Hogyan kell használni a több keret egyszerre
probléma
A régi időkben, amikor a specifikáció hátterek Határok 3. szint még mindig a tervezési szakaszban, a CSS munkacsoport végzett aktív vita arról, hogy engedélyezi a több keret szükséges - több háttérképeket. Sajnos, míg az összes egyetértettek abban, hogy a legjobb választás, ha több kép túl alacsony, és a fejlesztők mindig igénybe a határ-image érdekében ugyanazon hatás eléréséhez. Azonban a munkacsoport figyelmen kívül, hogy fontos, hogy képes rugalmasan alkalmazkodjon a keretet a CSS-kódot, mert amit a fejlesztők számára, hogy szimulálják néhány képkocka kellett igénybe trükkök, mint a görbe stack elemek sokaságát. Mégis, vannak jobb módszerek, hogy megoldja ezt a problémát, nem vezetnek szennyeződés a kódot haszontalan felesleges elemekkel.

Megoldás a box-shadow
Mára, a legtöbben már (túl sok) tapasztalatok felhasználásával box-árnyék létrehozása árnyékok. Azonban kevesen tudják, hogy ez a tulajdonság a negyedik paraméter (ún elkenődött sugár, elterjedt sugár), ami egy árnyék nagyobb (pozitív érték) vagy kisebb (negatív értékek) a megadott értékre. A pozitív sugár elkenődött együtt Nullaponteltolást és nulla erózió létrehoz egy „árnyék” több, mint egy szilárd váz:
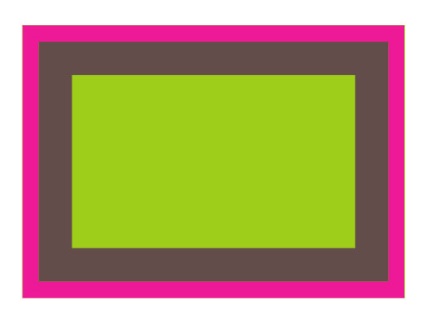
háttér: sárgászöld;
box-shadow: 0 0 0 10px # 655;
Nem túl látványos, mert pontosan ugyanazt a keretet segítségével lehet létrehozni tulajdonságok határon. De a jó hír az, hogy mi is létrehozhatunk tetszőleges számú keretek egyszerűen elosztjuk értékeit meghatározza a pont miatt az ingatlan box-árnyék. Azaz, add, hogy az előző példában a második keret világos rózsaszín deeppink egy pillanat alatt:
háttér: sárgászöld;
box-shadow: 0 0 0 10px # 655 0 0 0 15px deeppink;

Az egyetlen dolog, amit meg kell emlékezni, hogy - a kereten ingatlan box-árnyék. egymásra, a felső az egyik, hogy tartalmaz egy első sorban az értékek. Például, az előző kód, mi szükség van a külső keret szélessége 5px. Ezért megadott elmosódás sugara 15px (10px + 5px). Ha szükséges, miután a „hurkok” akkor újabb értékrend jellemző növényzet:
háttér: sárgászöld;
box-árnyék: 0 0 0 10px # 655 0 0 0 15 képpont deeppink, 0 2PX 5px 15px RGBA (0,0,0, 0,6);

Megoldása isgolzovaniem vázlat
Bizonyos esetekben, ha szükséges, csak két keret, akkor meg lehet határozni a normál keret, és a hatás a külső kontúr létrehozott tulajdonságait körvonala. Ez rugalmasságot biztosít a választott keretstílusokhoz (mi van, ha azt akarjuk, hogy a második keretet pontozott?), Míg a módszer box-shadow lehet létrehozni, kizárólag szilárd keretet. Itt ebben az esetben nézne a kódot, hogy megteremtse a hatása
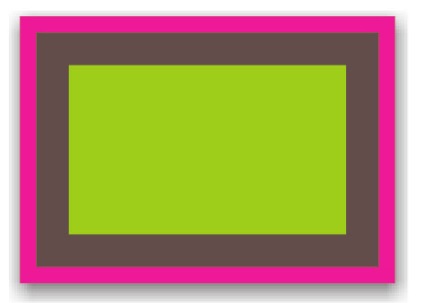
háttér: sárgászöld;
átnyúló: 10px szilárd # 655;
vázlat: 15 képpont szilárd deeppink;

Mi van még jó a áramkörök az a tény, hogy a távolság az elem határait lehet változtatni tulajdonságainak meghatározása a körvonal-eltolás. amely képes, hogy még a negatív értékeket. Ez akkor lehet hasznos, hogy hozzon létre egy sor érdekes hatásokat. Ez a módszer azonban számos korlátja van:
?? mint már említettük, ez alkalmas meghatározására csak két „keretek”, mint vázlat tulajdonság nem fogadja értékek listája vesszővel elválasztva. Ha több kell, akkor az egyetlen lehetőség -, hogy vegye igénybe a technikát, amelyet az előző fejezetben;

?? A kontúrok nem szükséges ahhoz, hogy az ingatlan border-radius. így még ha a keret sarkainál vannak kerekítve, a kontúr lehet négyszögletes. Megjegyezzük, hogy a CSS munkacsoport úgy véli, ez a viselkedés egy hibát, és vbuduschem legvalószínűbb körvonalait viselkedése nem változott, hogy bekövetkezzen a border-radius terjeszteni rájuk is;
szerint a CSS User Interface Level 3 specifikáció „a kontúrok nem lehet téren.” Bár a legtöbb esetben lehet beszerezni négyszögletes, ha megy, hogy használja ezt a módszert, mentálisan vegye figyelembe, hogy az eredmények gondosan meg kell
teszt a különböző böngészőkben.