Hogyan hozzunk létre egy mobil wap weboldal
Manapság nagyon könnyű létrehozni a mobil wap weboldal # 33;
WAP-os mobil website hosting a mobil CMS

2. Az archívum kibontása házigazdája a gyökérkönyvtárban.

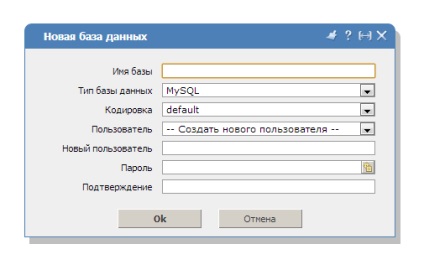
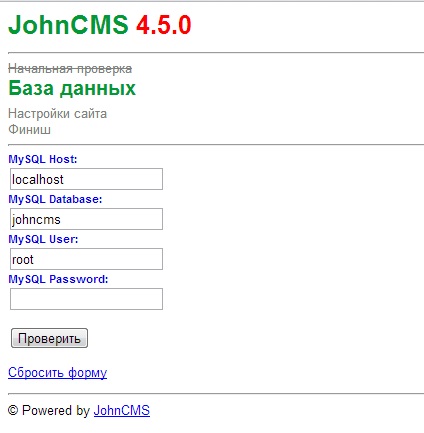
3. Hozzon létre egy adatbázist.


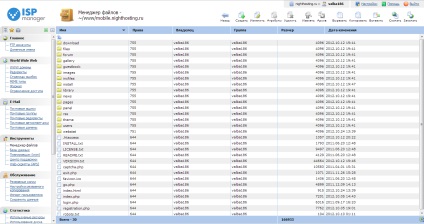
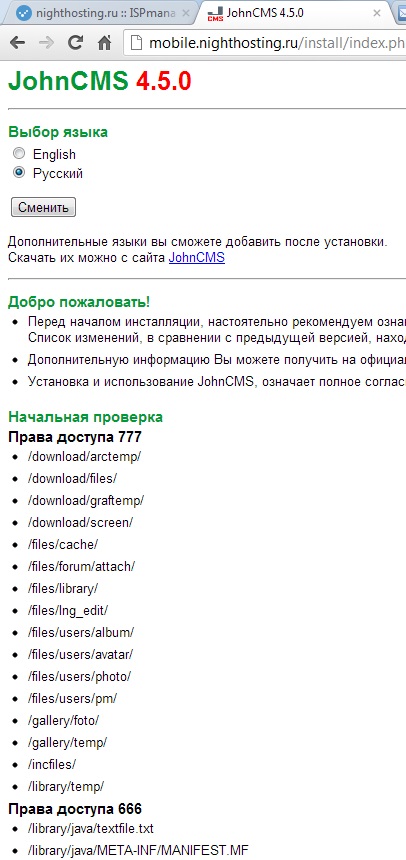
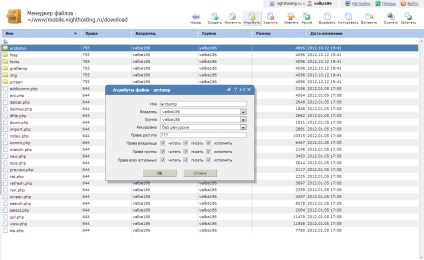
Itt azt látjuk, hogy meg kell változtatnia az engedélyeket.
5. Állítsa be a jogosultságokat (attribútumok).

Frissítse az oldalt, és látja, hogy a hozzáférési jogok hoztak létre, akkor is.

6. Kattintson az „Install” és kész. Írja be az adatokat az adatbázisból.

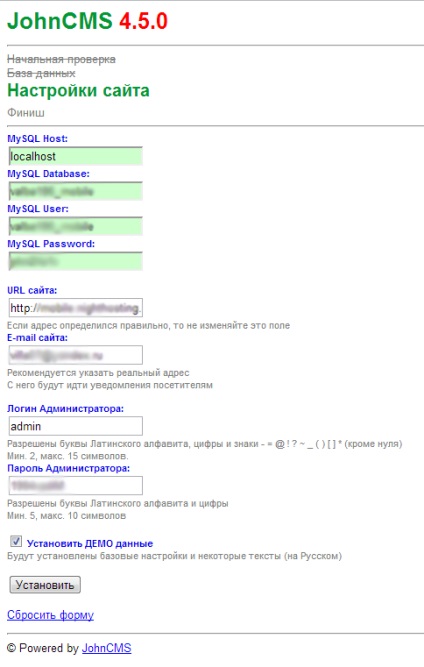
7. Ezután regisztrálja a rendszergazda, és eldöntheti, hogy telepítse a demo adatok. Telepítettem az egyértelműség kedvéért.

8. Kattintson az „Install”, és végre, amit kérünk. Adja meg a megfelelő mappába incfiles 755 és törölje a telepítési mappát.

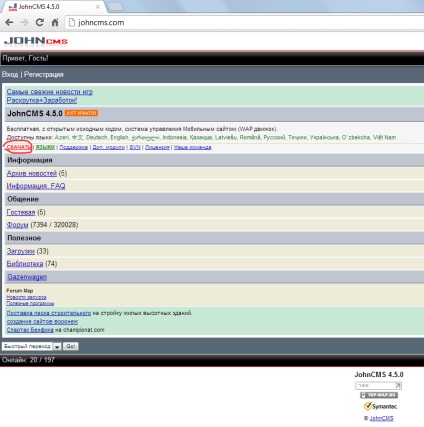
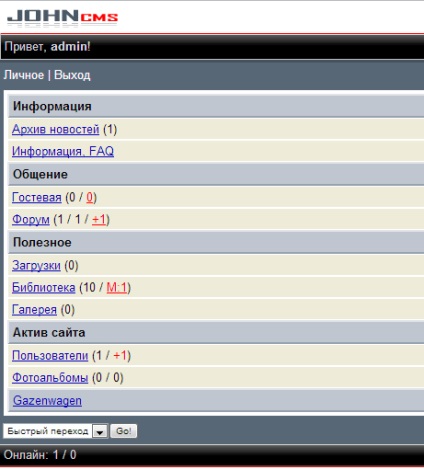
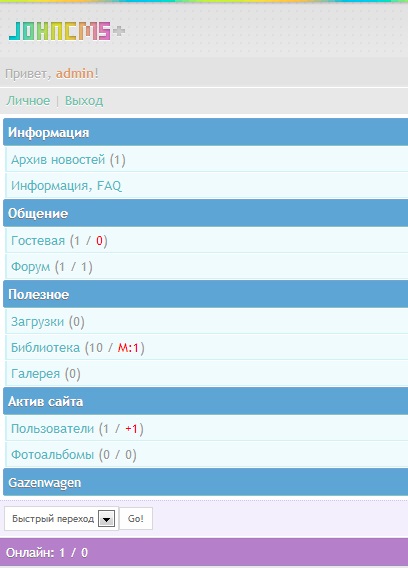
Gratulálunk # 33; Installation Complete # 33; Most már lépni a helyszínen, vagy az admin felületen.

Mi készülünk, mobil weboldal nagy funkcionalitás és részletes admin panel miután végzett nincsenek bonyolult lépések # 33;
Telepítése más mobil CMS nem különbözik # 33;
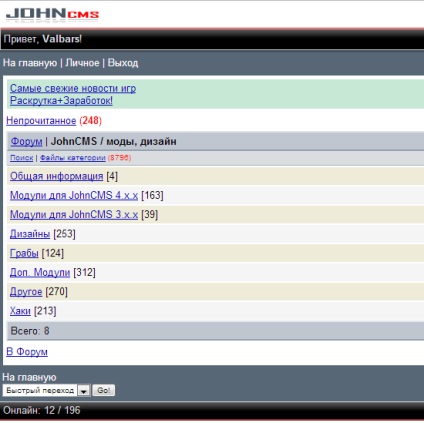
De én nem igazán szeretem a standard kialakítás, nézzük betölteni a fórumon a hivatalos oldalon bármilyen design.

Design tetszik kicsomagolni egy mappában your_site / témák
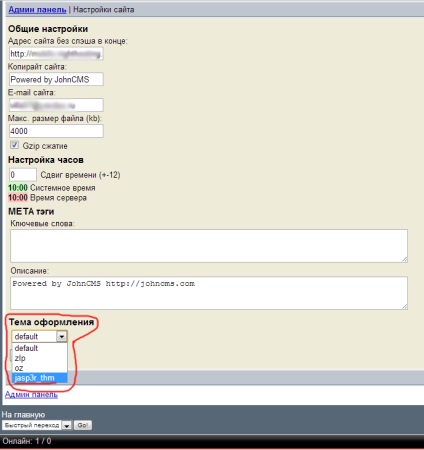
Tovább megy Private - Admin panel - Webhely beállításai. Aztán válaszd az új témát.


Mobil Internet van egy erős internet jövedelem, de ugyanakkor, hogy jóval kevesebb a versenyt.