Hogyan készítsünk egy galériát wordpress

Az egyik legegyszerűbb osztályok - Kép galéria WordPress
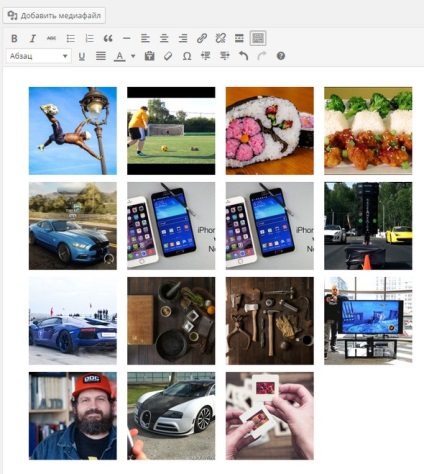
Először is, mi nekünk wordpress téma galériájában, amikor a képeket helyezünk a sorrendben a rács, vagy mozaik szóló oldalon.
A képek sorban, akkor válassza ki a képek számát egy sorban (2-3-4-5, stb), és ha a képek sok, ezek a sorok, az egyik a másik felett, és a forma oszlopok.
Ön azt kérdezi magát a rend és a kép leírása.
Minél több képet a sorozatban, a kisebb áttekintő képet.
Zaydom cikkek szerkesztő kattintva hozzáadása vagy blog> Új az is igaz oldalak.
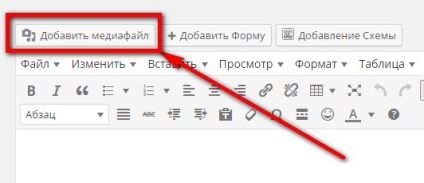
Kattintson az Add gombra a médiafájl


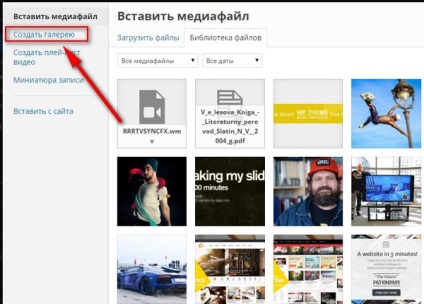
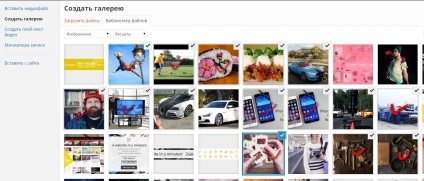
Egér a képekre kattint, hogy szeretnénk látni a galéria, a jegyzet (lehet több egyszerre)

(Kattints a képre, hogy nagyobb méretben)
A képernyőn észrevettem egy piros csóka kiválasztott képeket
Kattintson a kék gombra a jobb alsó - Hozzon létre egy új galéria
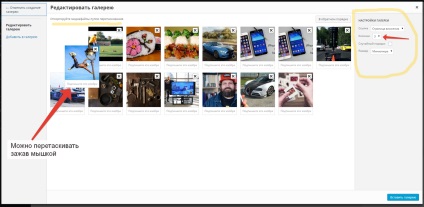
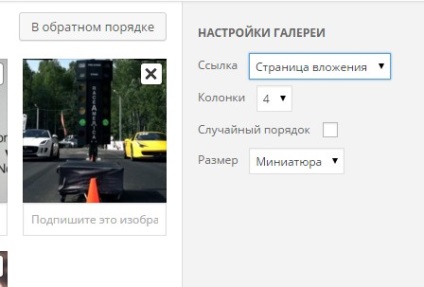
váltás egy új lapot, ahol meg tudjuk szerkeszteni a megjelenése a képgalériák. Válassza ki az oszlopok számát és módosíthatja a képek sorrendjét húzással szendvics egérrel (jobb egérgomb)

(Kattints a képre, hogy nagyobb méretben)
Hit a kék gombot a jobb alsó Insert galéria
Itt ez a fajta lesz


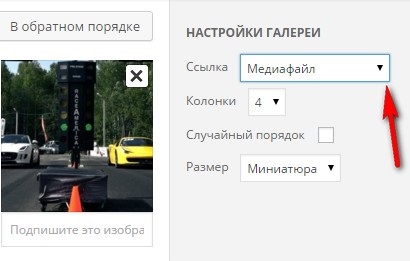
Ha a hang fájl kiválasztása megtörtént, a kép rákattintva megnyílik a böngésző, csak kép

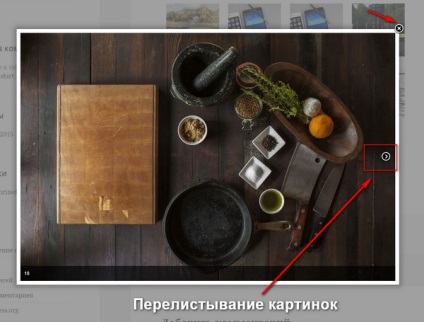
Ha azt szeretnénk, hogy hozzanak létre egy képet vagy hangfájlt ha engedélyezve van megnyitott egy felugró ablakban (annyira látványos)
Tedd a plugin Easy FancyBox, ő pénz nélkül, akkor megtalálja az interfészen keresztül hozzá plug-inek hozzá plug-inek Keresés New- (a jobb oldali mező) -Set aktiválódik. Beállítások nem kell hozzányúlni, akkor az már konfigurálva. Aktiválása után a bővítményt, képgalériával kattintva nyílik meg ténylegesen egy felugró ablakban.

És végül, ahelyett Lean Script (P.S) anekdota
Gondatlanságából alkalmazottak az Tretyakov Galéria festmény, amelyet Malevics „Fekete négyzet” fejjel lefelé lógó három hónapig.