Firebug firefox - Telepítés és használat
Ebben a leírásban, akkor nézd meg elegáns kiegészítője Firebugdlya Firefox szükséges webmesterek. Segít megtalálni és kijavítani a megfelelő helyre HTML kódot, és megtalálni, és módosítsa a CSS stílusokat. Az egész folyamat találni és rögzítő jelentősen növekszik. Mindez egy Firefox kiterjesztés nevű Firebug. Nézzük meg részletesebben.

Kattints rá, és küldje el nekünk az oldal addons.mozilla.org.

Ezután minden világos. „Add a Firefox» és indítsa újra a böngészőt, miután megjelenik a jobb felső vagy alsó itt ilyen ikon - scutes.
Csakúgy, akkor láthatjuk, hogy ha megyünk a menü „Eszközök - Bővítmények - bővítmények a Firefox.
Firebug - nem csak egy böngésző add-on bővített képességekkel, de ahogy olvastam a honlapján a fejlesztő Firebug - az evolúció webdesign. És ez igaz.
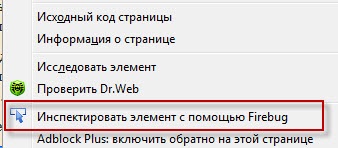
Ahhoz, hogy indítsa el a Firebug bővítmény egyszerűen kattintson jobb gombbal a töredék érdekes számunkra az oldalon, és a legördülő menüben, kattintson a „vizsgáljuk meg elemnek a Firebug»

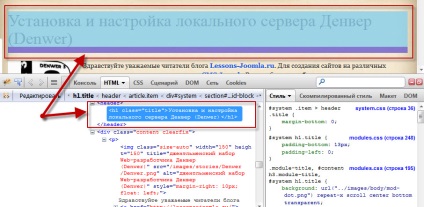
Ezután Firebug plug-in ablak alján az oldalt HTML kódot felelős ezen az oldalon részben. Az ugyanazon helyszínen részén kékkel kiemelve, mint az alábbi fotó. Elegáns igaz. De ez még nem minden jellemzőjét.

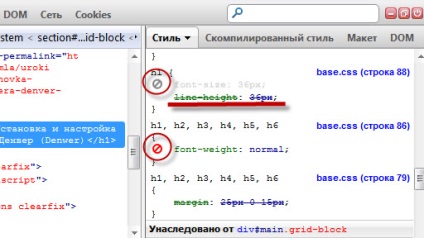
Tudod, hogy változásokat HTML kódot, és az eredmény azonnal látható. Meg kell jegyezni, hogy a változások csak akkor lesz látható, amíg nyitva Firebug ablak, amely maga is egy weboldalt, akkor ez nem érinti. Ugyanígy lehet kísérletezni CSS fájlokat. Változás a betűtípus szín és méret is, stb Ez fog beszélni részletesebben ismertetjük.
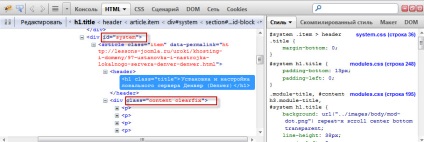
Tehát, akkor az a mi részek van szüksége, és szeretne változtatni, nem csak vizuálisan, hanem fizikailag is. De hogyan kell csinálni? Először, meg kell határoznia, hogy mit keres PHP Joomla 2.5 fájlokat. Itt Firebug nem egy asszisztens, de azt mondja nekünk, hogy mit lehet fogni a keresést.

Azt javasoljuk, hogy használja a személyi igazolvány vagy CSS osztály konténerben. A tartály, mit tartalmaz a DIV címkéket. Hogyan Keresés, lásd a Fájlok keresése a Total Commander. Nem minden azonnal kapunk. Ugyanakkor az „egy pirulát” nincs itt. Általános szabály, hogy meg kell szerkeszteni a kódot a Joomla sablon. Különböző fejlesztési minták szabályzatát elnevezésére CSS osztályok és ID.

Beírhatja az értékeket, és nyomon követheti, hogyan néz ki. Ez nagyon fontos, amikor szerkesztik Joomla 2.5 sablon, mert biztos vagyok benne, hogy nem mindenki ebben a sablont tetszik.
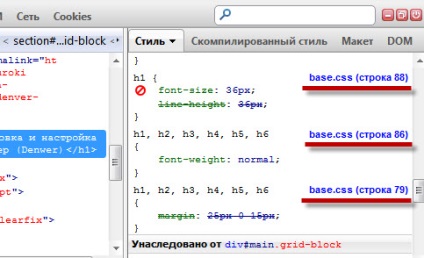
Tehát, válassza ki a kívánt értéket, majd vizuálisan elégedett mindennel, de ahol most azt akarják, hogy keressen egy fájl vagy CSS fájlokat.
Ez az egész sokkal könnyebb. Itt látható a neve a CSS fájlt, és a vonal, ahol lenni szokott.

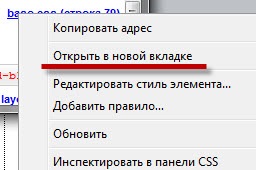
Ha nem emlékszik, hol a sablon fájl vagy lehet, hogy több, az elérési útvonalát megtalálható kattintva Provo gombbal a fájlra, és nyissa meg egy új böngésző lapon, és hol az elérési útvonalát.

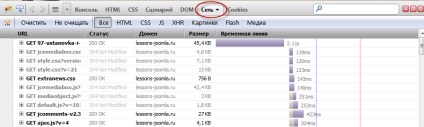
Letöltési sebesség is fontos tényező. Meg tudja nézni a sebesség és a harmadik féltől származó szolgáltatások az interneten, de akkor nézd meg és használja a Firebug bővítmény a Firefox.

A gombra kattintva a „Hálózat” a plug-in ablakot, és frissítse (F5) a nyílt oldalon, és nézze meg az eredményt. További munka speciális fékelemeket.
És végül, szeretném megjegyezni, hogy ez a plugin tud működni egy telephelynek otthont, és ott található a helyi szerveren Denver (Denwer).
Sok szerencsét a törekvéseket.