekében, hogy megértsük, hogy ez fontos feladat végrehajtásakor kísérletet.
Lásd még: Site Search növelheti az értékesítés?
lépésre №2
Vegye ki a három webhelyére mutató linkek:
- otthon
- katalógus oldal
- termék oldal
Másik megoldás, ellenőrizze a linkeket a tesztet, és mi az eredmény kerül kiadásra.
Ha a „Kép optimalizálása” jelentések:

Ellenőrizze, hogy milyen képek a Google azt javasolja optimalizálás. Az útvonal a kép jelenik meg a jelentésben.
És ha néhány közülük lesz egy fotó a termékek és / vagy nagy bannerek az oldalon, itt az ideje, hogy elkezd optimalizálása őket.

Mi image optimalizálás?
Hasonlítsa össze a két kép a pizsama.
Photo №1.
2640h3960 pixel mérete 4,5 megabájt után azonnal a fotózásra. Itt lehet letölteni és ellenőrizze a méretet.

Photo №2.
682h1024 pixel 73 kilobájt. Töltse le és ellenőrizze :)

Látod a különbséget azokat a képernyőn? Csak akkor, ha tényleg jobban megnézed, akkor láthatjuk a különböző színmélységet.
Hadd mondjam el, még közel a fotókat fel:

A különbség az összeg képek 60-szor! A külföldi vevőnek nincs különbség.
Ahhoz, hogy a szilárd pluses:
- Kis méret - gyorsabb boot;
- Kis méret - ugyanazt a minőséget;
- Kis méret - elégedettek a keresőmotorok.
Nos, nézzük megérteni, hogyan kell csinálni.
Amit használja a program, hogy optimalizálja a kép?
Ezekben az esetekben segít ingyenes XnConvert programot. Akkor itt letöltheti. Alatt fut Windows / Linux / Mac.
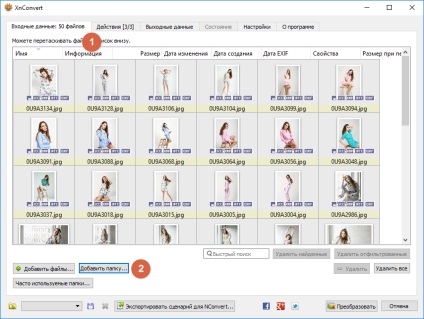
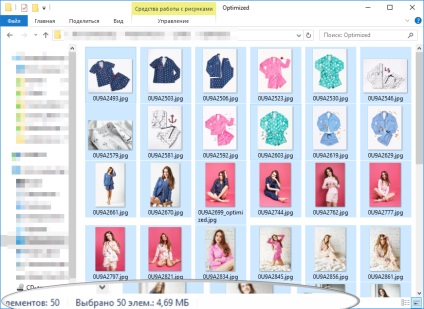
Mint például, hogy a képeket tartalmazó mappát az egyik a fotózások. 50 kép teljes mérete 164 megabájt:

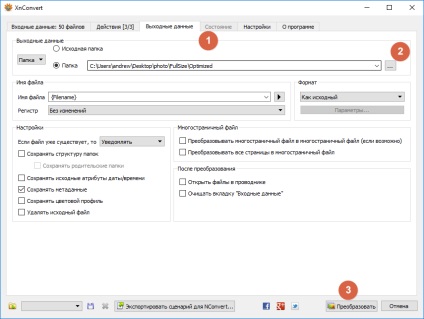
lépésre №1
Töltse le és telepítse a programot. Az első lapon fájlok vagy mappák bemenetként.

lépésre №2
3 Állítsa be a szabályokat ez a program, hogy optimalizálja a képet.
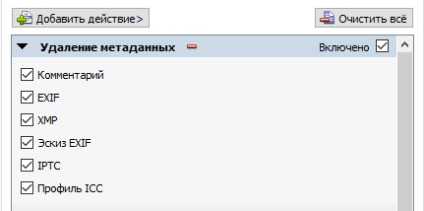
A második lapon kattintson az „Add Action” -> „Kép” -> „Törlés metaadatok”
Lásd még: Hogyan kell nyitni egy online bolt?
Kapunk az alábbi képet:

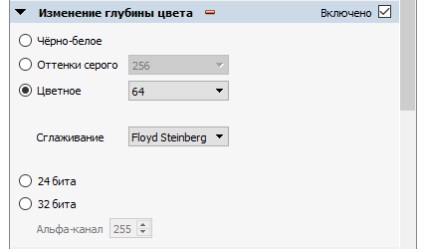
Ismét az "Add Action" -> "Kép" -> "Change színmélységet"
Állítsa be, mint a screenshot:

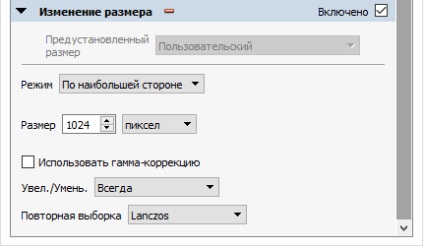
Ismét az "Add Action" -> "Kép" -> "Átméretezés"
A méret a képpont, akkor választhat a maguk számára. Ha a fénykép kisebb mint 1024 pixel a hosszabbik oldala ez, éppen ellenkezőleg, akkor megnyúlik:

lépésre №3
Adja meg a mappát, ahol a feltölteni kívánt optimális kép, és kattintson a „Convert”

lépésre №4
Mi összehasonlítás
Hadd emlékeztessem önöket, hogy mielőtt a mérete az összes kép 164 megabájt, és vált ...

