Hogyan hozzunk létre bolt példaként woocommerce wordpress téma
WooCommerce a legnépszerűbb platform internetes és ragaszkodott a kereskedelem, hogy a saját cég az interneten. Akkor töltse le az ingyenes WooCommerce, de értékelem akkor, csak most kezdett használ WordPress bővítmények és témák WooCommerce.

Te tényleg kell használni WooCommerce téma az online áruház?
A design a WooCommerce nemcsak kifejezetten az online értékesítés, hanem az egész kérdés köré épül WooCommerce stílusban. CSS, amely WooCommerce használja, hogy meghatározza a megjelenését, akkor használja WordPress WooCommerce téma egyesítésére együtt, amely létrehozza a legszebb vitrinek online áruházak.
Nem beszélve arról, hogy most telepíteni és beállítani egy új WordPress WooCommerce téma nem nehezebb, mint bármely más téma WordPress.
Megmutatjuk, hogyan kell csinálni.
Hogyan kell telepíteni és beállítani egy új WordPress téma WooCommerce
A kezdéshez telepíteni kell WooCommerce plugin a WordPress honlapján. Ez úgy történik, ingyenesen:

És most kezdjük a telepítési és konfigurációs egy új WordPress téma WooCommerce.
1. lépés: a vizsgálati adatok (Dummy Data)
Ha már hozzáadott termékeit WooCommerce, hagyja ki ezt a lépést, és folytassa a 2. lépéssel.
Beállítás fiktív adat egészíti fiktív termékeket az ablakban a bolt, amely segít, hogy szemléltesse a jövőben megjelenését. A telepítés befejezése után, és az új téma beállításokat WooCommerce távolítson el minden fiktív adat, és adjunk a valódi áruk. Ellenkező esetben fennáll a veszélye véletlenül törli ezt a termékekre vonatkozó információkat.
Dummy adatok ágyazott WooCommerce plugin. Töltse le a plugin WordPress plugin könyvtárban a számítógépen. Letöltés után csomagolja ki a fájlt, és készen áll, hogy a behozatali dummy-data.xml fájl
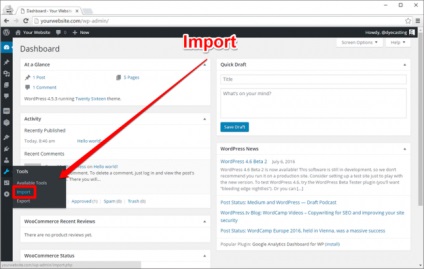
Az Eszközök → Import:

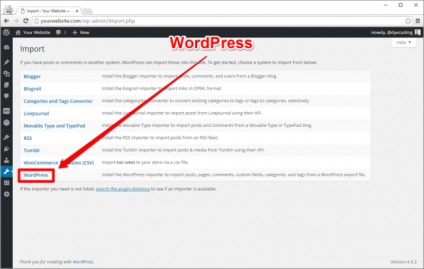
Mert WooCommerce fiktív adatok kiválasztásához WordPress.

A legvalószínűbb az, hogy nincs telepítve a plugin WordPress importőr. Ha igen, most telepíteni.

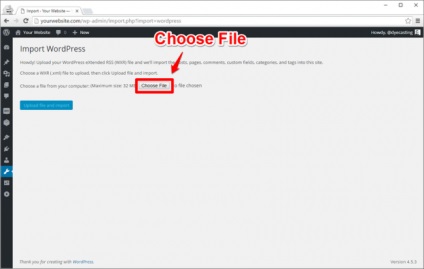
Emlékszel, ahová mentette, és kicsomagolva bővítmény WooCommerce? Kiváló! Most megint megy Import kattintva «Fájl kiválasztása» és találja meg.

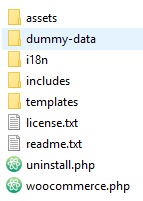
A fiktív adat kell tömöríteni mappát: woocommerce → dummy-adatokat.

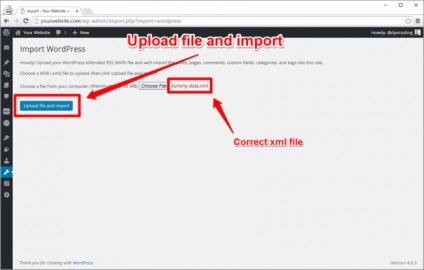
Nyissa meg a dummy-adatmappán. válassza dummy-data.xml. töltse le és importálja a fájlt.

Ez az utolsó dolog, mielőtt importálja a fiktív adatok.
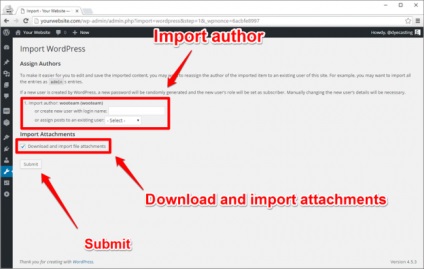
Minden részben függ a személyes preferencia, de itt mit teszünk (a képen látható alább):
Ezután nyomja meg az «S ubmit»:

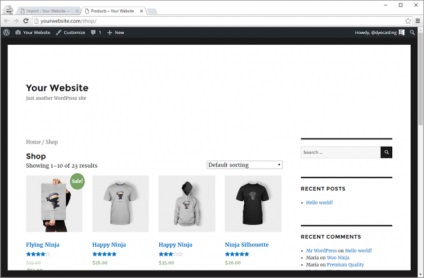
Ide vashsayt.com / shop / és látni a teljes import teszt verziója a boltban.

Igen! Megcsinálta!
Bár úgy néz ki, mindegy, nem? Nos, megyünk, hogy hozzanak egy gyönyörű WooCommerce téma, például Savoy.
Megjegyzés. Miután befejezte a telepítési és konfigurációs témák ne felejtsük el, hogy távolítsa el a termékek és importált képeket a fiktív adatok mielőtt elkezdené adni saját termékeiket.
2. lépés: Telepítse WooCommerce téma
És most térjünk telepíteni WooCommerce témát. Ha még nem töltötte le a témát, akkor töltse le a számítógépre. Nézzük meg ezt részletesebben példája Savoy témák ThemeForest:

Kicsomagolás után a téma akkor megjelenik egy sor különböző mappák:

Nem minden téma letöltött fog kinézni. Néha másolatot készíteni a mappák, amelyet letöltött, és van egy mappa témafájlokra. Te mindig ellenőrizte.
Tárgy Savoy tartalmaz néhány további előnyöket, például a nyilvántartások, az eszközök stb Ha megnézzük a téma Files mappa keresve Savoy, meg fogja találni azt ott (savoy.zip).
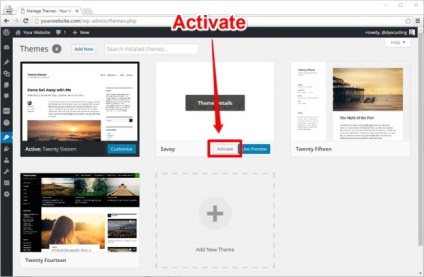
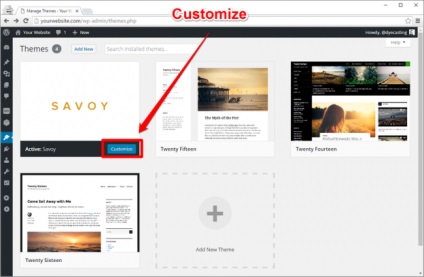
Miután telepítette a témát az oldalon, megy Megjelenés → Témák. a telepítés ellenőrzéséhez és aktiválja ott.
Mint látható (lásd alább), Savoy téma lett telepítve sikeresen, így nyomja a «Activate»:

Most, hogy a WooCommerce témát sikeresen telepítve és aktiválva, állítsuk fel.
3. lépés beállítása WooCommerce téma
Ajánlott kiegészítések
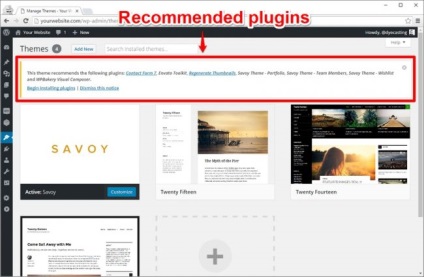
Miután telepítette és aktiválja a téma, Savoy, akkor megjelenik egy üzenetet az ajánlott plugins:

