Felül kell vizsgálni a top 30 ingyenes navigációs menü jquery, javascript
JQuery lehetőségeket tudjuk be a navigációs menü dinamikus menüt. Bár ez lehet létrehozni egy dinamikus navigáció csak akkor lehet használni CSS3. JQuery menü teszi még működőképes.
Amellett, hogy a dinamikus funkciókat, a design is fontos szerepet játszik. Ha csak azért, hogy az, amit a látogatók látni először, amikor jönnek a webhelyen.
Ha a menü nem szalonképes, akkor a felhasználók egy rossz tapasztalat az interakció. Jó menü design, viszont növeli a webhelye minőségét, és a legjobb élményt a felhasználói beavatkozást.
Ma Bemutatom 30 nagy példák JQuery navigációs menü.

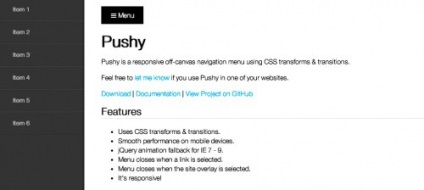
Tolakodó adaptív, nem kötődik a vászonra navigációs menü segítségével CSS-transzformációk és átmenetek. Remekül működik a mobileszközökön. Látnia kell a demo, és ez határozottan fog élvezni.

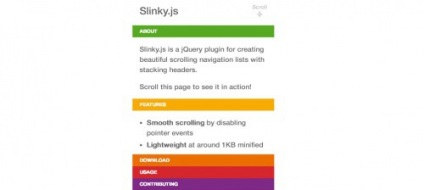
Ez egy másik kiváló JQuery-menü a szép navigációs görgethető listákat. A megkülönböztető jellemzője a kis méret a forrás fájlokat.
3. jQuery Pop Menu

Ez az egyszerű adaptív felugró menü nagyon érdekes funkciókat. Ha rákattint az ikonra menü, menü felugrik egy ablak ikonok elemekkel. Lásd a demo.
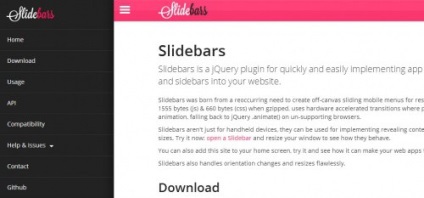
4. Slidebars

Slidebars - JQuery keret gyors és egyszerű végrehajtását a kérelem stílusok hivatkozás nélkül a vásznon. Slidebars is kezeli tájolás-változás és átméretezés.
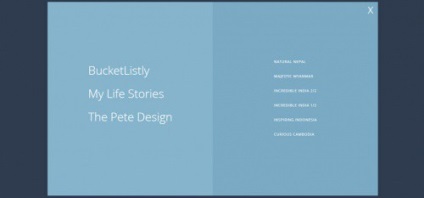
5. jQuery tér menü

JQuery menü, amely megjeleníti egy animációs téren site menü segítségével jQuery és CSS3. Ellenőrizze ezt nézi a demo.
6. Perspective oldal megtekintése Navigation

Ez jQuery navigációs menü fordul az oldalt a 3D menüben. Az ötlet az, hogy hozzon létre egy mobil alkalmazás design, amely, ha rákattint a menü ikon, az oldal tartalma az oldalon, és a menü jelenik meg az előtérben.
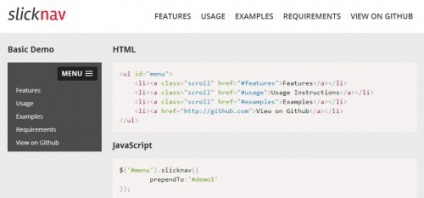
7. SlickNav

Plugin menük létrehozásához adaptív jQuery mobil több szinten, rugalmas, mégis egyszerű beállítás. Kompatibilis különböző böngészőkben, lehet navigálni a billentyűzet segítségével.

jQuery menü alkalmazásokhoz kötött és nem kötött a vászon egy pop-up al-terméket. Köszönhetően számos lehetőség, add-onok és bővítmények lehet nagyon rugalmas beállítási menüt.

jQuery plugin létre menük és egyszerű hozzáadásával adaptív funkciókat. A Sidr, akkor létrehozhat különböző elemeinek a webhely, valamint az adaptív menüket.
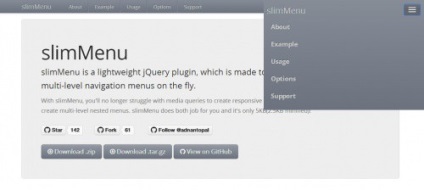
10. slimMenu

slimMenu - egy kis jQuery plugin, ami segít a fejlesztés adaptív, többszintű navigációs menü. Mi a legjobb dolog, ami benne van az a tény, hogy akkor már több különböző menük, és ezek mind teljesen alkalmazkodó.
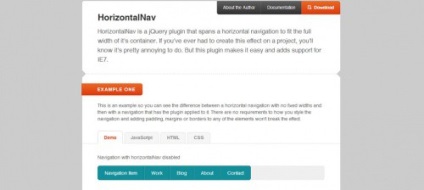
11. HorizontalNav

jQuery navigációs menü, amely lehetővé teszi, hogy meghatározza a vízszintes menü teljes szélességében a tartályba. Mivel nagyon könnyű ezt a plugin. Ezen felül, akkor végre támogatást IE7.
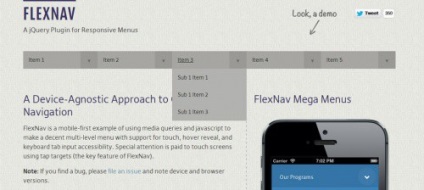
12. FlexNav