A különbség 32-szer. annak ellenére, hogy a vizuális kép minősége nem változik.
Hogyan lehet optimalizálni a kép, és milyen program megértettük, most értem, mi a teendő most.
Általában két eset:
- A képek még nem töltött fel az oldalra, meg kell optimalizálni őket letöltése előtt. Ebben az esetben, kövesse a lépésről lépésre a fenti, majd a terhelés;
- A képek már betöltött, és szükség van rájuk, hogy optimalizálják őket, minimális erőfeszítéssel. Ebben az esetben egy FTP kliens feltölteni egy képet a webhely, hogy a számítógép, optimalizálják őket (ne változtassa meg a címet a képen!), És töltse fel újra. Sajnos XnConvert nem tudja tartani a mappa szerkezet, így van, hogy optimalizálja az egyes mappát külön-külön. De ez még mindig gyorsabb, mint ezt a darabot.
Milyen egyéb lehetőségek vannak?
Optimalizálása képeket az interneten
Ha szüksége van gyors optimalizálását több kép minőségromlás nélkül, akkor használja az online szolgáltatásokat.
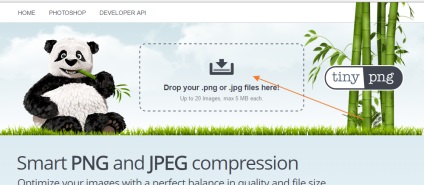
lépésre №1
Fotók feltöltése húzással a munkaterületen.

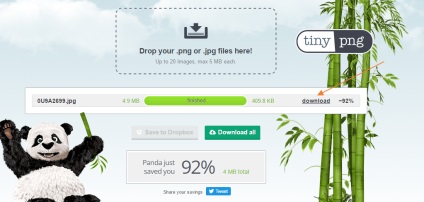
lépésre №2
Töltse az optimalizált fotó.

Ennek eredményeként ugyanaz a fotó volt a mérete 4,5 megabájt volt, és 400 kilobájt minőségének romlása nélkül. A pixelméret ugyanaz marad.
Is olvasható: Hogyan kell kinéznie egy rendelés megerősítő - példák és sablonok.
Arra a következtetésre jutottam, hogy az online optimalizálás a kép hasznos lesz csak abban az esetben, ha szükség van „itt és most”.
Mik a következményei?
Elég annyit mondani, hogy közvetlen hatással van az értékesítésre.
Az ok №1
A sebesség a helyszínen jelentősen megnő, mivel nem kell tölteni az extra adatokat. Gondolj magad, hogy Ön kényelmes vásárlást egy lassan fut az oldalon?
ok №2
És a felhasználók a mobil eszközök, a mobil internet is köszönöm kétszer.
ok №3
Oldal fájlokat magukat kevésbé foglalnak helyet a tárhely. És akkor a penny ruble védi.
ok №4
A keresőmotorok nem rangsorolja nagyon lassan működik. Az algoritmusok könnyen kiszámítható az ilyen oldalak.
Így optimalizálja a képeket a honlapon, futtassuk át a Weboldalsebesség- teszt, és látni fogja, hogyan nőttek értékelést oldalon. Nem kritikus hibák:

És hogy ez egy szabály, hogy optimalizálja a képeket feltöltés előtt a helyszínen.
Én szívesen válaszolunk minden felmerülő kérdésre :)

- Hasonló cikkek talált.
Andrew, szívesen. Célszerű írását. Van egy pont: úgy tűnik számomra, ha egy fotót a 70k, akkor a növekedés a nagyító, a minőség béna.
Mi próbálgatással arra a következtetésre jutott, hogy a 150-250 kb - a leginkább elfogadható megoldás.
Minden az én tapasztalatom, nem vettem észre, hogy meg kell proskrollit le, hogy a tényleges jegyzési íven. Azt hiszem, jobb lenne, hogy a képernyő bal oldalán, és az összes „bun” jobb))) egy képernyőn görgetés nélkül.
Igen, azt szeretnénk, hogy a kísérlet. Hogy őszinte legyek, én még meglepett, hogy csak most 70K.
Az előfizetés oldalon valósította korrigálni. Csak néztem a nagy képernyőn, és én minden fér rá egyetlen képernyőn. Ismét rájöttem, hogy a bíró egyedül veszélyes.
Jó napot, Andrew!
Victoria, köszönöm! Őszintén sikert kívánunk, és boldog leszek, hogy segítsen a jövőben :)