hó animáció a Photoshop
Ró reális hó hullott a fotó - egy nagyon nehéz feladat a Photoshop, és az animáció hópelyhek még bonyolultabbá teszi a feladatot.
De ez a bemutató fogok beszélni egy viszonylag egyszerű módja annak, hogy animálni a hó, amely el tudja végezni a Photoshop CS6 és a fenti változatok. Hópihe esés lesz található több szinten hosszú távon, és a hó meg nagyon is valóságos.
Ezen kívül az alkalmazás ezen algoritmus keverési hóesésben ad fotók egy bizonyos hatása a 3D-képet.
Nézd meg a végső kép GIF:
1. rész: létrehozása hópelyhek animáció
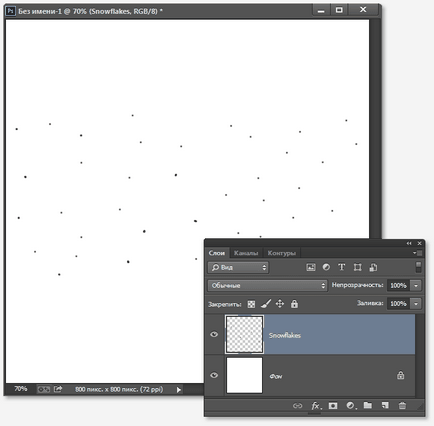
Hozzon létre egy új dokumentumot Photoshop méretezve 800 800 pixel, fehér alapon.
Vegye eszköz "Brush" (Brush Tool), állítsa a keménységet (keménység) 100%, és állítson be egy kis átmérőjű nyomtatási valamit 4 pixel? színes - fekete # 000000.
Hozzon létre egy új réteget a dokumentum (Ctrl + Shift + Alt + N), ez a réteg tesz fekete pontok elrendezve egyenletesen a vásznon, torlódás elkerülése pontot egy területen. Minden pont lesz további hópehely, és ugyanabban az időben átnevezheti ezt a réteget „Hópelyhek”, amely lefordítja a polgári, mint „Snowflake”.
Itt van, amit meg kell szereznie a következőkről:

2. rész előállítása hópelyhek animáció
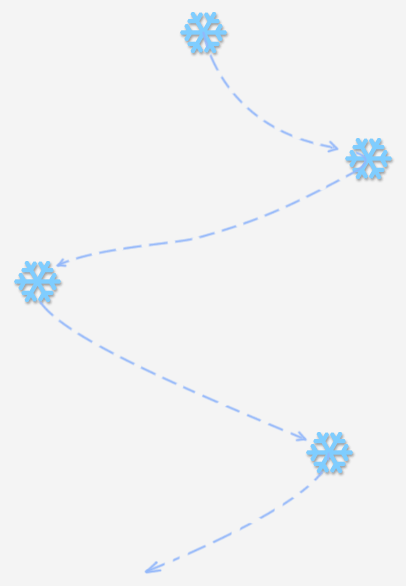
Végrehajtása előtt az animáció, fontos tisztázni, hogy mi a pálya a lehulló hópelyhek, azaz milyen módon a hópelyhek csökkenni fog a vásznon.
A természetben, a hópelyhek nem esik le az égből egy egyenes vonal, mint az esőcseppek, hanem egy terv egyik oldalról a másikra:

Ennek megfelelően nem kell csak animálni csak csepp le, de a csökkenés, míg mozog egyik oldalról a másikra.
Elkezdjük animációkat animálni a mozgás egyik oldalról a másikra.
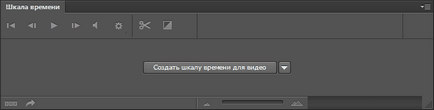
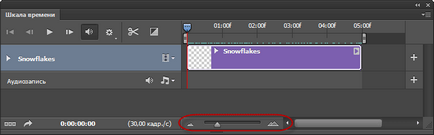
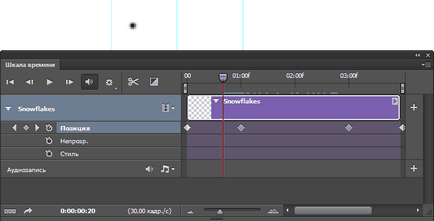
Így, miután a lap átigazolási -> Time Scale opció esetében panel fotoshopovky időrendben, alapértelmezés szerint ez így néz ki:


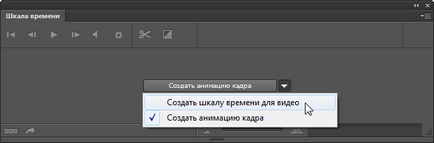
Most, hogy az időskálán jön létre, és ez a lila csíkok a panel, meg tudod változtatni a kijelző skála a csúszka alján ezt, meg kell beszúrni a megfelelő időben markerek:

Szükségtelenül a Rétegek panelen ránk, kivéve a háttérben, csak egy réteg „hópelyhek”, akkor lehet nézni, hogy az idővonalon.
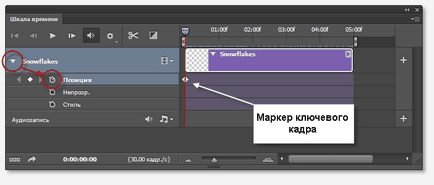
Ezután kattintson a kis háromszög a bal oldalon a réteg nevét, akkor megnyílik három új vonalak.
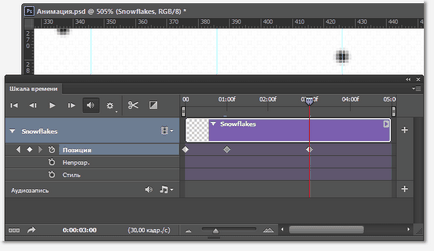
Győződjön meg arról, hogy a csúszka playhead akkor a bal oldalon a skála, és kattintson a stopper ikon a bal oldalon a „pozíció” (Position). Ez a művelet automatikusan beilleszti a Kulcsképkocka marker az első képkocka az animáció a jövőnk:

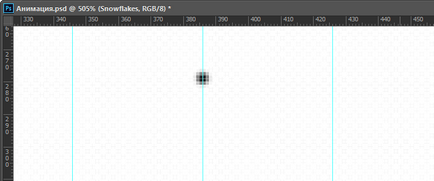
A kényelem megteremtése hópelyhek mozgás, papírra vetni horizontális útmutatókat. Növeli a kijelző skála a dokumentum, helyezze az egyik vasúti központjában hópelyhek, és a másik két azonos távolságra, hogy tegye a útmutatók azonos távolságban, közé tartozik a vonal (Ctrl + R):

3. rész: animáció hópelyhek vízszintesen
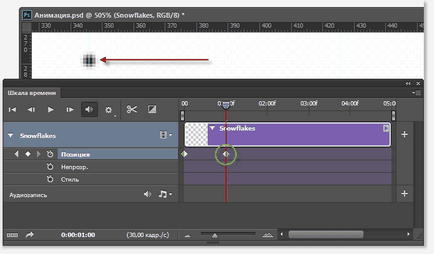
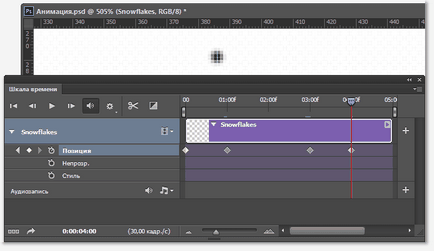
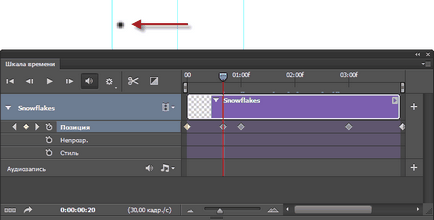
Abban a pillanatban, van egy kulcs képkocka az animáció, ami az elején is. Mozgassa a playhead egy második (a 01: 00F) az idővonalon, majd megteszi a szerszám „Move” (Mozgás eszköz), tartsa lenyomva a Shift gombot, hogy hópehely szigorúan horizontális, hópehely, és húzza balra a bal kalauz. Ha befejezte húzás, a játék mutató marker automatikusan megjelenik a kép, amit nézett volna a zöld kör:

