Hogyan készítsünk animációt gimp - animációkat
Hölgyeim és uraim, csak hogy ezeknek a módja, hogy tudom, és használja ... Ha valaki bármilyen értelmes kiegészítései, szeretnék többet róluk.
Példák természetesen szintén az érthetőség kedvéért ... Ebben az időben, a tárgy az volt a híres rajzfilm kutya.
Kezdjük a legbanálisabb feladat: az erő bátorságot intett a mancsát.
1) Nyissa meg a képet kutyát.

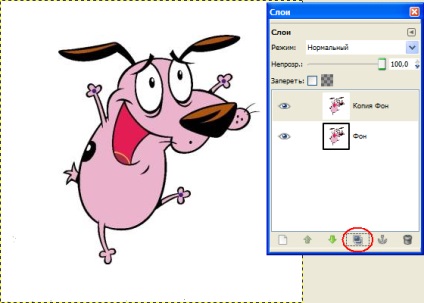
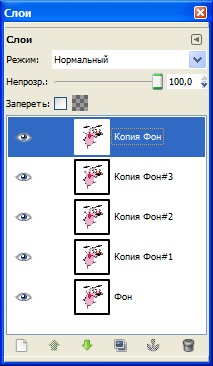
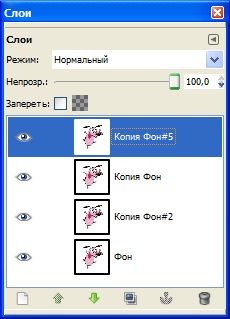
2) Duplicate réteg (Layer -> Duplicate réteg vagy hasonló a képen)

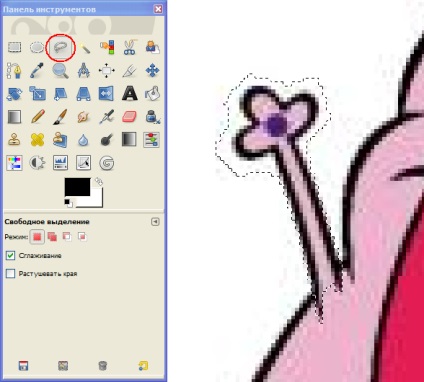
3) Mivel a lépés csak a mancsát, majd válassza ki azt, és a kívánt módon (például „ingyenes kiosztás”)

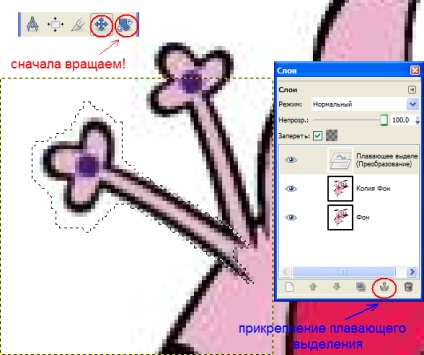
4) Ezután, az eszközöket a „forgás” és a „Move” van egy végtag a véghelyzetben, amelyet el kell érnie. Megjelentek lebegő kijelölést tulajdonítanak.

5) Most a legnehezebb része: egy „ecsetet”, „bélyeg”, meg kell, hogy egy új képet nézett, mintha.

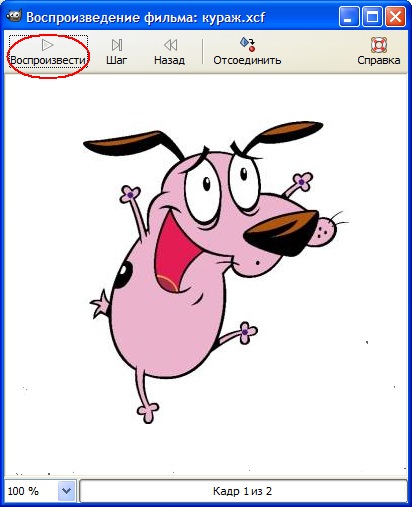
6) lépés szűrők -> Animáció -> lejátszás. A megjelenő ablakban kattintson a „Start” és mit megvan:

Ez egy egyszerű animációt, kétrétegű keret, amelynél a mozgó tárgy (láb) van a szélső helyzeteit a mozgást. Természetesen, a természetesség és a realizmus ez a verzió állítás gyenge. Van egy módja annak, hogy orvosolja ezt nehoroshesti:
-adjunk hozzá néhány extra kereteket a köztes helyzet az objektum.
Tegyük fel, hogy nem vagyunk lusták és nem csak három közbenső keret:

