Hogyan lehet a szöveget az oldalon könnyebb olvasni
Ahhoz, hogy megértsük, hogyan lehet a szöveget könnyebb olvasni, emlékezzünk, hogyan olvasunk. Olvasása közben a szemünk nem mozog következetesen a levelet a levél, és hogy a kis ugrások a vonalon, rángatás 2-4 szó 1 alkalommal. Abban az esetben, napi szövegek (hírek, újságok, levelek e-mail üzeneteket a közösségi hálózatok és Skype) ugrik, és nézd szomszédos bekezdések.
Miért történik ez? Olvasása közben egy másik szöveget agyunk megpróbál belőle annyi hasznos információ lehet egy kicsit:
- Első pillantásra fut az egész látható szöveget fentről lefelé, majd vissza - keresi a nyomokat, az adott releváns információkat. Ebben az esetben a felső nagyobb figyelmet fordítanak.
- Akkor nézd ugrik egy pár bekezdés a következő horgok olvashatók hasznos adatokat.
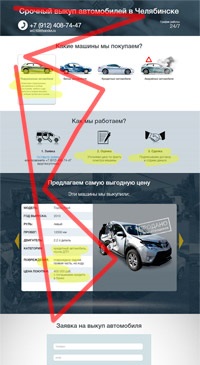
Valami ehhez hasonló nézne a pályáját szemmozgás olvasása közben az oldalra:

Itt a piros jelzésű ösvény első (értékelés) kilátás.
Sárga színnel kiemelt darabokat szöveg, amelyben a felhasználó megtalálta a nyomot.

Itt az első pillantásra nem fogott, így az út véget ér a kereszten „szoros” fülre.
Így az összes szabályt regisztrációs szövegét származó három alapelv:
Most viszont, hogy a konkrét tanácsot.
Tippek bejegyzését a szöveg:
1. Általános olvashatóság
- Felhasználási sans serif betűtípusok. Például Arial, Tahoma Open Sans, Verdana.
- Az ajánlott betűméret - 14-16 pixel.
- Ne vigyük túlzásba dőlt és félkövér.
- Hogy kiemelje szín használatával 1-2 fő szín a leginkább.
- Figyeljük meg a hierarchia fejezetek. A legfontosabb címsor - a legnagyobb méretű. Egyéb - kevésbé.
- Egy kis gyér sortávolság (coder: line-height: 1.3).
- Nyitó és a záró idézőjel, használja a karakterek „”
- Helyezzük közötti távolság bekezdésnyi szöveget.
- Szöveg igazítása balra egy sort.
2. linkek és gombok a szövegben
- Rendezzük linkeket linkeket.
Legyen ez egy más színű (pl kék), és hangsúlyozzák. Ha az egér akkor távolítsa el az aláhúzás vagy változtatni a színét a linkek több fényes. - Rendezzük gombok gombok =)
Jellemzően a téglalap alakú gombot (lehet lekerekített élek), azt kiemeli a háttér színét, ez lehet egy árnyék. Amikor az egérrel a gomb színe.
3. felépítése a szöveg
Az alapvető szerkezetét a szöveget állít szövegíró: egyesíti a szöveg blokkokat, regisztrálja címoldalára teszi az információ listák vagy táblázatok.
Szöveg által létrehozott szabályok

Ugyanazt a szöveget, de a szabályokat nem tartják

Továbbra is csak a nem elveszíteni ezt a szerkezetet, ha olyan szöveget az oldalon.
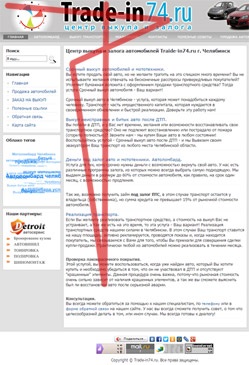
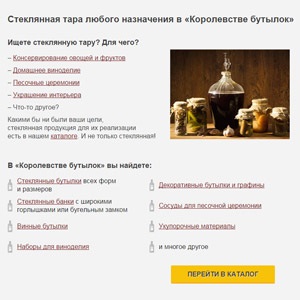
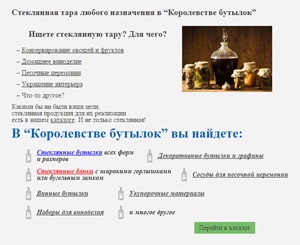
Nézd meg a két példa az elrendezés ugyanazt a szöveget:

Text rosszul strukturált (meg szinte semmit sem elkapni)

Szöveg, világos szerkezetű
(A cím a lista áruk → →
ellátások listáját → cselekvésre való felhívást)
Az ő szövegei, használjuk 9-10 alap blokkot fog szövegre. Tekintsünk egy kicsit részletesebben néhány közülük.
3.1. főcím
A főcím - ez a legnagyobb szöveget az oldalon, igazítsa a központtól, visszaverni behúzva a fő szöveget.

