Hogyan, hogy a tépett szélű Photoshop - logo tervezés és arculattervezés, weboldal fejlesztés
Ez Karoo, akkor megtanulják, hogyan lehet a tépett szélű a Photoshop.
Például vettem egy képet, hogy egy ilyen csodálatos tigris:

Hogyan, hogy a tépett szélű Photoshop?
Kezdeni ki az alapértelmezett szín - (D) gombot.
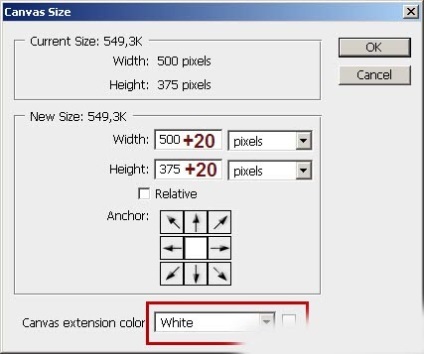
Akkor megy a kép? Canvas Size (Kép? Canvas size). Hozzáadott 20px és állítsa be a kívánt keret színét.


Most, hogy a téglalap alakú sátor eszközt (téglalap Select), hogy a kiválasztás a fotó.

Ezután tegye toll 4px, erre a Select? Módosítása? Feather (Isolation? Módosítása? Feather). Most fordítsa meg a kiválasztás használatát gyorsbillentyűk Ctrl + Shift + I

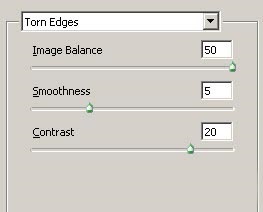
Akkor megy a szűrő? Sketch? Tépett szélű (szűrő? Sketch? Rongyos) most törölje gyorsbillentyűk Ctrl + D

Így kaptam:

Ma már tépett szélű a Photoshop.
Sok szerencsét! Míg újra találkozunk az oldalak egy design stúdió Drawdream.ru