Néha menet küld értesítést ajánlott bővítményeket, de a legtöbb esetben ez az információ megtalálható a dokumentációban. A téma lehet igazítani, például egy side-csúszkát, de a kódját a tárgy nincs regisztrálva.
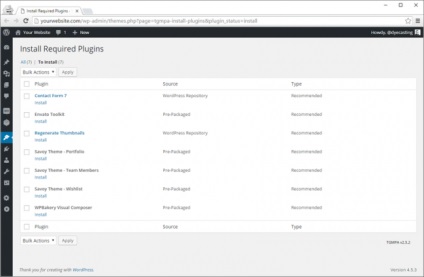
Nyomja meg a «Megkezdtük plugins» Savoy a téma, és látni fogja egy listát a javasolt plugins:

Ismét minden attól függ, a téma, de ebben az esetben választhat, hogy mit kell telepíteni bővítményeket.
Például a Savoy ajánlott Contact Form 7 és egy megfelelő design, de lehet választani valami mást, mint a gravitáció Forms és a Ninja Forms.
Dugó írja Envato Toolkit, azonban nagyon fontos azok számára vásárolt ThemeForest, biztosítva, hogy értesítést fognak kapni a frissítéseket a témában.
Javasoljuk, hogy telepítse az összes javasolt dugó. Bármikor törölheti a nem kívánt bővítményt, de lehet, hogy csalódott az a tény, hogy a téma nem működik, mint a demo.
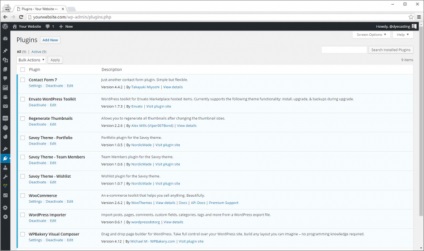
Miután telepítette az ajánlott bővítmények ne felejtsük el, hogy aktiválja őket:

Ha ön használ egy témát ThemeForest, mint a példánkban a Savoy, ne felejtsük el, hogy adja meg a Marketplace A felhasználónév és titkos API-kulcs a Envato WordPress Toolkit, hogy ellenőrizze a frissítéseket szálak.
Ez a része a beállítás nagyon érdekes, most már képzelni a jövőben a site design.
Akkor hozzáférhet a WordPress Customizer a menüből Megjelenés → Testreszabás.

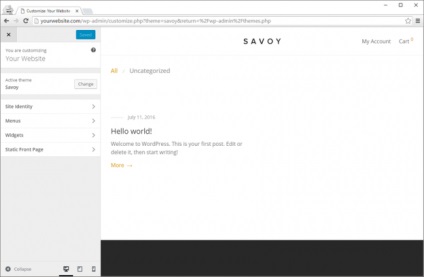
Üdvözöljük a WordPress testreszabói:

Itt fogunk változtatni néhány dolgot, majd lépni a mélyebb beállítást.

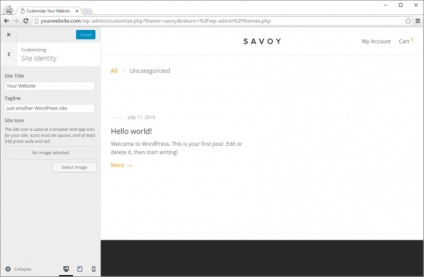
Néha itt felveheti egy képet a fejlécben vagy a honlap ikonra (témától függően).
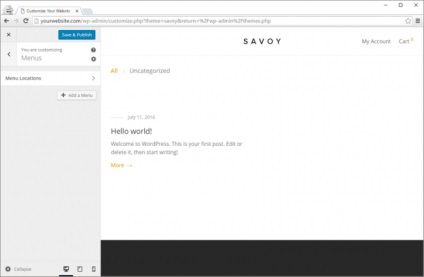
Ezután állítsa a menü:

Ha még nem hozott létre egy oldalt, akkor testre szinte semmi. De WooCommerce automatikusan hozzáadja számos új oldalt szeretne hozzáadni a menühöz.
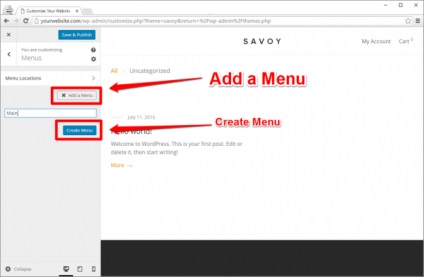
Könnyedén hozzá, és hozzon létre egy új menü:

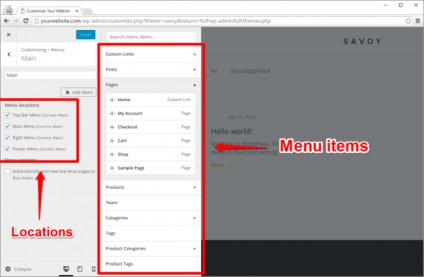
Amint felveszi a menüt (egy vagy több), akkor választhat, hogy hol van, és annak részeit (például a linkek bejegyzések, oldalak, a termékek) kell elhelyezni.

Megvan a szabadságot, hogy állítsa be a funkciót a webhelyen. Ne féljen kísérletezni.
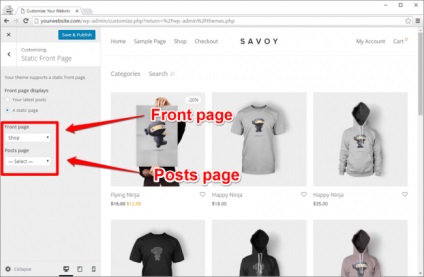
Mielőtt befejeznénk a WordPress testreszabói, akkor érdemes létrehozni egy honlapon a webhelyen:

Mark «Első oldal jelenik meg» mint «A statikus oldal», és válassza ki a legördülő menüből «Kezdőoldal» - «n». Shop oldal automatikusan jött létre, amikor telepíti WooCommerce plugin.
Mi a helyzet a rekordok az oldal, minden attól függ, hogy szeretné-e, hogy a blog az Ön WooCommerce honlapján. Ha igen, akkor meg kell, hogy hozzon létre egy blog oldalt, és válassza ki a WordPress testreszabói vagy a Settings → Reading.
találatok
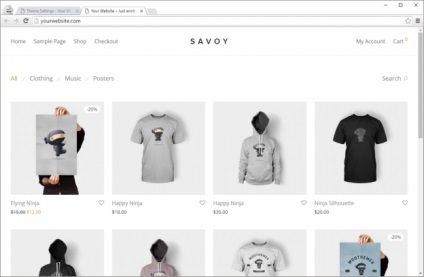
Miután az alapvető beállításokat látni fogja, hogy milyen nagy tűnhet az online áruház segítségével WooCommerce témát.

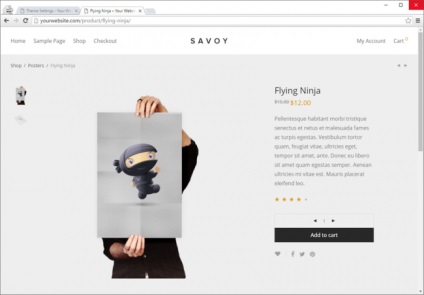
Termék oldalak nézel:

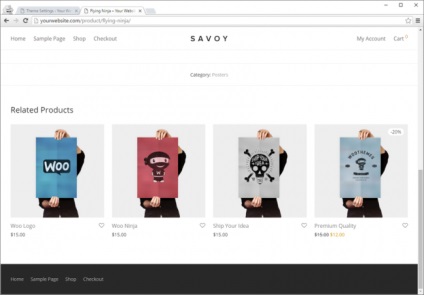
Itt is van egy blokk, amely hasonló termékek:

Savoy lehetővé teszi a testre sok elemet a helyén, és nem csak azok, amelyekről azt mondják (kérjük, olvassa el a dokumentációt a szálak tudni jellemzői). Megmutatjuk, csak azokat a beállításokat, amelyek lehet tenni a WordPress Customizer és azonosak az összes témát.
Látod, milyen egyszerű, hogy az első lépéseket létrehozása új WooCommerce téma, és hogy milyen szép tervezett témákat WooCommerce? De ez még nem minden!
Bízunk benne, hogy meg fogja találni hűvös WooCommerce témát, amely ideális az online áruház.
Ideges vagyok, egy online áruház nem csak a termékek listáját - ez a fizetés és a szállítás. hogyan kell beállítani, hogy ne írt - azt jelenti, hogy a témában nem hozták nyilvánosságra, várom, hogy továbbra