Hogyan adjunk egy háttérképet html
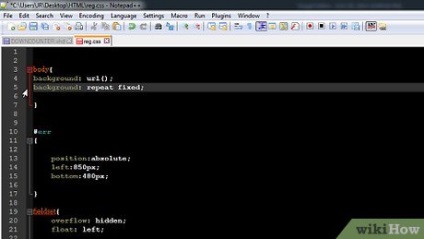
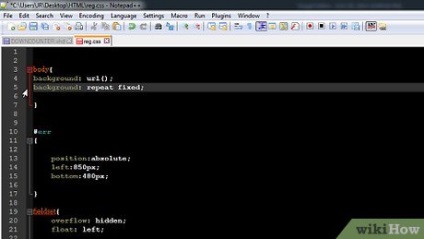
Akkor szépíteni a weboldal hozzáadásával saját háttérképet a weboldalakat. Ebben a rövid cikkben, akkor megtanulják az alapokat, hogyan kell hozzáadni egy háttérképet a saját webhelyére. Itt, a kombináció a CSS (Cascading Style Sheet) HTML, hogy az optimális eredményt. [1] A HTML létrehozásához használt egy weboldalt szerkezetet, míg a CSS dolgozik ő stílusa. [2]
lépések szerkesztése