Hogyan hozzunk létre egy gif animáció a Photoshop
Új dokumentum létrehozása (Ctrl + N) méretei 800 x 500 pixel fájlt. Töltsük meg a háttérben bármilyen kívánt színt. Most megy a menü rakott Stilsloya- Nalozheniegradienta (Layer> Réteg stílusok> Gradient Overlay). Alkalmazza a következő beállításokat: Stílus Radial (Radial), színe a fekete (# 000000) kék (# 54799b), amelyet használni a központban.

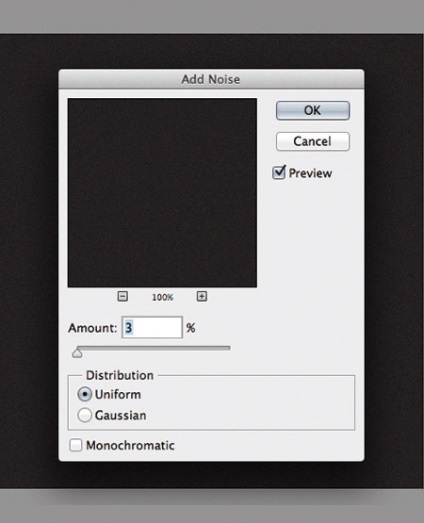
Hozzon létre egy új réteget, és nevezzük el Zaj réteg. Válassza ki a Paint Bucket Tool (Paint Bucket Tool), és töltse ki a réteget által létrehozott sötét színű (# 231f20). Hagyjuk az aktív réteg zaj réteg, és menj a menü Filter - Zaj - Zaj hozzáadása (Filter> Noise> Add Noise). A szűrő beállításai párbeszédpanelen adja meg a következő értékeket: Effect (összeg) 3%, a forgalmazás Uniform (Uniform), majd az OK gombra.

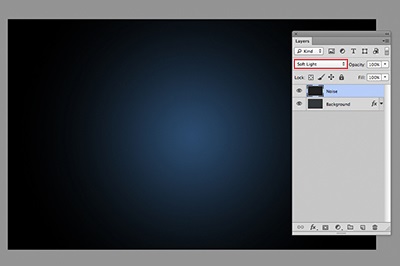
Nyomja meg a billentyűkombináció (Ctrl + U), és a pop-korrekció beállítások párbeszédablakban adja meg az értéket a (telítettség) 100%: Változás a réteg keverési módot Soft Light (Soft Light).

Adja hozzá a kívánt szöveget. Itt fogjuk használni a szövegben 123RF site logo. A rétegstílusok használja a sztrók (stroke). Az értékek a szélütés méretét, válassza a kívánt beállítást.