13. jQuery Menu-cél

jQuery menü fut az esemény, amikor az egér a legördülő menüpontot. Ideális létrehozására adaptív legördülő menük, például az Amazon.
14. SmartMenus

jQuery plugint menü, mely egy egyszerű és intuitív módon, hogy megjelenítse a menüt. Ez létrehoz egy adaptív menülistákat. Úgy működik, az összes eszközön!
15. Shifter

Shifter - könnyen használható mobil-első jQuery plugin létre dia menü, így a jobb oldalon, ha rákattint a gomb. Beállításához, csak egy lehetőség maxwidth. Ez lehetővé teszi, hogy beállítsa a felbontás / orientáció a mobil eszközök.
16. Hamburger

Hamburger - egy jQuery plugin létre slide menüt Android App stílusban. amelyben az előugró menüben a jobb oldalon található a képernyő szélén. A felfedése menüben teljes, átfedi a tartalmat, de nem az intézkedések ablaktábla.
17. Focucss

18. Fiók

Fiók - jQuery plugin létre adaptív, animált menü kilépés gombbal az oldalán a képernyőn. Ezek a funkciók látni lehetett Android-alapú alkalmazások.
19. Datmenu

Datmenu - Premium jQuery adaptív menü különböző lehetőségeket CSS3 animációk. Mi a leginkább figyelemre méltó ez a beépülő modul a képesség, hogy a telepítés befejezéséhez js -options.
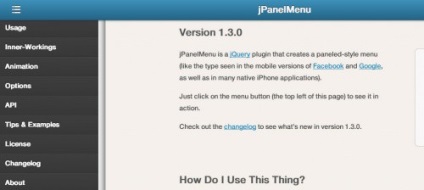
20. jPanelMenu

jPanelMenu - szép és modern jQuery menü, amely lehetővé teszi, hogy hozzon létre egy panel menü navigációs funkcióval átmenetek CSS3 animációk. JPanelMenu stílus hasonlít egy mobil változata a Facebook és a Google. A bővítmény lehet használni a különböző mobil alkalmazások.
21. Fly oldalsó menü

Fly oldalsó menü - hűvös navigációs menü plugin, ami a CSS3, hogy hozzon létre egy oldalsáv 3D transzformációk és átmenetek.
22. PageScroll jQuery Menu Plugin

PageScroll - egyéni jQuery mobil-menü, javallott az olyan weboldalak és leszállás oldalakon.
23. DD Icon menü

DD ikon menü - egy jQuery plugin, ami lehetővé teszi, hogy hozzon létre egy függőleges menü ikon, szélén található a képernyő kibontakozni, ha mozoghat a menüben.
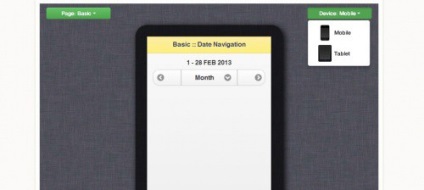
24. JQuery Mobile Navigation dátuma

jQuery menü, amely lehetővé teszi, hogy megnyissa dátumokat a kijelölt tartomány (hét, hónap vagy év). Ideális információkérés útján AJAX hívások.
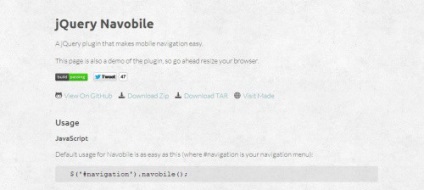
25. Navobile

jQuery plugin, navigációs menü, amely lehetővé teszi, hogy könnyen teremt mobil menüben. CSS átmeneteket a setup menüpont a mobil eszközökre.
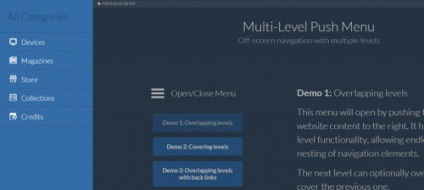
26. Multi-Level push menü

27. doboz fedelét

Doboz fedelét - egyszerű jQuery plugin. amely lehetővé teszi, hogy hozzon létre az oldalsó navigációs menü 3D-hatás „fedelét”. használva átmeneteket és konvertáló CSS3.
28. JQuery Mobile Slide Menu

jQuery csúszó menü úgy néz ki, mint a Facebook mobil menü és az útvonal.
29. scrollNav

scrollNav - egy jQuery plugin, ami veszi a meglévő weboldal tartalmát, törés logikai partíciók és hozzon létre egy egyéni csúszda navigációs sávot.
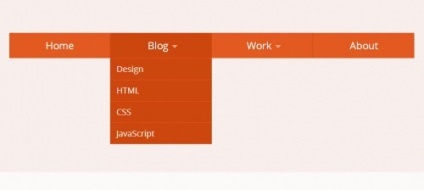
30. DoubleTapToGo

DoubleTapToGo - egy jQuery plugin, amely segít létrehozni egy kényelmes adaptív többszintű legördülő menüből.
következtetés
Fordítása a cikk «A listás Voyage: 30 ingyenes jQuery navigációs menük» állítjuk elő a projekt csapat barátságos Web design tól Z-ig