Hogyan készítsünk egy kattintható képet a honlapon, és a szövegben az oldalsáv, blog Olga Abramova
Mivel ezeket a képeket lehet használni:
Például, ha beteszem ide egy screenshot, akkor érdemes, hogy kattintson rá. Győződjön meg róla, hogy az, és megnyílik egy új ablakban).

Kattintható képet a WordPress honlap
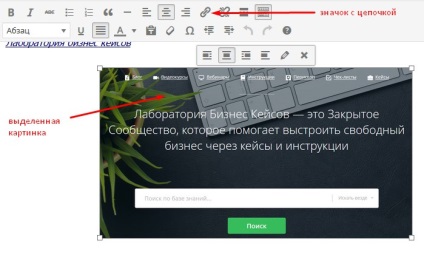
Mit kell tenni: válassza ki a képet, és a bal egérgombbal a tetején a szerkesztési panelen válassza ki a ikont a lánc az úgynevezett „Insert / edit link.”

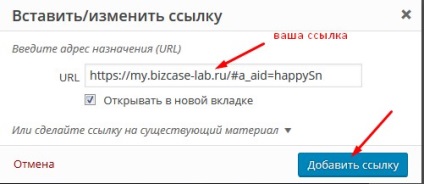
Következő a megjelenő ablakban az URL mezőbe, illessze be a linket az oldalra, egy cikket, egy weboldal, ahol át szeretné irányítani a figyelmet az olvasók.
És ne felejtsük el, hogy jelölje meg a „Megnyitás új lapon”. Ez a funkció lehetővé teszi, hogy a látogatók hosszabb a webhelyen.

Hogy mentse a csapat ne felejtsük el, hogy nyomja meg a „Link hozzáadása”.

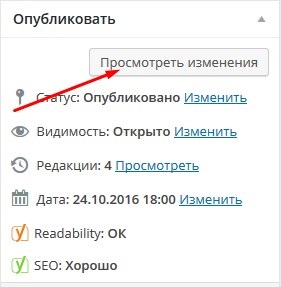
By the way, ha valamilyen okból el akarja távolítani a linket a kép, akkor ki kell választania a kép újra, és a szerkesztés ikonra a törött lánc „Link törlése”.
Kattintható kép az oldalsávon oldalon
Te oldalsávon, akkor a forgalmat az adott cikket a blog felvette a főoldalon fülbemászó képet. Kép az oldalsáv így lehet, hogy kattintható, egy speciális kódot, mint a bannerek.
Ez a kód akkor mentse magát a Yandex Disk ezen a linken >>>
Tehát nézzük meg a kódot. A megfelelő behelyezés, akkor meg kell változtatni a link és az URL a kép.
Ahhoz, hogy a kép URL-jét meg kell először betölteni azt a honlapján a funkció Media. Vegye figyelembe, hogy a kép mérete meg kell egyeznie a mérete tálaló. Az én esetemben, a szélessége 240rh.
Vegyük például egy cikket, hogyan kell tanulni keresni az interneten teljes neve, és ez teszi a kapcsolatot a képek tálaló.
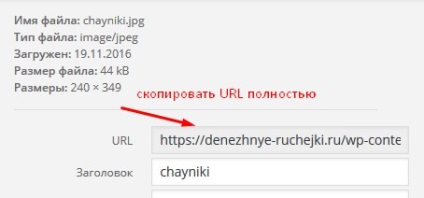
Tehát, a terhelés egy előre meghatározott képet a Media oldalon. Amikor a kép betöltődik - kattintson rá. A jobb oldali mezőben a megnyíló ablakban meg kell másolni a teljes URL a kép.

Miután ezt megtette, az URL-be a kódot, ami kell, hogy megnyitja, például a Jegyzettömb.
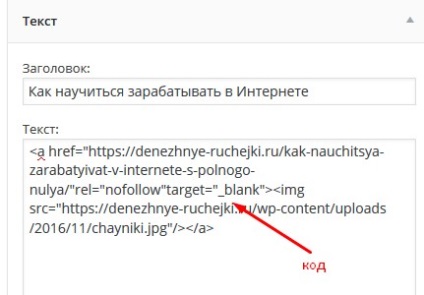
Ezután másolja a cikk linkjét, amely átirányítja a kép, és csak illessze be a kódot.
Minden kódot, szerkesztett, most kell beszúrni az oldalsávon az oldalon.
A konzol a megfelelő lapon Megjelenés - Widget. A bal egérgombbal megragad egy szövegrészt, és húzza be a jobb oldalsáv.
A szöveges mező, tesszük mi szerkesztett kódot a Jegyzettömb másolás teljesen az elejétől a végéig. felvehet egy címet, ha szükséges. Mentése.

Most megy a honlap, és ha mindent jól, mi képet kell állni az oldalsávban, és lehet rákattintani.