Ebben az esetben a lejátszás mikor fogunk látni:
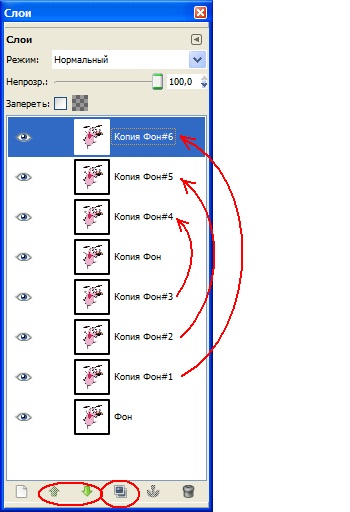
Ez jobb, de ez egyértelműen azt mutatja, hogy ha az alsó végállásba (azaz. E. Az utolsó frame) mancsot „ugrik” vissza, ami szintén nem jó. A javítás egyszerű: hozzon létre egy másolatot a köztes rétegek és elhelyezni őket, miután az utolsó képkocka fordított sorrendben (!):

És akkor, ha játszani minden rendben lesz
A több közbenső helyzet megad, annál simább a mozgás.
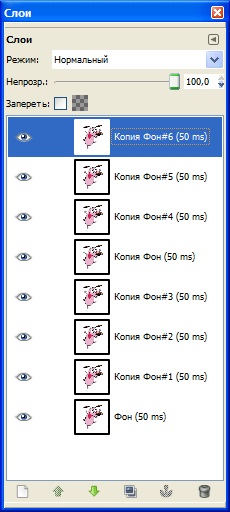
De úgy tűnhet, hogy a hullámok Courage simán, de lassan ... Ebben az esetben be kell állítani a késedelem minden réteget (azaz. E. Az idő, amely alatt egy képkocka lesz látható, amíg helyébe a következő). Ez úgy történik, egyszerű: egy réteg nevét zárójelben tulajdonítható ez a késleltetési idő ezredmásodpercben. Szükséges megjegyezni, hogy 1 sec. = 1000 ms.
Az alapértelmezett késleltetési bármely réteg keret 100 ms. Ez azt jelenti, hogy ha azt akarjuk, hogy növelje a sebességet a felére, szükség van annyi ideje, hogy csökkentsék a késleltetési időt. A mi esetünkben ez 50 ms.

És most a kutya hullámzó gyorsabb:
Ha szükség van a sebesség csökkentésére, akkor csak növeli a késleltetési időt.
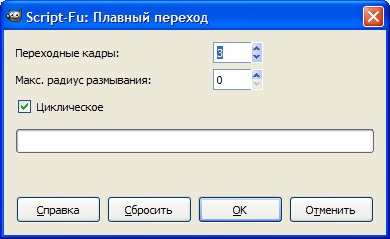
Szűrők -> Animation -> sima átmenet ...
A használatához szükség van legalább három rétegből áll. Ebben az esetben én úgy döntött, hogy elhagyja a két szélső helyzet, és 2 közepes:

Tegye szükséges paramétereket nekünk:
Átmeneti személyzet - a felelős, hogy mennyi extra. személyzet „squeeze” között a meglévőket.
Max. blur sugár - hogyan fog kinézni homályos mozgás.
Válassza ki a „gyűrűs” azt jelzi, hogy ismételje meg a hatást.
Mondjuk ez (standard):

A kapott animált képet nyit egy új képet, hogy az eredeti nem fogja érinteni.
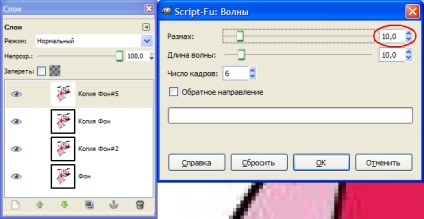
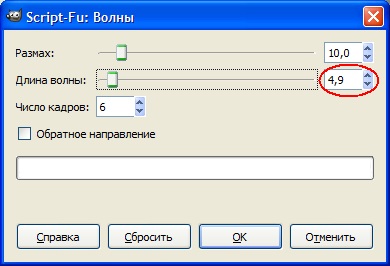
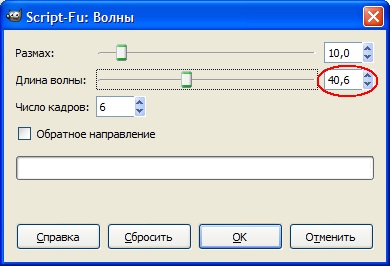
Szűrők -> Animáció -> A hullám
A szűrő működik egy réteg.
A hatás alkalmazása fog hasonlítani a víz felszínén, ami dobott kő
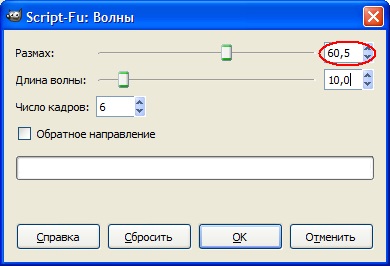
Nézzük a paramétereket:
Swipe -Szóval, hogy mennyi lesz torz hullámok képet, mint ez:


