Generátor gombok egy webes fejlesztő eszköz webmaster
A teremtés és elrendezése a helyszínen, hogy a web developer gyakran problémát létrehozásának gomb. Még egy veszi el a legtöbb időt, mert szeretne egy gomb megfelel az általános design a helyén. És ha azt szeretnénk, hogy több mint egy gombot, és 10 vagy 15, lehet, hogy egy egész „örökkévalóság”. Sőt, ez a munka meglehetősen egyhangú és unalmas, és hogy az élet könnyebb annak betűszedő tervezték gombok generátor.
Mi a generátor a gombok?
Generátor gombok - egy olyan program, amely lehetővé teszi, hogy interaktív módon létrehozni, és válaszd a megjelenése egy gomb segítségével a különböző beállításokat.
Az ilyen programok többnyire működik, mint egy online generátor css gombok, azaz a felhasználónak nem kell letölteni semmit, és telepíteni a számítógépre. Ő is megy online, és használja a speciális szolgáltatások, amelyek néhány perc alatt, akkor hozza létre a szükséges számú kulcsok különböző.
Az eredmény az ilyen programok keletkezik a felhasználó által beállított paraméterek css-kódot. amelyet másolni és beilleszteni a dokumentumot a stílus a honlapon. Így generátorok egyszerűsíti a folyamatot, és időt takarít meg a tervezés gombokat.
Böngésszen népszerű generátorok
Következő cikk áttekintést nyújt az online szolgáltatásokba gombok a weboldalak.
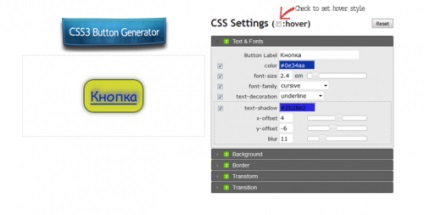
Váltás után a megfelelő weboldal felületén oszlik két részre úgy tűnik, hogy a felhasználó számára: a jobb oldalon van egy gomb a bal oldalon mutatja a paraméterek beállítása során a kijelzőn, mely gombok változni fog valós időben.
További lehetőségek vannak leírva, és hogyan befolyásolja a megjelenését a gombot.
Szöveg és betűtípusok (Text Betűtípusok). A következő paramétereket lehet beállítani ebben a konfigurációban lapon:- A név a gombra (Label) - a beírt szöveg ezen a területen jelennek meg a gombot;
- Color (szín) - ebben a pontban a szöveg színét;
- betűméret (betűméret) - konfigurálható bevitelével egy számértéket, vagy mozgassa a csúszkát a kívánt helyzetbe;
- Font család (font-family) -, akkor válassza ki a betűtípust ezen a területen;
- Díszítése a szöveget (text-dekoráció) - A legördülő menü opciók elhelyezkedését illetően a szöveg sora: a szöveget, a szöveg, áthúzott szöveget;
- Shadow (text-shadow) - ezen a ponton lehet kiválasztani a színárnyalatot, a tengely a helyét az x és y. és egy elmosódott (elmosódott).
Aktiválásához hozzáférést ezeket a beállításokat pipálja be a jobb ezeket az elemeket, amint azt az alábbi képet:

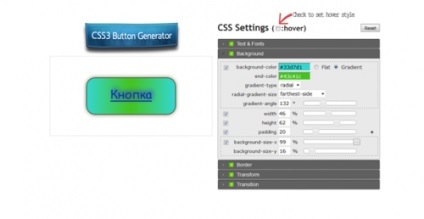
- A háttér színe (Background color) - itt válassza ki a „sima» (lapos) vagy „Gradiens» (gradiens);
- A végső szín (end-szín) -, ha a gradiens került kiválasztásra, ezt az opciót, a szín, amelyben, hogy átmenjen egy háttérszín;
- gradiens típusú (gradiens-típus) - beállítás színátmenetek;
- A radiális gradiens mérete (radiális-gradiens-méretű) - méret kiválasztása gradiens;
- A gradiens szög (gradiens-szög) - beállítás a gradiens szögét;
- A szélesség és magasság (szélesség, magasság) - a csúszkák, vagy úgy, egy számérték, akkor állítsa be a szélességét és magasságát a gomb;
- Behúzása (padding) - ezzel a lehetőséggel, akkor állítsa be a távolságot a szöveget a határait egy gombot;
- A méretei a tengelyek háttér (háttér-size-X, a háttér-size-y) -, ha a gradiens választották az elején, ezek a paraméterek befolyásolják a kijelző, nevezetesen, a mérete:

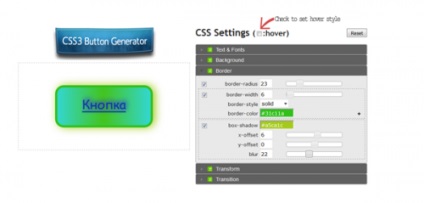
- A sugár a határok (border-radius) - felelős kerekítés gomb határok
- A szélessége a határ (border-width) - a változó értékét, vagy görgetés csúszka megváltoztatja a szélessége a gomb határon.
- A szín a határ (border-color) - választott szín határ
- Árnyék gomb (box-árnyék) - az elem felelős az árnyék színes gombok, az elmozdulás a tengelyek mentén, valamint elmossa az árnyékok:

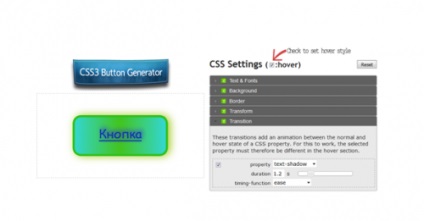
Settings „Átalakítás” fülre (Transform) - felelős az elrendezés és a megjelenés a gombot a gépen.
Szabályozásával a csúszkákat a gombot tud nyúlni, összezsugorodik és forog a tengelye x és y:

