Hogyan készítsünk egy képet adaptív, skálázható nyúlik (bármilyen eszközzel) - felső
Ma megtudhatja, hogyan lehet nagyon könnyű, hogy bármilyen képet adaptív és skálázható, hogy van, hogy ki van nyújtva a teljes képernyőn. Például, ha csinálsz a honlapjára címlapképed vagy háttérképet, akkor tisztában kell lennie azzal, hogy az oldal nyílik különböző eszközök, különböző méretekben. A kép alkalmazkodnia kell minden képméret.

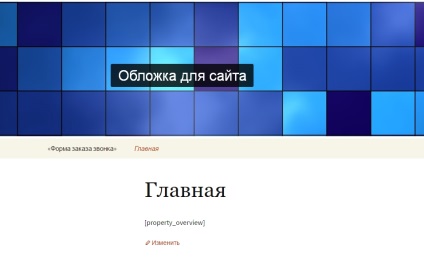
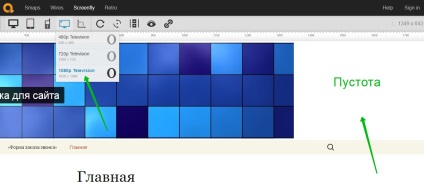
Megy a honlap, a borító jelenik meg. Ha van egy adaptív sablont, majd a fedelet fog alkalmazkodni a kisebb képernyő, de a képernyő alatti nagyobbak, mint a kép szélessége, a fedél nem fog változni.


Adaptív kép bármely képernyőn
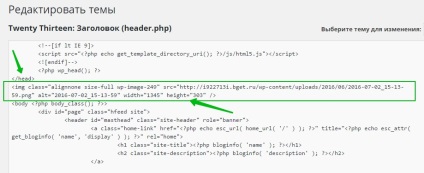
Ahhoz, hogy a kép adaptív és skálázható, úgy, hogy alkalmazkodni bármilyen képernyőméret, meg kell, hogy a kódot egy egyszerű változás. A kabát kép kódja kijelölés eltávolításához magasság (magasság), és jelzi a szélesség értékét - „100%” (lásd a képet). Mentse el a kódot.
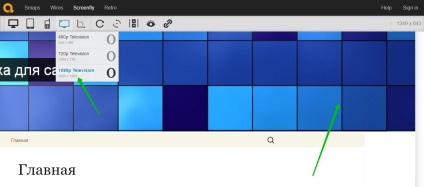
Ismét megy a szolgáltatás «quirKtools». válassza ki a legnagyobb képméret, és nézd, hogy most fedezi a helyszínen alkalmazkodik a legnagyobb képméret.

A szélessége a megjelenítendő kép bármilyen eszközön keresztül 100%, vagyis a teljes képernyőn, és a kép magasságának kiszámítása automatikusan arányosan a kép szélességét. Ha megad egy bizonyos méret a kép magassága a kép jelenik meg torz, hogy nem arányos.
Itt látható a méret minden adaptív kép:

Ez egyszerű! A legfontosabb dolog, hogy megértsük.
Sberbank Online
A legjobb!
Internet fejlett
iPhone 7 Plus Red Special Edition
Hozzon létre egy ingyenes honlapon!
természetes folyamat
honlap optimalizálás
helyszíni gyorsulás
biztonságos hely
Promotion a szociális hálózatok
Super Wordpress Dugó
WooCommerce tól Z-ig!
Bejegyzés a Windows 10
Számítógépek kezdőknek