Hogyan kell használni a Buzz
Hogyan kell használni egy élő zenekar?
1. Mit jelent a „Buzz” és miért használjuk?
A fő cél „Buzz” egyszerűsítése közötti kommunikáció alkalmazott a cégnél, és ez hatékony legyen.
2. Mit kell tenni, hogy fontos bejelentést látta kollégákkal?
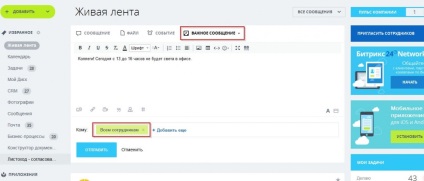
Ehhez keressük meg az üzenetet, majd válasszuk a „fontos üzenetet”, írjuk meg az üzenetet, majd adja meg a címzett.


A rendszer megjeleníti az embereknek a száma, akik elolvasták egy fontos üzenet. A számláló mutatja, hogy hány ember olvassa el az információkat, és mozgassa át a listát, akkor láthatjuk, hogy pontosan, aki már olvasta, és aki nem.

3. Hogyan ne maradjon le egyetlen fontos információt a „Buzz”?
Ha egy üzenet jelenik meg Buzz a jövőben fontos lesz szükség gyors hozzáférést, akkor lehet menteni a kedvencek közé. Ebből a célból az üzenetet, nyomja meg az „Egyebek” és válassza ki a „Hozzáadás a kedvencekhez”. Szintén a jobb felső sarokban van egy csillag ikon kattintva kap egy üzenetet, hogy a kedvenceit.

Gyors hozzáférés kedvenc jelentések, jelölje ki a szűrőt a „Kedvencek”.
