Hogyan hozzunk létre egy üzleti oldalt a Facebook, blog primeadv

2. lépés: az oldalon
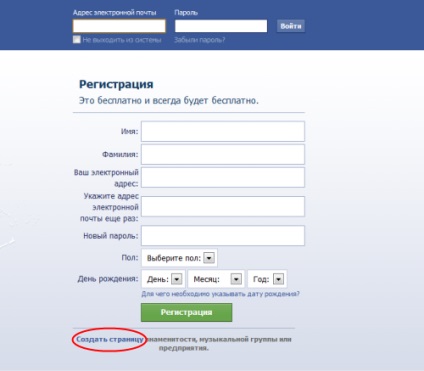
Ha még nem regisztrált, és nincs saját fiókja, akkor kattintson a linkre alján azt mondja: „Oldal létrehozása”.

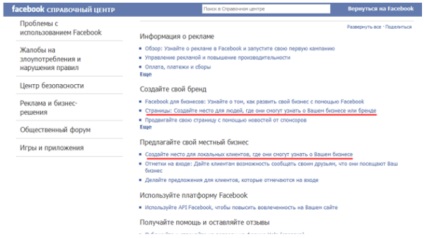
3. lépés Alternatív módon megtalálni link „Oldal létrehozása”

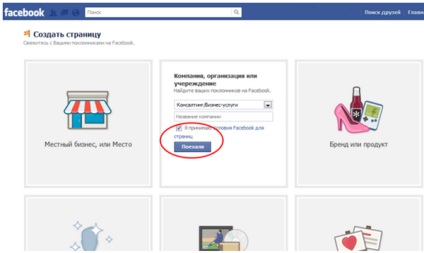
4. lépés Állítsa be a tevékenység típusát

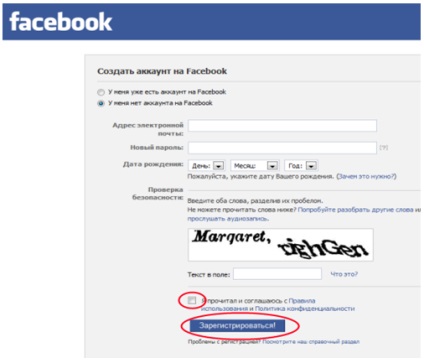
5. lépés: Töltse ki az űrlapot
Töltse ki az űrlapot, majd kattintson a „Regisztráljon! ”.

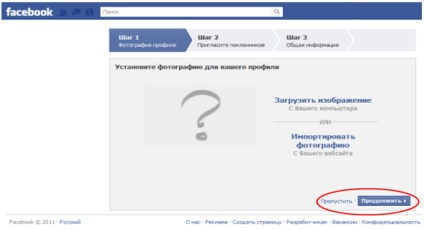
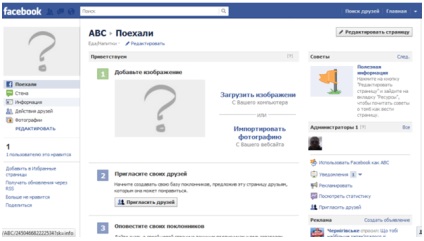
6. lépés: Ha fotókat
Miután regisztrálta az oldalt, a Facebook kérni fogja beállítani a fényképet a profiljához, mely letölthető a számítógépről, vagy a honlapon. Azt javasoljuk, hogy ne hagyja ki ezt a lépést, mivel ez nem lezárt üzleti oldal nem okoz érdeklődést a látogatók körében. Ha a fénykép van feltöltve, kattintson a „Tovább” gombra.

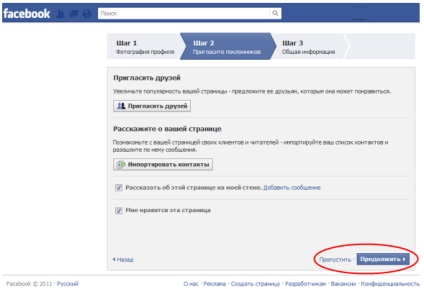
7. lépés meghívása a rajongók
Ebben a szakaszban lesz képes mondani a barátok az oldalról, hívják, és importálja a névjegyzék a postaládából.

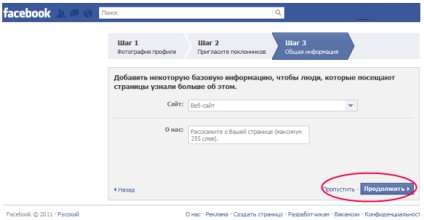
8. lépés: Általános információk az oldalon

Ennyi - Miután létrehozta az első üzleti oldalt! Meg kell kinéznie:

Jó napot, Anna!
Itt kell használni ezt a kapcsolót: