Hogyan hozzunk létre egy honlapot könyvtárat dj-catalog2
DJ-Catalog2 - orosz nyelvű komponens független létrehozása címtár bármilyen témában Joomla 3. A könyvtár lehet bármilyen nyelven, és még csak nem is egy (többnyelvű támogatás). Egy korábbi cikkben, kezdtük vizsgálni a válaszokat a gyakran ismételt kérdéseket, amit a kiterjesztés. Emellett van számos felülvizsgálati cikkek lehetőségeit és opcióit ezt az összetevőt.
Tanulságok alapján az orosz változata DJ-Catalog2 3.5.5 Joomla 3.6.5. Weboldal sablon - JM Hotel 1.0.0.
Képek a termékekről és az integráció a DJ-MediaTools
Kétféle módon, hogy egy vagy több kép a termék katalógus. Ezt meg lehet tenni a szabványos olyan alkatrész a készülék beállításait a képek fülre (lásd alább).
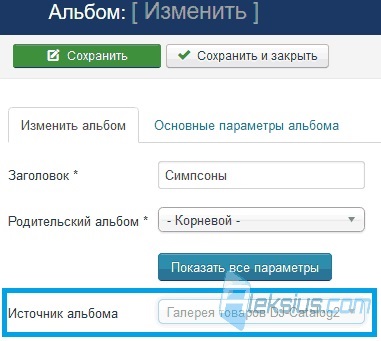
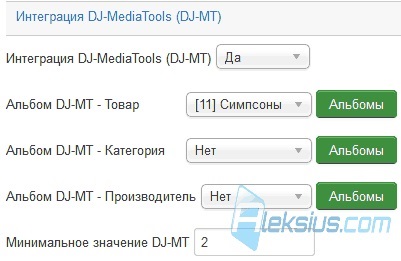
A második módszer alapja az integráció a galéria komponens DJ-MediaTools és DJ-Catalog2. Telepítse a DJ-MediaTools és plug-in integráció a DJ-Catalog2 (ez egy komplett galéria komponens), a komponensek - menedzser beépülő modulok "Source DJ-MediaTools - DJ-Catalog2 Galleries". Akkor megy Components - DJ-MediaTools - albumait. Az első fülön válassza ki az opciókat az album Forrás Galéria áruk DJ-Catalog2 (az alábbi ábrát). A jövőben, hogy hozzanak létre a képek megjelenítését a termék oldalakon DJ-Catalog2 Meg kell adnia az album beállításait DJ-MediaTools és módosíthatja a különböző lehetőségeket.


Opció minimális érték DJ-MT használják adja meg a minimális számú kép, amelyre a megjelenített kép kerül alkalmazásra a Galéria DJ-MediaTools. Például, ha ez az opció be van állítva, hogy „5”, és a terméket mind a négy kép, akkor ez a termék lesz alkalmazott szabvány képmegjelenítés DJ-Catalog2 nem DJ-MediaTools.
Hozzáadása leányvállalatok áruk
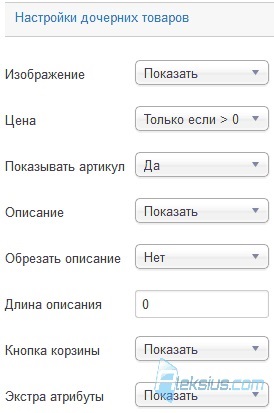
A Jumla katalógusban lehet termék leánnyal árut. Például egy laptop - a szülő és a gyermek termék - laptop táska. Leányvállalatok (hasonló) vagy rokon termékek alján jelenik meg a szülő termék. A funkció beállításához, menj a beállítások DJ-Catalog2 fület a termék oldalon, és a leányvállalatok áruk Settings az opciók listája (lásd alább), hogy be lehet állítani.

Felhívjuk figyelmét, hogy ha a szűrés vagy keres extra attribútumok leányvállalatok árut nem veszi figyelembe. Figyelembe véve csak az extra-jellemzőiket az áruk.
Megjegyezzük, hogy a szülő terméket kell létrehozni. Ide termékek, új terméket hoz létre vagy nyisson meg egy meglévőt (amelyet mi lesz ennek leányvállalata). A beállítás a termék az első lapot a szülő opciót (lásd az alábbi ábrát) válassza ki a szülő elemet.

Az alábbi ábra egy példát nézhet ki, mint egy asztal leányvállalatokkal árucikkeknek a szülő termék katalógus oldalon.
kattintson az ID a szülő az áruk a táblázatban a termékek lapon szerkesztheti a leányvállalatok áruk (lásd az alábbi ábrát).

A probléma a „zsemlemorzsa”
Ha ön használ JotCache caching komponenst. Akkor kell zárni a caching minta helyzetben, ahol a modulban van elhelyezve „Oldal Navigator”.
Plugin «DJ-Catalog2 - Extra mező”
Plugin «DJ-Catalog2 - Extra mező” lehetővé teszi, hogy megjelenítse az extra mező bárhol a termék leírását behelyezésével jellemző kódrészletet. Magától értetődik, hogy az extra mezőket hoztak létre, és hozzon létre egy terméket a használat.
Ide Extensions - Plugin Manager és az lehetővé tegye a plugin «DJ-Catalog2 - Extra területen.” A szintaxis a következő:
„” (Idézőjelek nélkül-fenyők). Jeleníti extra mezőt «szín» alias.
„” (Idézőjelek nélkül-fenyők). Jeleníti extra-mező, amely egy alias «specifiation» elrejti a nevét, és lehetővé teszi, hogy bemutassa az attribútum a hagyományos panel extra mezők. Ha az érték a „címke” jelzi „1”, akkor megjelenik a neve a további mezőt. Ha az értéke „A hatástalanított” jelzi „1”, az extra mező lesz rejtve a szabványos panel extra mezők.
Azt is mutatják az összes rendelkezésre álló mezőt egy adott területen csoport. Meg kell használni a kódot „” (idézőjelek nélkül-fenyők), ahol az „Y” az elrendezés (elrendezés 4), és az „X” - a csoport azonosító mezőket. Például (nem-fenyők idézetek):
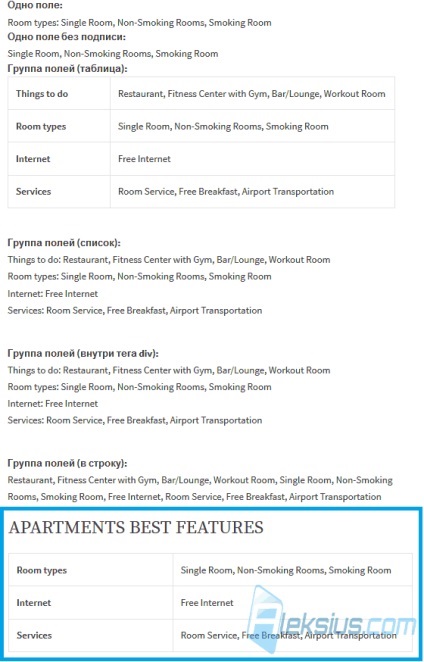
Alias extra mezők láthatók részben Extra mezőbe a komponens könyvtár Joomla 3 (lásd alább). A nevére a mezők találhatók a következő részben Fields Group.
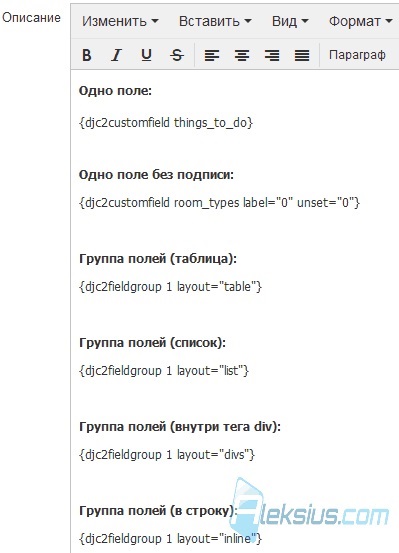
Ismerve alias extra mezők, menj a termék beállításait és a Leírás mezőben adja meg a kódot. Az alábbi ábrán néhány példát az ilyen kódok.

Az alábbi ábra egy példát nézhet extra Jumla mezőben a katalógus oldalon. Blue bekarikázott szabvány panel extra mezőket.

A különbség az elrendezés «lista» és «» divs hogy az elrendezés «lista» HTML-kód elem a következő:
És ha az elrendezés «divs» HTML-kód elem a következő:
Import áruk extra mezők
Mint tudja, a DJ-Catalog2 akkor import termékek CSV. Tekintsük a példát import új termékek extra mezők és előre meghatározott attribútumokat. Feltételezzük, hogy a DJ-Catalog2 még egyetlen csoport, nincs extra mezők ennek a csoportnak.
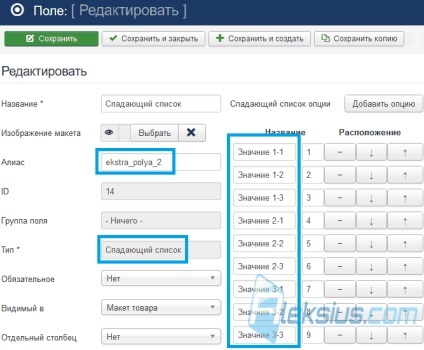
Először is, menj a következő területeken: a csoport, és hozzon létre egy új csoportot, extra mezőkből. Akkor megy a szakasz Extra mezők és új extra mező azon típusok amire szüksége van. Az én például lenne a két területen. Írja be a szöveget és sima listát. Sőt, a mezők értékeit kell importálni minden egyes termék a CSV. Az alábbi ábra egy példát mutat mező típusát szöveg. Megjegyzés: a mező értéke Alias és típusát.
Az alábbi ábra egy példát mutat mezőtípust Falling listát. Megjegyzés: a mező értéke alias. Írja be a nevét a lehetőségek listáját alá.

De úgy néz ki, mint a CSV-fájlt (lásd az alábbi ábrát).
Táblázat áru-
Ha megnyitja a Notepad, vannak olyan feljegyzések:
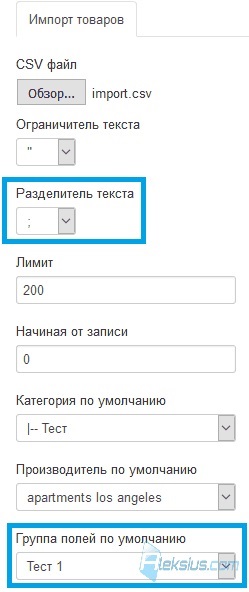
Oszlop «név» - kötelező. Oszlopok «_ekstra_polya_1» és «_ekstra_polya_2» elemzi, hogy megfeleljen álnevek extra mezők, de mielőtt alias jel aláhúzás. Felhívjuk figyelmét, hogy az értéke «_ekstra_polya_2» oszlop ugyanazt az értéket tartalmazza (opció \ attribútumok), amelyeket meghatározott beállításainak extra mezőtípust Falling listában. Az alábbi ábra egy példát mutat beállítás az import áruk megjelenése fontos lehetőségeket.

Oldal nyomtatása Katalógus
Ha azt szeretnénk, hogy a látogatók kinyomtatására termék katalógus, akkor menj a beállítások DJ-Catalog2 fület a termék oldalon, és aktiválja a lehetőséget a Nyomtatás gombot. Ezt követően, a termék oldalakon az első része a helyszínen Nyomtatás gomb jelenik meg.
Csoportosítása extra mezők
Nézzük meg a lépéseket meg kell tenni, hogy integrálja extra mezők a csoportban, és megjeleníti, hogy hány ilyen csoportok a termék oldalán.
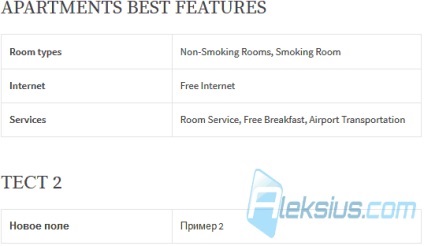
Először is, menj mező csoportokat és több csoportban. Akkor megy a szakasz Extra mezőket, és hozzon létre több mező hozzáadásával őket a megfelelő csoportba (lásd az alábbi ábrát).
Menj a beállítások DJ-Catalog2 fület a termék oldalon, és aktiválja a lehetőséget csoport tulajdonságait. Akkor megy a szakasz Áruk és nyissa meg a kívánt elemet a lap termékeit. az opcionális mező csoportban válassza a csoportokat, hogy meg kell (lásd az alábbi ábrát).
Ezek után megjelenik a honlapon formájában több tábla (lásd az alábbi ábrát).