Hullámhossz - tudománytalanul elmondható, hogy a távolság az egyik hullámról a másikra. Ez lehet:


Elem Záróirány felelős a terjedési hullámok (a központ vagy a központ)
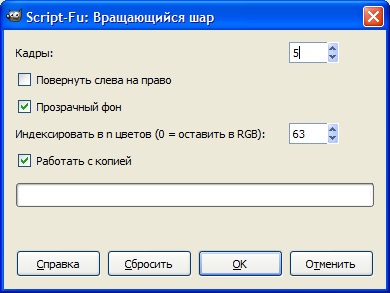
Szűrők -> Animáció -> Rotációs Ball ...
Kivetíti a képet (egyrétegű) a forgó labdát.
Keret - a képkockák száma
Forduljon balra - forgási irányát a labda
Átlátszó háttér - jelöli, hogy az átlátszó területeket a kép kivetítése egy ilyen labda marad.
Index n színek (0 - ostvit RGB) - opció optimalizálja a szín az objektum.
A munka egy példányát - egy példányt a feldolgozott kép jön létre, amely a projekt és a labdát.

Szűrők -> Animáció -> égő ... - volt kihagyni, mert nem volt képes megbirkózni a húzható hiba ... És elviselni az egész lecke egyik szűrő talált nem egészen ésszerű. Remélem meg fogja érteni és megbocsát. Menj előre.
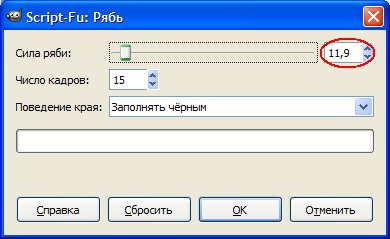
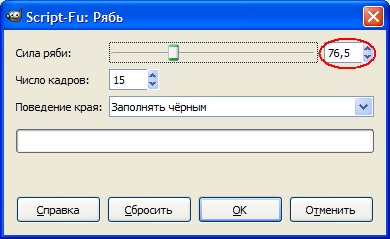
Szűrők -> Animation -> fodros ...
Úgy működik, egy rétegben. hozzátéve kép tovagyűrűző hatása van a víz.
Az erőssége a feszültségingadozás - Azt hiszem, ez nyilvánvaló. Ez lehet:


Keretek száma - szintén ösztönösen világos.
Viselkedés él -Szóval, hogyan kell viselkedni a szélén réteg torzítás: könyök, blur, vagy tele van fekete. Őszintén szólva, én soha nem volt esélye, hogy bármilyen hatása az e bekezdés alkalmazására.
Végén az út szűrők -> Animáció -> ... van 3 pont az optimalizálás a végső kép:
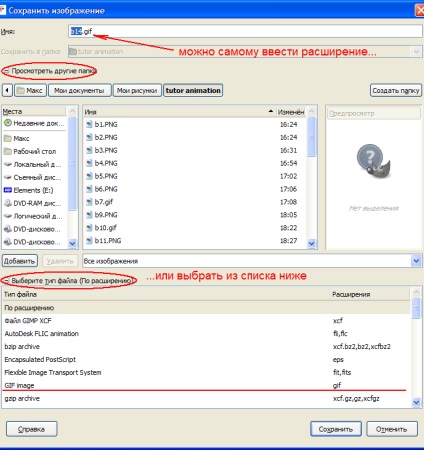
1) optimalizálása (GIF) - változtatni a képet úgy, hogy csökkentse a fájl méretét, hogy mentse animációk GIF formátumban.
2) optimalizálja (Különbség) -, hogy csökkentse a fájl méretét rétegek kombinációjával, ahol lehetséges.
3) Razoptimizirovat - eltávolít minden Képoptimalizálási megkönnyíti a szerkesztést.
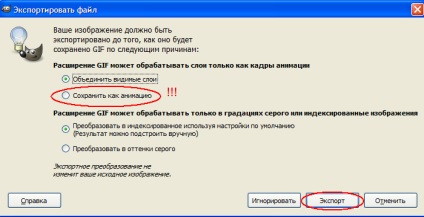
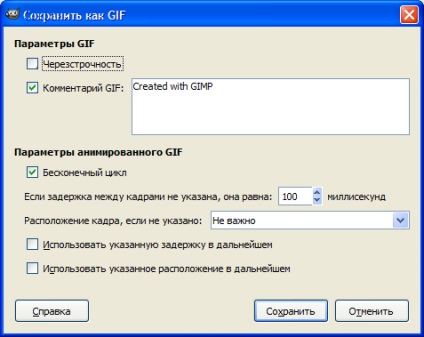
Miután befejezte a munkálatokat létrehozását, meg kell menteni a jobb. Szóval



Itt talán minden. Sikeres fejlesztés!