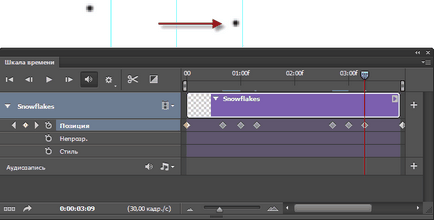
Az idővonal, húzza a csúszkát a playhead a harmadik a második (03: 00F). Hópehely egy dokumentumban, tartsa lenyomva a Shift, húzza jobbra kalauz. Egy másik kulcsképkockát marker megjelenik az idővonalon:

Végül a húzza a lejátszási jel négy másodpercig (03: 00F), majd vissza a hópehely középső sín:

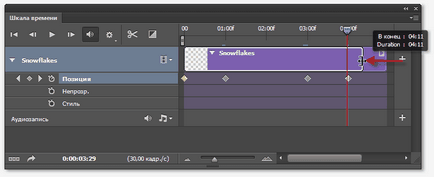
mert animációs fog játszani négy másodpercig, telepíteni kell azt a pont végéig. Húzza a jobb oldalon a lejátszási sáv a playhead, amely jelenleg körülbelül az idő 04: 00F:

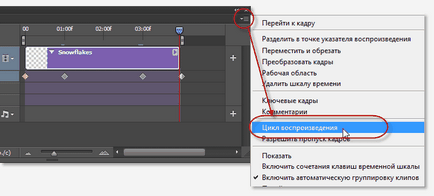
Most kell, hogy hurok a lejátszás a vízszintes mozgását hópelyhek egyik oldalról a másikra ismételt végtelen számú alkalommal. Ehhez kattintson a ikonra a jobb felső sarokban a timeline, és válassza ki a „Playback hurok” (hurok lejátszás):

Animáció mozgalmak egyik oldalról a másikra kész. Látni, nyomja meg a billentyűt „Space”. Meg kellett volna, valahogy így:
De, ha jobban megnézed a hópelyhek mozog, akkor látható, hogy megváltoztatja a mozgás egyik oldalról a másikra kiderül, nagyon éles átmenetet, amely nem lehet a valós világban. Most megpróbáljuk kijavítani.
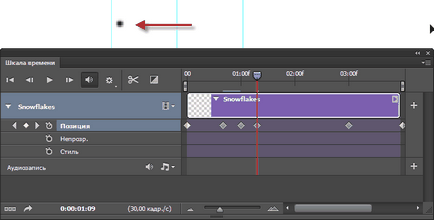
Növeli a kijelző skála a dokumentumot. Drag playhead egy második jelölés (01: 00F), az ábrán látható módon, I a 20. keret, illetve, hogy irányítsák hópehely pododvinetsya:

Az aktív szerszám „Move” (Move eszköz) csúszik a hópehely közelebb van a vezető megnyomja billentyűk „balra nyíl”, a marker a skálán jelennek meg:

Húzza a playhead felett marker 01: 00F és húzza a hópehely balra közelebb a vezető:

Ismételjük ezt a folyamatot három másodpercre jel (03: 00F), csak ez alkalommal, kitolja a hópehely jobbra:

Most változik a mozgás irányát a hó lett simább, hópelyhek sebesség lelassul, amikor közeledik a végpont:
Most, hogy ellenőrizze során az animáció, sem a hópelyhek nem terjed túl a szélén a vásznon. Amikor hópelyhek esnek kívül a területen a vásznon, már három ilyen, távolítsa el őket, egy eszköz „Eraser” (Radír eszköz):
A következő cikkben zaymomsya függőleges hó animáció.