Hogyan lehet csatlakozni a bootstrap honlapján
Tehát, hogy indítsa el a kapcsolatot, akkor kell menni a hivatalos honlapján. A mi esetünkben ez getbootstrap.com, akkor minden szereplő információk rajta.
Töltse le a keretet
A főmenüben, kattintson az elem első lépések. ő fordította magyar nyelvre: „C hol kezdjem.” Sőt, ezen az oldalon mindent megtalál, amire szükség van a munka. Először látni fogja ezt:
Bootstrap kínál nekünk letölthető maga számos különböző módon. Először - ez csak a legújabb verzióját a standard keretet, amely az összes hozzávalót. A következő két lehetőség - ez kevesebb és Sass forrásokból. Bár én nem ajánlom, hogy megérintse őket, ha nem tudja, hogyan kell dolgozni ezeket a technológiákat.
Ez a forrás, ezek segítségével képes átalakítani boostrap maguknak. Ismét, ha tudja, hogyan kell dolgozni velük.
Bár elégedettek vagyunk az első lehetőség, kattintson a letöltés gombra, és mentse a fájlt a számítógépen a aktiualnoy változata a keret.
Tartalma keretében
Ok, miután a fájlok letöltése, csomagold ki a fájlt, és keresse meg a mappát. A cél mappát látni fogja a három mappa - css, js és betűtípusok. Ez a három könyvtárak, és be kell másolni a projekt mappába.
Az igény minification lehet, hogy már dolgozik egy projekten, ahol minden a másodperc töredéke alatt rakodási oldalak. Amíg csak a gyakorló és tanulási keret, akkor szükség van egy jó olvashatóság a kód, így csatlakozni az egyszerű fájl verzióját.
Ezután már betűtípusok mappát. Ez tartalmazza a bootstrap ikonochny font, amelynek köszönhetően teljesen könnyen beágyazni a weboldal több mint 200 ikonok, változtatni a méretét és színét. Tény, hogy ez a kép, amit lehet kezelni nagyon élénken. Növelésével az ikonok méretét minősége nem lesz rosszabb, mint ők vektor, azaz svg-formátumban.
Csatlakozó Bootstrap
Általában azt javasoljuk, hogy most, csak gyakorlatban. Azaz, ne csatlakoztassa közvetlenül a keret a valódi helyén, hanem hozzon létre egy új asztali mappa, hogy dobja a három mappa. Röviden, hozzon létre egy új projektet a semmiből. Ez segít megérteni minden működik.

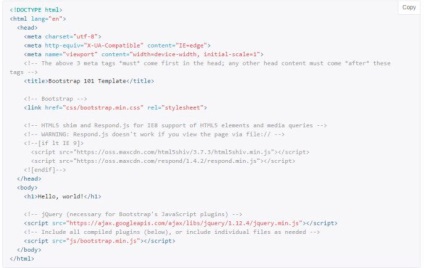
Nyugodtan másolja ezt a kódot a fájlban. elemezzük, hogy egy kicsit most.
Azonnal látjuk, hogy a doctype használunk, jellemző HTML5. A html tag megjelenik egy paraméter lang, akkor módosíthatja azt, hogy en a ru.
Továbbá, osztályvezető indul el, akkor meg az oldal kódolását. A következő sorok elég fontos, hogy minden esetben, ne távolítsa el őket. Ahol láthatjuk IE-él - ezt a kódsort, ami helyes működését biztosítja keret az IE böngésző.
A következő sor - ez egy jól ismert meta tag nézetet, mely lehetővé teszi, hogy az alapvető beállításokat a megfelelő kijelző a helyszínen egy mobil eszközön.
Hogyan lehet ellenőrizni, hogy a keret alatt van?
Ez nagyon egyszerű. Fedezze fel az index.html bármilyen böngészővel, ha úgy látja, hogy van, minden működik:
Ha bármilyen hibát, amikor összekötő keret, a külső forma a cím a következő lenne:
Ez Boostrap már alkalmazott az ő stílusa, hogy a cím, és ha lehet megfigyelni őket, akkor minden mindennel összefügg, és megfelelően működik.
De ahhoz, hogy a hitelesség lehet nyomtatni a keret, például egy gombot.
Ez bizonyítja, hogy a keret működik, és használja a stílusokat. Mint látható, még a rendszer alapértelmezett rendszerindító elég jó hely legyen az elemek, bár nagyon egyszerű.
De térjünk most térjünk vissza a lap első lépések, mert nem ez volt az egyetlen módja annak, hogy csatlakoztassa a keret. Egy másik lehetőség - csatlakozni a külső tároló, hogy van, a CDN. Ez akkor megfelelő, ha nem akarja szerkeszteni semmit a kódkeret, és csak azt, hogy gyorsan csatlakoztassa. Akkor a legjobb, akkor használja, mert az cdn.
még egy csomó dolog, később ugyanezen oldalon van írva. Például, hogyan kell beállítani a keret Bower, Grunt, még az alábbi linkek példák használata abszolút minden összetevője a keret.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat