felfelé a gombot vkontakte wordpress

Gombot fel nem csupán egy érdekes design elem, hanem egy fontos pont a használhatóság! Nemrég úgy döntött, hogy a gombot, de csak szeretnék FaceBook. A hálózat nem találtunk semmit, és úgy döntött, hogy a kísérlet magában. Ready opciógombok fel Vkontakte, láthatjuk ebben a blogban a bal oldalon a képernyő (a büszkeségem!). Ma fogom megosztani veletek az eredményeket a kísérlet, és akkor képes lesz arra, hogy nem a blogjában meg ugyanazt a gombot!
Tehát, hogy hozzon létre egy gombot fel a helyén WordPress, szükségünk van 1 dugó, és néhány javítások CSS stílusokat. És most közelebb a témához, és elment.
1. Plug-in, amit kell, az úgynevezett Lapozzunk Top Button. telepítheti azt a szabványos WordPress telepítő. Mi létre park minden szabványos beállításokat.
2. Most, hogy már telepítve van a plugin, akkor módosítania kell a CSS stílusokat, hogy úgy tűnjön, mint a Facebook.
Így kell kinéznie stílus .scroll-top-belső (csak lecseréli a meglévő kódot, mivel .scroll-top-belső zárás előtt tartó>)
Stílusok mind fel Vkontakte
görgetés-top-belső z-index: 9999;
border-radius: 4px;
-moz-border-radius: 4px;
-WebKit-border-radius: 4px;
opacitás: 0,15;
szélessége: 5%;
magasság: 100%;
display: inline;
összesen: fix;
kurzor: pointer;
margin: 0 auto;
left: 0px;
alsó: 7px;
háttér: # 000;
border: 1px szilárd #fff;
Azok számára, akik kevés megértést CSS, akkor kódolni és állítsa be újra a maguk számára:
1. szélessége: 5% - a szélessége a „fel” gomb úgy 5% -át az oldalt.
2. magasság: 100% - a magassága a „fel” gombot a teljes magassága az oldalt.
3. A balra: 0 - azt jelzi, hogy a gomb van varrva a bal szélén a közeli, az alapértelmezett jobb -, hogy megnyomja a jobb oldalon.
4. átlátszósága: 0.15 - átláthatóság gombot. Minél magasabb az érték, annál kisebb a átláthatóság.
Ez az alapvető. A többi kísérletet. De általában, olyan formában, mint a felfelé gomb Vkontakte és fog kinézni. Ugyanakkor ez biztosítja a sima görgetés és kellemes a szemnek!
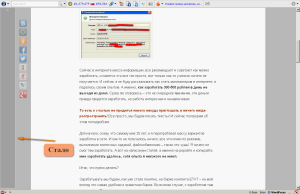
Ez az, ami történt velem. Tettem az összes fenti utasítást írtam.

Gomb fel az alapértelmezett beállításokat

Gomb fel Vkontakte
Remélem, hogy a leckét „Hogyan készítsünk egy gombot fel Vkontakte wordpress” get egyszerű és megfizethető. Sam nem tetszik egy csomó ásni a kódot, de ebben az esetben nem tud nélküle, van egy kis baj. Sok szerencsét!
Ui Őszintén, elkülönítve a szív! Ó, olyan gyönyörű a gomb kiderült! Használja élvezettel!
p.s.p.s. Ha hála kidugta a gombokat a társadalmi hálózatok, hálás leszek!
Azt javasoljuk, olvassa el a témával kapcsolatban:
Ez a fájl - scroll-to-top.js? Ha így van, nem találtam ilyen jel ^?
Nem tudom. Számomra ez kényelmesebb lenne, ha a gombot igaza volt. Sok ember használja ezt a csúszkát jobbra, hogy a tetején. Nem lenne levonni, hogy jelölje meg a futó, és látta, a „top”.
A bővítmény Lapozzunk Top Button most már telepítve van. Hosszú volt.
Vagy meg kell találnia egy másik, aki alján egy téglalap alakú középső gomb nem csinál. Volt egy ilyen.
Nem emlékszem a nevére?
Én volt, kényelmes és ismerős, hogy ez a sáv a bal oldalon, mert a Vkontakte az ugyanabban a sávban, és gyakori látogatója volt ott. Azt hiszem, túl sok ember van együtt Vkontakte.
Más plugins - írja a keresési plugins Scroll to top, hogyan jön néhány tucat variantov..no én személy szerint szeretem ezt a modult, ez könnyű, CSS könnyű beállítani. Az ötlet, és ez lehet tenni a közepén az alján.
felveheti pseudo-class hover. valami ehhez hasonlót (lehet, hogy tévedek)
.görgetés-top-belső: lebeg
és amikor kéri növeli a fényerőt a szalag
Igen igazad van ki az admin nem látja, mikor megy a honlap, látom, hogy a nyíl ^ de a kódolni ilyen /VASh_SAYT.RU/public_html/wp-content/plugins/scroll-to-top-button/assets/js nyilak nincs átmenő ctrl + F találni felírni ^ de nem találják, ezért kérem, hogy ezt a fájlt a kódot meg kell adni, ha szükséges, ahelyett, # _708; ^ Az oldal tetejére írják, a változás nem történik, csak az azonos nyíl, tedd a plugin, hogy már leírt a cikkben. megpróbál mélyebbre ásni még mindig))
Előre köszönöm szépen a segítséget, mint például, hogy jöjjön a gombot, és látni a feliratot is, ez az, amit a kód kiderült (scrollTopParams.size == „kis” „kis” »..) +«> Kattintson UP '); ha ahelyett, hogy kattintson UP levelet az orosz top, a karakterek formájában kapjuk a kérdőjel, hogyan jut el a kódot, hogy a magyar nyelv?)
Nem látja a „beteg”, nem mondhatok semmit. De talán a változások zajlanak, és még csak a gyorsítótárban tárolt oldal. Próbálja meg kicserélni # 038; #_ 708; (Anélkül, aláhúzás) a felső és frissítse az oldalt keresztül a Ctrl + F5.