Hogyan adjunk egy háttérszínt és a kép a css - webfejlesztés, qndex
Hogyan adjunk egy háttérszínt és CSS

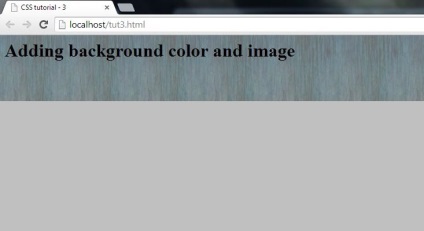
Hozzáadása háttérszín és képek a CSS könnyű. Ebben a leckében megmutatjuk, hogyan kell hozzáadni fonavy szín és a kép a CSS-ben.
Lépésről lépésre, hozzátéve, a háttér színe és CSS.
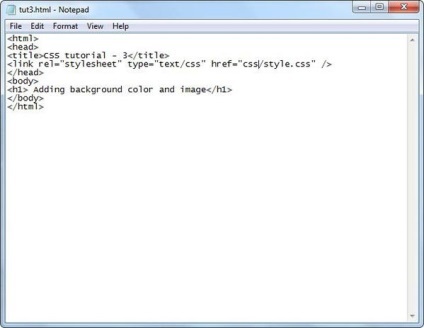
1. Először hozzon létre egy HTML-fájlt. Használhatja bármilyen IDE, például a Jegyzettömb vagy a Notepad ++ vagy az Adobe Dreamweaver, hogy HTML-fájlt. Ebben a tutorial, használja rendszeresen notebook, amely elérhető bármely PC Windows. Nyílt Jegyzettömb és adja meg a következő kódot:

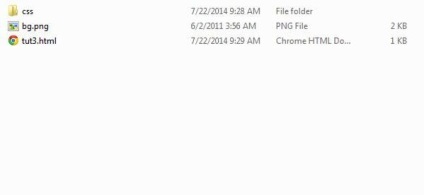
2. Ezután ugyanabban a könyvtár (mappa), ahol a html fájlt, mappát hoz létre „css”, és hozzon létre benne egy új CSS-fájl neve „style.css”.

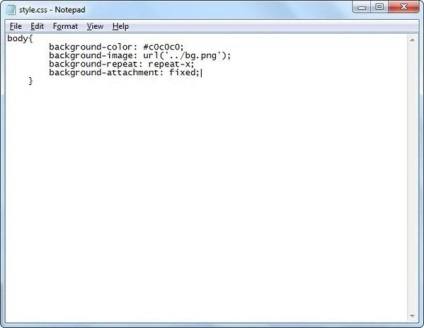
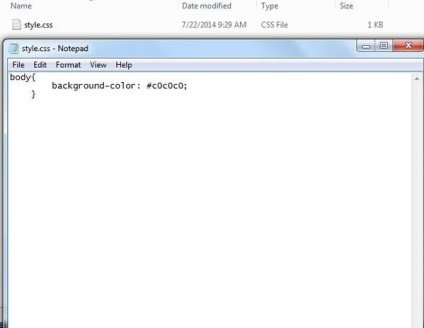
3. Ezután nyissa meg a style.css fájlt és adja meg a következő kódot:

4. Ismét hozzá egy háttérképet, mentse a képeket a mappába, a HTML-fájlt, majd nyissa meg a CSS fájlt a 2. lépésben létrehozott.

5. Írja be az alábbi kódot ugyanazon CSS fájlban, azaz a. E. style.css
Ez határozza meg, hogy milyen a háttérképet meg kell ismételni. Alapértelmezésben egy háttérképet, ha a mérete kicsi, akkor ismételje meg az egész oldal (X és Y tengely), de ha azt szeretnénk, hogy figyelemmel kíséri, amelyen tengely ismételni fogja a képet, vagy egyáltalán, hogy a kép nem ismétlődik alább tekinthető minden szempontból background-repeat.
Négy lehetséges értékei background-repeat.
background-repeat: repeat-x - ez teszi megismételni egy háttérképet csak vízszintesen.
background-repeat: repeat-y - ez teszi megismételni egy háttérképet csak függőlegesen.
background-repeat: repeat csinál háttérkép ismétlődik vízszintesen és függőlegesen. Ez az alapértelmezett viselkedés.
background-repeat: no-repeat - nem ismételjük meg a képet. Csak egy háttér kép jelenik meg.
background-attachment használják, hogy a háttérkép fix vagy tekercsek együtt az egész tartalmát az oldal.
Két értéket background-attachment:
background-attachment: scroll - ez okozza a háttérképet görgetni a tartalmát az oldal.
background-attachment: fixed - ez zárja le a háttérképet.