Integráció okos Joomla keresés
Először is, menj a Extensions - Plugin Manager és az biztosítja, hogy a plug-in „Smart Search - DJ-Catalog2» engedélyezve.
Akkor megy Components - Intelligens keresés és ellenőrizze a beállításokat, bővítse a keresési autocomplete opció (azt fel kell tüntetni - Display). Menj vissza a faluba komponenst, majd kattintson az Index, a bal felső sarokban. Várj zárási művelet.
Ide Extensions - Modulkezelő és hozzon létre \ ellenőrizze a Smart Search modul. Győződjön meg arról, hogy az autocomplete keresés opció engedélyezve van. Ha minden rendben van most autocomplete működnie kell.
Field, amikor a felhasználók regisztrálni az oldalon
Ha érdekli az a kérdés, hogyan lehet létrehozni egy webhelykönyvtárhoz képes felvenni termékek \ szolgáltatást elölről, a DJ-Catalog2 - ez az az eszköz, amely lehetővé teszi egy ilyen dolog. Lehetnek olyan helyzetek, amikor meg kell tudni, hogy néhány további információt a felhasználó. Ebben az esetben érdemes hozzáadni a regisztrációs mezők száma, amit majd kitölteni.
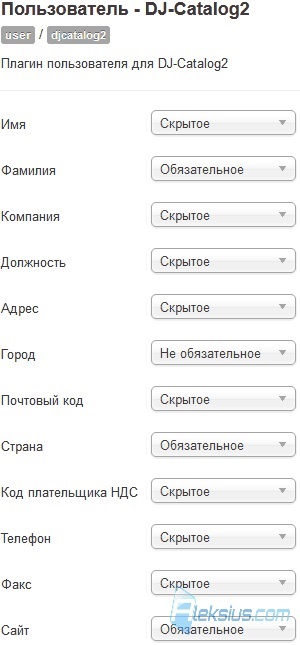
Ehhez menj a Extensions - Plugin Manager és az lehetővé tegye a plugin „User - DJ-Catalog2». Az ő beállításait, meg az értékeket a kívánt mezőket használni, amikor a felhasználó bejelentkezik az első részét a helyszínen (lásd az alábbi ábrát). Három lehetőség van a beállítások.
- Private. A mező nem jelenik meg az űrlapon.
- Nem feltétlenül. A mező jelenik meg a regisztrációt, de ez nem szükséges kitölteni.
- Szükséges. Field lesz látható formájában regisztrációs és töltés van szükség.

Példa regisztrációs űrlap az alábbiakban mutatjuk be.
Hogyan lehet eltávolítani a tételeket DJ-Catalog2
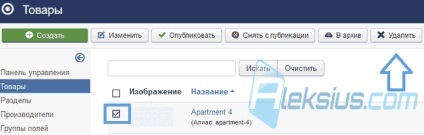
Ahhoz, hogy távolítsa el a terméket, menj összetevők - DJ-Catalog2 - áruk. Jelölje ki a kívánt elemet, és nyomja meg a Törlés gombot (lásd az alábbi ábrát).

Megjegyzendő, hogy ez véglegesen törli az elemet.
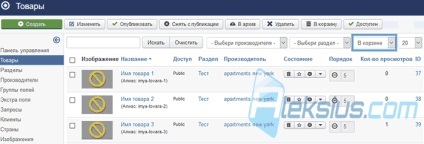
Tudod, hogy a bevásárlótáska. Izolálása után a termék csak kattints kosárban. Azonban ő nem lesz látható a frontális része a látogatók, de lehet szerkeszteni az admin felületre és a megfelelő időben, hogy visszatérjen. Látni, hogy a terméket a kosárba, adjon meg egy értéket a kosárba a csökkenő állapot kiválasztása lista (lásd alább).

Ha azt szeretnénk, hogy véglegesen törölni elemeket a Lomtár, jelölje ki őket, majd kattintson az Eltávolítás gombra.
Értesítésküldési tulajdonosai áruk
Bemutatás árak a kosárba
Ha azt szeretnénk, hogy megjelenjen az áruk ára egy kosárban könyvtárban Joomla 3 összetevők (lásd az alábbi ábrát), menj a beállítások DJ-Catalog2 Trash lapot, és aktiválja a lehetőséget megjelenítése áron Alapbeállítások kosárba.
Jelölés az áruk a frontális része a helyszínen
Ha hozzá elemeket a katalógusban az első a Jumla szükséges lehet, hogy a felhasználó adja meg a termék számát. Ehhez menj a beállítások DJ-Catalog2 a szerkesztés fülön az elülső rész és aktiválja a SKU hozzáadása / kezelési termékek elölről az oldalon. Tudod, hogy ezen a területen kötelező vagy kitölteni.