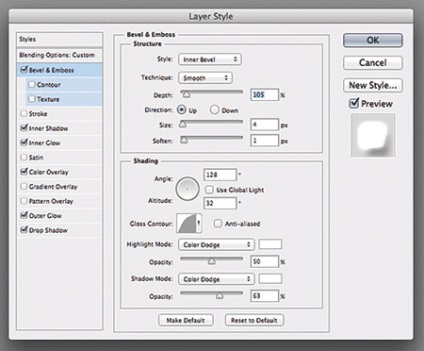
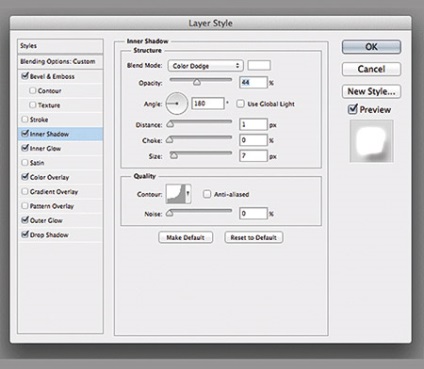
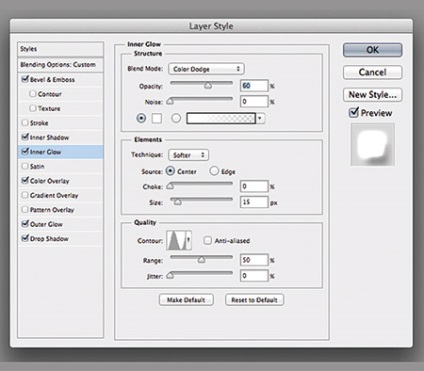
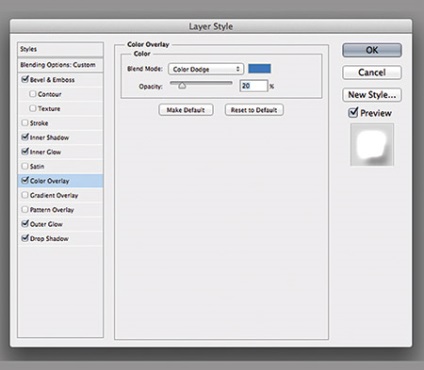
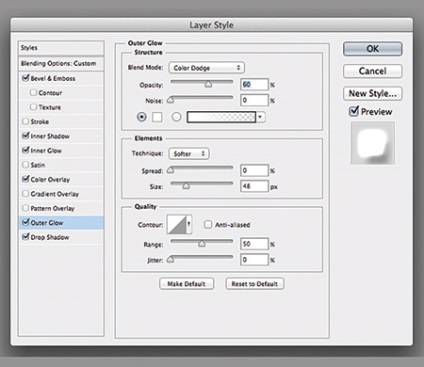
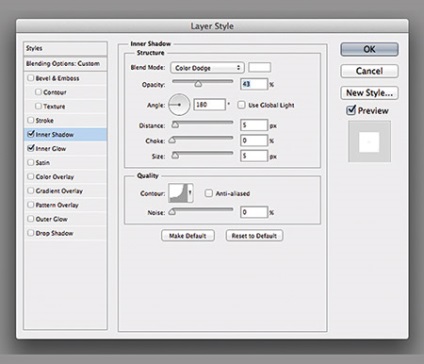
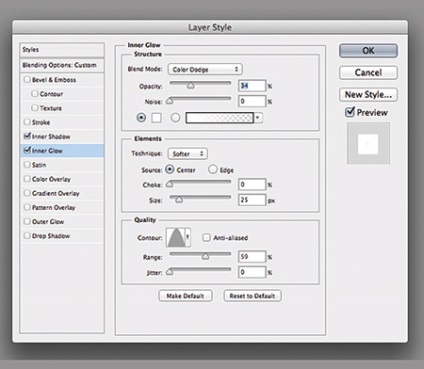
Ebben a lépésben létrehozunk egy izzó hatást szöveggé Rétegstílus. Kattintson duplán a réteg kinyitni az ablakot stílus beállításokat. Hogy hozzanak létre a réteg stílusok, használja az alábbi képernyőképek.
Domborító (Fazetta domborítás)

Belső árnyék (Belső árnyék)

Belső megvilágítás (Belső ragyogás)

Overlay színes (Színátfedés)

Külső megvilágítás (Külső ragyogás)


Ha elkészültél létre fényhatások segítségével egy réteg stílus, megy a Rétegek palettán, és engedje az értéke ennek a rétegnek Fill (Kitöltés) 0% -ra.

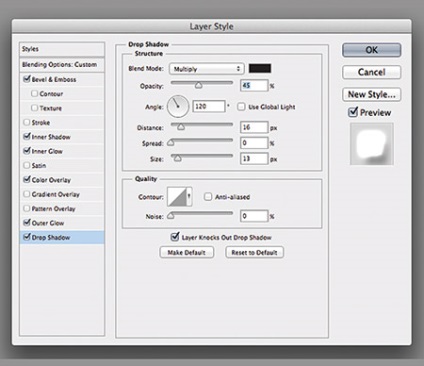
Ismétli a réteg, amit létrehozott, az 5. lépésben, és tiltsa le a másolat minden réteg stílus. Állítsa be a stílus most az alábbiak szerint:
Belső árnyék (Belső árnyék)

Belső megvilágítás (Belső ragyogás)

A következő eredmények alkalmazása utáni réteg stílusok.

Most hozzon létre egy mozgó fény foltok. Készítsen 5 réteg tetején a meglévő, és nevezd át őket 1,2,3, R és F. Ha a szöveget, hozzon létre rétegek szerint a leveleket. Csoport ezek a rétegek egy mappát, amely így a neve a fény foltok és módosíthatja a keverési módot Color Dodge (Color Dodge).