Tab beállítások „Transition» (Transition) felelős a változás a gombot, ha lebeg, és kattintson rá. Állítsa be a paramétereket egy aktivált gombot, hogy jelölje meg a CSS beállítás (: hover) és végezze el a szükséges beállításokat:

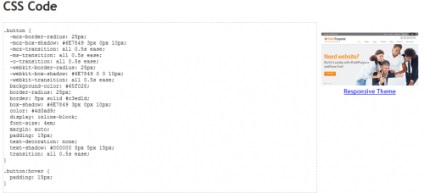
Ha a paraméter beállítás megtörtént, akkor másolja kész CSS3-kódot, és használja, amikor a fejlődő a helyszínen. kóddal blokk alatt helyezkedik el a generátor oldalon:

Miután foglalkozott a beállításokat a szolgáltató, a felhasználó nem lesz nehéz használni más css gombok generátor, például mint például a CSS-trükkök gomb készítő.
Css-trükkök gomb készítő
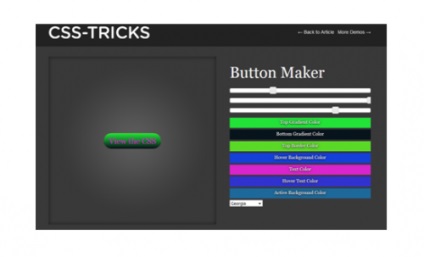
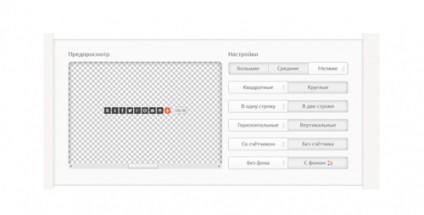
A generátor indításához robotok kell menni a megfelelő oldalra. Ez megjeleníti a beállításokat, amelyek sokkal kisebb, mint a korábbi szolgáltató:

A jobb oldalon három csúszkák, amelyek felelősek a méret a gombot, majd mutatja az ismerős beállítás: a szín a felső és az alsó színátmenetek, határ, háttérszíne, miután a kurzor mozgatásával, a szöveg színét, a szöveg színét kattintás után.
Generálni a kódot, akkor egyszerűen kattintson a Create gombra.
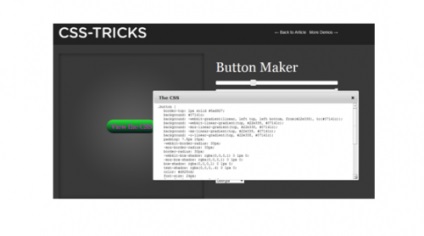
Ekkor megnyílik egy ablak, ahonnan másolni:

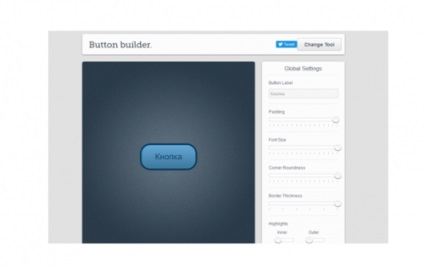
Egyszerű és könnyen használható gombok tervezők. A jobb oldalon a beállításokat, ahol megadhatja a következő paramétereket: a neve a kulcs, padding, méret, lekerekített élek, a szélessége a határ:

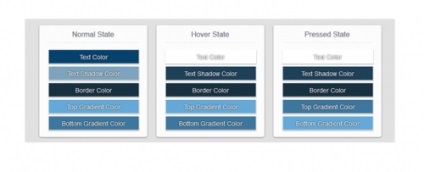
- Inaktív állapotban (normál állapot);
- Kurzor pozícióját (Hover állam);
- Aktiválása gomb (préselt állam):

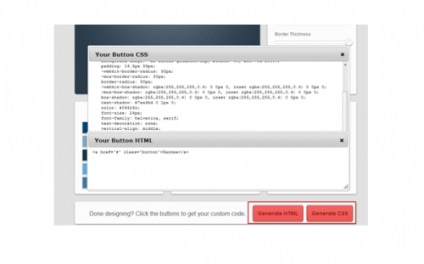
Ez a generátor különbözik az eddig leírt, hogy van egy generáló funkció HTML-kódot. amely nem rendelkezik a korábbi szolgáltató.
Ahhoz, hogy a CSS-t. rá kell kattintani a gombra, amely megnyitja a kód ablak:



Miután a telepítési folyamat befejeződött, akkor másolja kész kódot, és illessze be a HTML-dokumentum:

Azok a felhasználók, akik szeretnék jobban megérteni, hogyan lehet létrehozni egy gombot, hogy ez a kívánt formára és állítsa más paraméterek, használhatja a szolgáltatást Bootstrap. amely keretet biztosít a letölthető.
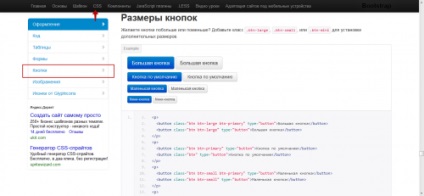
Mivel ez a cikk szól a gombokat, majd információt találni a teremtés lehet a CSS oldalon ezt a szolgáltatást a „Buttons” részben:

A haladó felhasználók számára, akik szeretnék megérteni, hogyan kell létrehozni gombok, bemutatva szolgáltatás Bootstrap. amely tartalmazza az összes szükséges információt az elrendezés weboldalakat.