egy pár vezető kérdéseket lehet helyezni, mielőtt a fő cím, amely megmutatja a felhasználónak, hogy megkapta a megfelelő helyre.
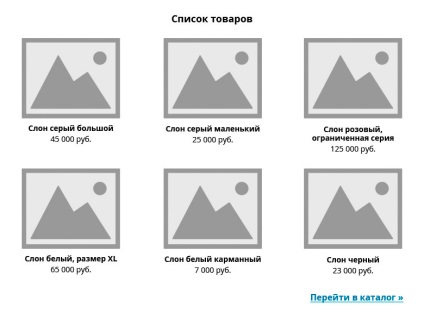
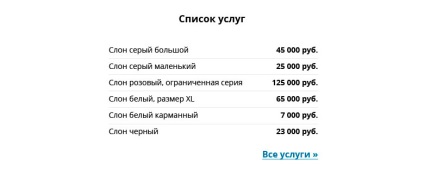
3.2. Katalógus és szolgáltatások listáját
A katalógus termékek használata szükséges a képet. termék neve és ára, kívánatos, hogy egy kicsit más (például a neve - félkövér, és az ár - nincs, vagy fordítva). Miután a termékek listáját mi tesz egy linket a teljes katalógusban.

Ha a termék nevét hosszú, lehetséges, hogy gondoskodjon a két vonalon (és használja a kisebb képek):

Ha nincsenek képek, akkor megjeleníti a szolgáltatások listáját és az árak asztalra. Fontos, hogy külön a húrok diszkrét vonalak könnyebb megérteni, mi az ára annak, hogy mi vonatkozik:

3.3. Az előnyök
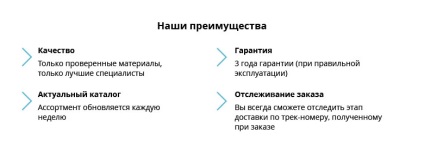
A listát az előnyeit jó ikonok használata valahogy változatossá a (szabad ikonok kereshetünk, például itt).

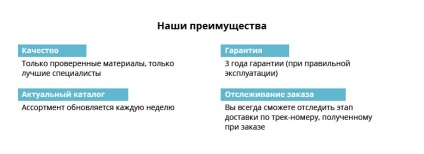
Másik lehetőség, hogy kiemelje az előnyeit háttér hírek:

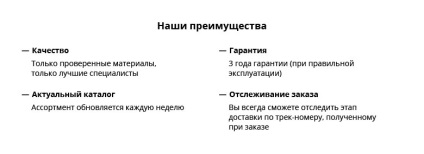
Ha nem tudja felvenni a ikonra, akkor nélkülük, de a kiemelés rámutat markerek még áll:

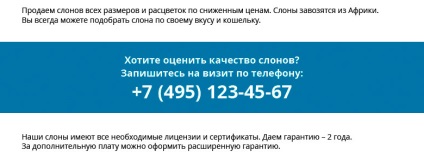
3.4. Call to Action

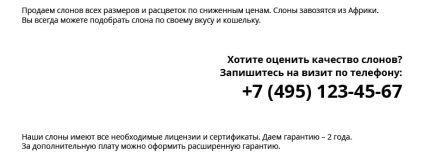
Nem feltétlenül kell helyezni a cselekvésre van igaza, akkor tedd a közepén. Azt is kiemelik a háttérben:

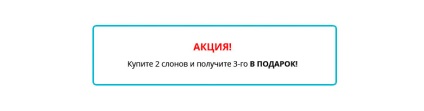
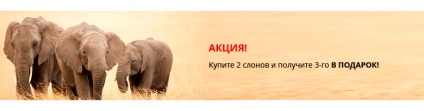
3.5. részvény
Egy vagy két rövid kifejezések szó előzi meg „akció”, vagy „Figyelmeztetés”. Válassza ezt az információt (szín, méret, háttér vagy keret), például:

Nos vonzza a figyelmet a kép:

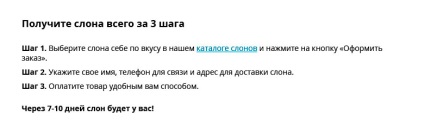
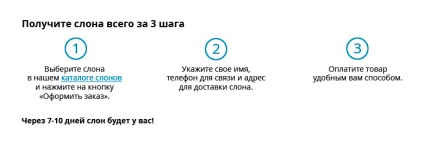
3.6. Steps / üzemi kör
A tevékenységek listáját, hogy végre az ügyfél és a cég az eredmény elérésére. Hozzászólások kell számozni, például:

Ha csak 2-3 lépést, akkor tegyük őket egy vonalban, és szét a nyilakat:

Vagy ez a lehetőség (egy kis lépések számát, rövid szövegek):

Ez egyértelműen azt mutatja, az ügyfél, hogy a rendszer a kereset egyszerű és egyértelmű.
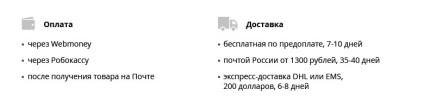
3.7. Fizetés és szállítás
Ez fontos információ, hogy a felhasználó kifejezetten megnézi az oldalt. Felveheti ikonok (nem túl fényes) lehetővé teszi a keresést. Sami módjait fizetési és szállítási egészül ki a listából (a markerek) - markerek, így könnyen felismerhető jön „egy csomó / egy kicsit.”

következtetés
Nehézségek merülnek fel, amikor olyan szöveget? Írjon nekünk - segítünk.
Ui Ha szeretné megtudni, hogyan lehet még javítani a kényelmet, a helyszínen, azt is megmondja a webinar „növeli eladásait törődve felhasználók: 30 eszközöket.”