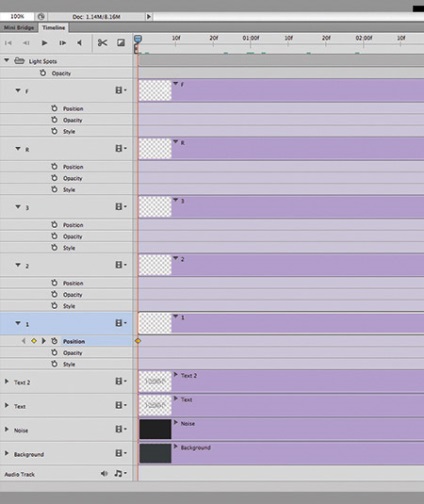
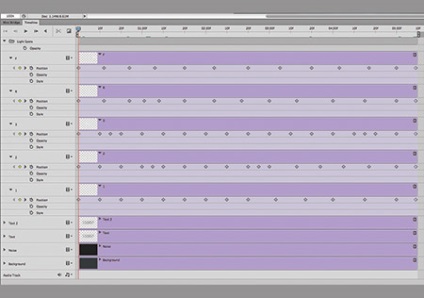
Most megy az Ablak menü - Idővonal (Ablak> Idővonal). Észre fogja venni, hogy a rétegek már épült a paletta bal része. Jelölje ki mind az öt réteg fény foltok, amelyek a csoportban fény foltok és győződjön meg arról, hogy az aktuális idő jelzőjét (kék csúszka) áll nulla keret. Most minden réteget a csoport tevékenységével, kattintson a lehetőséget helyzet (pozíció), hogy hozzon létre egy keyframe.

Állítsa be az aktuális időt jelző (kék csúszka) körül 1:00 F és mozgassa a réteg a fény foltok a pályáját a mozgás, a levelekre áramkört.

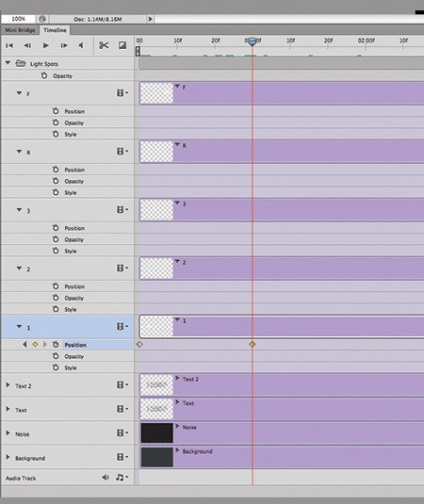
Így fog kinézni a kezdeti helyzetét fényfolt a leveleket. Húzza az aktuális idő jelzőjét a skála, és mozgassa a réteg a fény foltok, ami a kulcs kockákat. Továbbra is mozgatni őket, amíg be nem fejezi a mozgását a helyszínen szerte minden egyes levél a szöveg réteget. Az utasításokat lásd alább néhány képernyőképet
A fordító megjegyzése: Vegyünk kis szakaszok, hogy mozog a fény foltok azok mozgását és animációs, illetve sima lenne.





Ez idővonal fog kinézni mozgása után fény foltok és Kulcskép. Megjegyezzük, hogy a keyframe van egy folt helyzete változik az animáció.

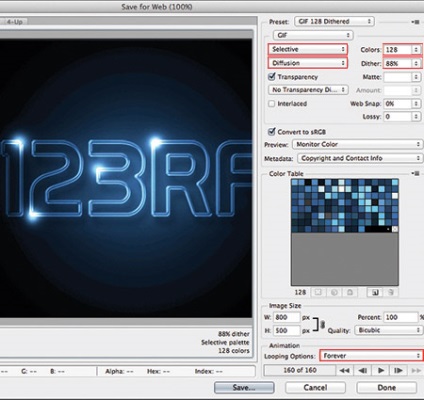
Amint minden készen áll, hogy menjen a File - Save for Web (File> Save for Web), és alkalmazza a beállításokat képernyőképnek. Ezután kattintson a Save (Mentés), és mentse animációk GIF formátumban.

Add-ons:
23370
előfizetők:
70 000 +
Felhasználói élmény:
328998
A többi projekt:
bejegyzés
Regisztráció postán