Hogyan készítsünk termékszűrőt tulajdonságaira létre osztályozás és válogatás a termék paramétereit

Szia barátok! Ebben a leckében fogunk beszélni, hogyan lehet egy termék szűrőt a tulajdonságok (attribútumok) a WooCoomerce online áruház.
Egy korábbi leckében beszéltünk arról, hogy a online bolt WooCommerce összehasonlítást tenni az árut. Ma lépni a következő, nem kevésbé érdekes szakaszában uluchsheniiinternet tárolni - hozzon létre egy szűrőt a tulajdonságait az árut.
Hogyan hozzunk létre egy áruválasztékot a tulajdonságok (attribútumok) áruk
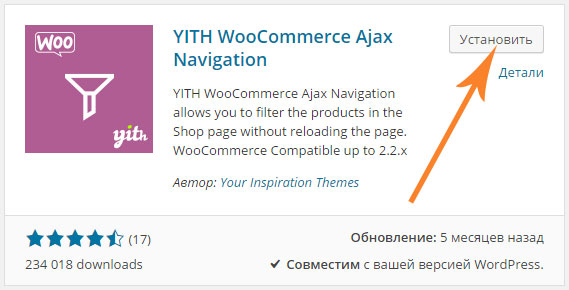
Ahhoz, hogy hozzon létre egy modult egy szűrő tulajdonságai az áru leszünk segítségével YITH WooCommerce Ajax Navigation plugin. Használja ezt a plugint lehet tenni bármilyen szűrő jellemzők (attribútumok, tulajdonságok) termék.
Például. hozzunk létre egy szűrőt termékek színe. Az online áruházak színszűrő nagyon népszerű és gyakori a widget, és remélem, hogy ez a példa, mint a lecke érdekes lesz. Vágjunk bele!

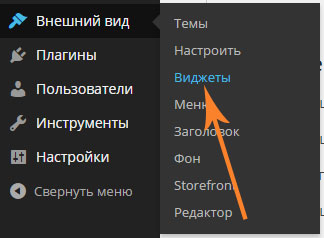
2. lépés Megjelenés -> Widgets.

3. Az aktiválás után dugja két új modult: YITH WooCommerce Ajax Navigáció és YITH WooCommerce Ajax visszaállítása Navigation.
Add, hogy az oldalsáv (oldalsáv), amely megjelenik az áruház oldalán.
Fontos! Plug szűrők termékek egy előre meghatározott termék-attribútumok (tulajdonságok). Ők először hozzá kell adni minden egyes termék. Ha szeretné megtudni, hogyan vehet fel attribútumokat a terméket beszéltünk osztályban a fejlődő különböző termékeket.
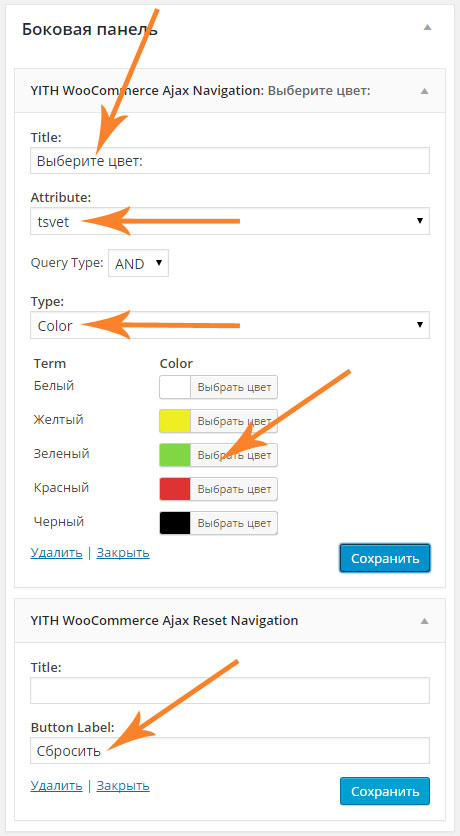
4. Miután a modult, a tálaló, tegye a következőket: adja meg a nevét a widget, válassza ki az attribútumot, amelyen a szűrő lesz az árut, és ha egy szűrő színe - Válasszuk Típus: Színes.
Azt is választhat más típusú szűrők:
- List - alapváltozat, amelyben a tulajdonságok jelennek meg a listában
- Szín - válassza ki, mikor egy olyan szűrő létrehozását szín
- Label - Meg lehet rendelni a neve minden egyes tulajdonság
- Legördülő listában - legördülő listából
Ezután válasszuk ki a színét a gomb minden egyes színt, majd kattintson a „Mentés” gombra.
A widget YITH WooCommerce Ajax visszaállítása Navigation meg kell adnia csak a szűrő nevét reset gombot.

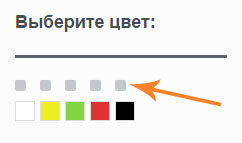
Kész! A termékek szűrése szín jön létre! De van egy részlet, hogy elrontja az egész megjelenés a szűrő - a kis négyzetek a Tulajdonságok gombra.

Távolítsuk csúnya doboz szűrővel
Ahhoz, hogy távolítsa el ezeket a szükségtelen és érintő megjelenése a szűrő elemek, adjuk hozzá a következő kódot a CSS:
Ezt követően, akkor kap egy szép szűrő:
Azt is érdemes megjegyezni, hogy a választott harakteristikistranitsa nem indul újra. Ez sokkal kényelmesebb. mint minden alkalommal, amikor kiválasztja a megfelelő tulajdonságokkal kell várni az oldal újratöltődik.
Szia barátok! Ebben a leckében fogunk beszélni, hogyan lehet egy termék szűrőt a tulajdonságok (attribútumok) a WooCoomerce online áruház. Egy korábbi leckében beszéltünk arról, hogy a online bolt WooCommerce összehasonlítást tenni az árut. Ma lépni a következő, nem kevésbé érdekes színpadi javításában online áruház - hozzon létre egy szűrőt a tulajdonságait az árut. Hogyan hozzunk létre egy áruválasztékot a tulajdonságok (attribútumok) áruk modulok létrehozását a szűrővel az áruk tulajdonságai fogjuk használni YITH WooCommerce Ajax Navigation plugin. Használja ezt a plugint lehet tenni bármilyen szűrő jellemzők (attribútumok, tulajdonságok) termék. Például hozzunk létre egy szűrőt termékek színe. Az online áruházak szűrő színe nagyon ...