Hogyan lehet növelni a kép a honlapon a cikk

Szia barátok! Itt az ideje, hogy írjon egy hasznos post ebben a témában az Ön számára -, hogyan lehet egy képet a cikk megnyomásával vagy kattintásra megnő.
A rendszeres olvasók már többször fellebbezett nekem ezt a kérdést: „Hogyan lehet növelni a kép a honlapon egy cikket”, és hogy ebben az esetben a terhelést a blog minimális volt.
Most kapsz egy nagy lehetőséget, hogy vigye a blogjában, és így nem költenek többet, mint öt perc alatt. Nem fogjuk használni mindenféle plugin, mint például az Auto Highslide fogjuk használni a forgatókönyvet.
Az interneten sok fajta különböző, és amit most még nem próbáltam, de a szkript, hogy növelje a kép, amely azt fogja mondani - tetszett a legjobban. Hogy érted, mire gondolok, adok neked egy élénk példa. Az alábbi képen, ha megnyomja a rajta, ő jelenik meg, mielőtt egy nagyobb méretű.

Most térjünk a lényegre, hogyan lehet növelni a kép az oldalon?!
Annyit kell tennie, 3 egyszerű lépésből áll:
1. Töltse le a forgatókönyvet, és dobd tárhely gyökérkönyvtárában webhelye
2. Adjuk hozzá a kódot a fájlban footer.php
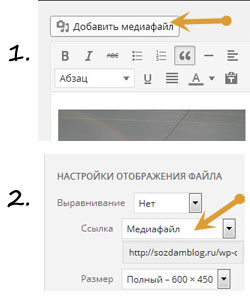
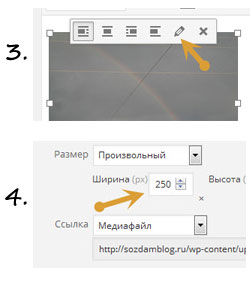
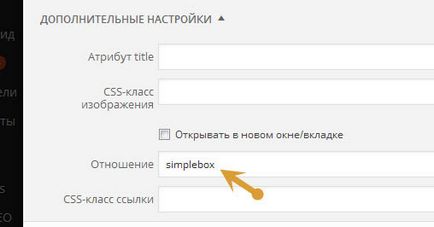
3. kép feltöltése a papírt, és felállította
Eleinte le a script van. És töltse fel a tárhely a gyökér a blog. Hadd emlékeztessem önöket, hogy a gyökere a blog - ez az, ahol a wp-admin mappa wp-content, és így tovább. Itt és a terhelés. És ne felejtsük el, hogy csomagolja ki.
A következő lépés az, hogy adjunk a témák footer.php fájlt a webhely egyedi kódot. Csak ahelyett site.ru adja meg domainje. Illessze be a kódot a zárás előtt